视频播放方案
1、 播放器通过 http协议从http服务器上下载视频文件进行播放问题:必须等到视频下载完才可以播放,不支持快进到某个时间点进行播放
2、 播放器通过rtmp协议连接媒体服务器以实时流方式播放视频 使用rtmp协议需要架设媒体服务器,造价高,对于直播多采用此方案。
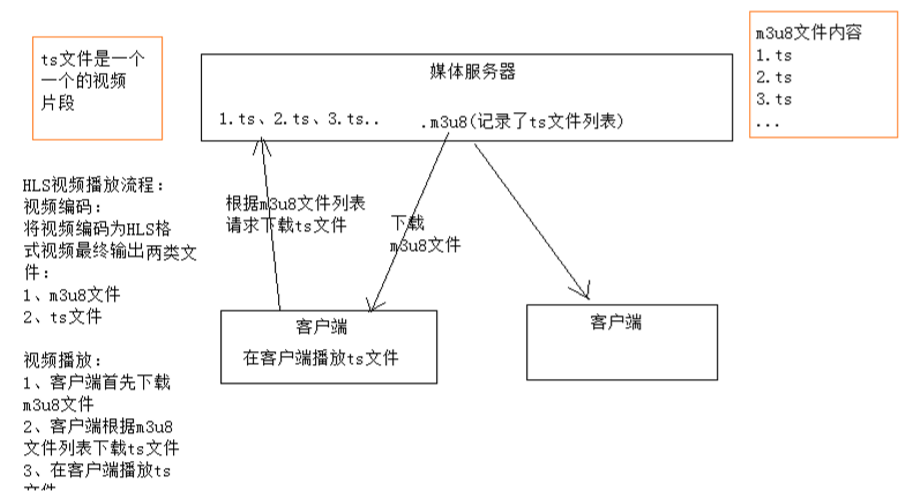
3、 播放器使用HLS协议连接http服务器(Nginx、Apache等)实现近实时流方式播放视频,HLS协议规定:基于Http协议,视频封装格式为ts,视频的编码格式为H264,音频编码格式为MP3、AAC或者AC3。

FFmpeg的基本使用
下载:https://www.ffmpeg.org/download.html#build-windows(网页)


使用ffmpeg转换文件格式
将.avi文件格式的视频转换成.mp4文件格式(可以将视频转成 mp4/mp3/gif)
ffmpeg -i lucene.avi lucene.mp4
使用ffmpeg生产m3u8/ts文件
第一步:先将avi视频转成mp4
ffmpeg.exe ‐i lucene.avi ‐c:v libx264 ‐s 1280x720 ‐pix_fmt yuv420p ‐b:a 63k ‐b:v 753k ‐r 18 .lucene.mp4
- -c:v 视频编码为x264 ,x264编码是H264的一种开源编码格式。
- -s 设置分辨率
- -pix_fmt yuv420p:设置像素采样方式,主流的采样方式有三种,YUV4:4:4,YUV4:2:2,YUV4:2:0,它的作用是 根据采样方式来从码流中还原每个像素点的YUV(亮度信息与色彩信息)值。
- -b 设置码率,-b:a和-b:v分别表示音频的码率和视频的码率,-b表示音频加视频的总码率。码率对一个视频质量有 很大的作用
- -r:帧率,表示每秒更新图像画面的次数,通常大于24肉眼就没有连贯与停顿的感觉了
第二步:将mp4生成m3u8(先将视频转换成mp4,在生成m3u8,并切割ts文件,播放效果比直接avi生成m3u8好) 注意:要有 ‘’-‘’
ffmpeg ‐i lucene.mp4 ‐hls_time 10 ‐hls_list_size 0 ‐hls_segment_filename ./hls/lucene_%05d.ts ./hls/lucene.m3u8
- -hls_time 设置每片的长度,单位为秒
- -hls_list_size n: 保存的分片的数量,设置为0表示保存所有分片
- -hls_segment_filename :每段文件的名称,%05d表示5位数字 生成的效果是:将lucene.mp4视频文件每10秒生成一个ts文件,最后生成一个m3u8文件,m3u8文件是ts的索引 文件。
第三步:需要使用支持HSL协议的播放器播放视频(可以直接播放m3u8这个文件)
测试搭建媒体服务器
下载:video.js:https://github.com/videojs/video.js
videojs-contrib-hls:https://github.com/videojs/videojs-contrib-hls#installation
Nginx媒体服务器(注意需要配置跨域)
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root F:/code/baiduyun/;
#autoindex on;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
}
}
将视频上传到F:/代码/baiduyun/中,在baiduyun目录下创建新目录(hls),将m3u8/ts文件放到新目录中
编写html来获取Nginx媒体服务器中的视频
注意video中的元素不能连在一起(注意有空格也不一定是分开的),可以在一行,否则会报错
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content‐type" content="text/html;charset=utf-8"/>
<title>视频播放</title>
<!--CDN-->
<!-- <link href="https://unpkg.com/video.js/dist/video-js.min.css" rel="stylesheet">-->
<!-- <script src="https://unpkg.com/video.js/dist/video.min.js"></script>-->
<link rel="stylesheet" href="plugin/video-js.css">
<script src="plugin/video.js"></script>
<!--下面这个好像没有用,学习的时候视频添加了-->
<!-- <script src="plugin/videojs-contrib-hls.js"></script>-->
</head>
<body>
<video
id="my-player"
class="video-js"
controls
width=400
height=400
preload="auto"
poster="http://localhost/a.jpg"
data-setup='{}'>
<source src="http://localhost/hls/lucene.m3u8" type="application/x-mpegURL"/>
</video>
</body>
</html>