1、表单输入
什么是双向数据绑定
Vue.js 是一个 MVVM 框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这也算是 Vue.js 的精髓之处了。值得注意的是,我们所说的数据双向绑定,一定是对于 UI 控件来说的,非 UI 控件不会涉及到数据双向绑定。单向数据绑定是使用状态管理工具的前提。如果我们使用 vuex,那么数据流也是单项的,这时就会和双向数据绑定有冲突。
在表单中使用双向数据绑定
你可以用 v-model 指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
注意:v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
单行文本
<div id="vue">
单行文本:<input type="text" v-model="message" /> 单行文本是:{{message}}
</div>
javascript
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
message: "Hello Vue"
}
});
</script>
触发效果:input值得改变,会引起vm.message的值得改变,导致了{{message}}的值得改变
多行文本
<div id="vue">
多行文本:<textarea v-model="message"></textarea> 多行文本是:{{message}}
</div>
javascript
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
message: "Hello Textarea"
}
});
</script>
单复选框
<div id="vue">
单复选框:<input type="checkbox" id="checkbox" v-model="checked"> <label for="checkbox">{{ checked }}</label>
</div>
javascript
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
checked: false
}
});
</script>
多复选框
<div id="vue">
多复选框:
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<span>选中的值: {{ checkedNames }}</span>
</div>
javascript
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
checkedNames: []
}
});
</script>
单选按钮
<div id="vue">
单选按钮:
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<span>选中的值: {{ picked }}</span>
</div>
javascript
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
picked: ''
}
});
</script>
下拉框
<div id="vue">
下拉框:
<select v-model="selected">
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>选中的值: {{ selected }}</span>
</div>
javascript
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
selected: ''
}
});
</script>
注意:如果 v-model 表达式的初始值未能匹配任何选项,<select> 元素将被渲染为“未选中”状态。在 iOS 中,这会使用户无法选择第一个选项。因为这样的情况下,iOS 不会触发 change 事件。因此,更推荐像上面这样提供一个值为空的禁用选项。
2、组件基础
什么是组件
组件是可复用的 Vue 实例,说白了就是一组可以重复使用的模板,跟 JSTL 的自定义标签、Thymeleaf的 th:fragment 以及 Sitemesh3 框架有着异曲同工之妙。通常一个应用会以一棵嵌套的组件树的形式来组织:

例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
第一个 Vue 组件
注意:在实际开发中,我们并不会用以下方式开发组件,而是采用 vue-cli 创建 .vue 模板文件的方式开发,以下方法只是为了让大家理解什么是组件。
完整的 HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>布局篇 组件基础</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<div id="vue">
<ul>
<my-component-li v-for="itemx in items" v-bind:item="itemx"></my-component-li>
</ul>
</div>
<script type="text/javascript">
// 先注册组件
Vue.component('my-component-li', {
props: ['item'],
template: '<li>Hello {{item}}</li>'
});
// 再实例化 Vue
var vm = new Vue({
el: '#vue',
data: {
items: ["张三", "李四", "王五"]
}
});
</script>
</body>
</html>
说明
Vue.component():注册组件my-component-li:自定义组件的名字template:组件的模板
v-for="item in items":遍历 Vue 实例中定义的名为items的数组,并创建同等数量的组件v-bind:item="item":将遍历的item项绑定到组件中props定义的名为item属性上;=号左边的item为props定义的属性名,右边的为item in items中遍历的item项的值,<li>Hello {{item}}</li>中的{{item}}是从props中获取值,props中的item从v-bind:item:"itemx"的item获取,item又和itemx绑定,itemx从items中获取- 默认规则下
props属性里的值不能为大写
Vue cli中使用组件
1、直接在页面中导入组件(局部组件) 、通过路由在页面中导入组件
<template>
<div id="app">
<password></password> //直接导入组件
<router-view></router-view> //通过路由导入组件
</div>
</template>
<script lang="ts">
import { Component, Vue } from 'vue-property-decorator';
import Password from "@/views/Password/Password.vue";
@Component({
components: { //注册组件
Password //相当于Password:Password
},
})
export default class App extends Vue {}
</script>
<style lang="scss">
#app {
100%;
height: 100%;
}
</style>
2、注册全局组件
在main.js中配置后>>,就可以在任何页面直接使用该组件了
import Password from "./views/Password/Password.vue"
Vue.component("password",Password)
组件css样式
如果每一个组件中的css没有加上scoped,那么这个样式就是全局的,而且,先后顺序没有固定,具体看dom的中渲染css的顺序
3、计算属性
什么是计算属性
计算属性的重点突出在 属性 两个字上(属性是名词),首先它是个 属性 其次这个属性有 计算 的能力(计算是动词),这里的 计算 就是个函数;简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;
计算属性与方法的区别
完整的 HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>布局篇 计算属性</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<div id="vue">
<p>调用当前时间的方法:{{currentTime1()}}</p>
<p>当前时间的计算属性:{{currentTime2}}</p>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
message: 'Hello Vue'
},
methods: {
currentTime1: function () {
return Date.now();
}
},
computed: {
currentTime2: function () {
this.message;
return Date.now();
}
}
});
</script>
</body>
</html>
说明
methods:定义方法,调用方法使用currentTime1(),需要带括号computed:定义计算属性,调用属性使用currentTime2,不需要带括号;this.message是为了能够让currentTime2观察到数据变化而变化
注意:methods 和 computed 里不能重名
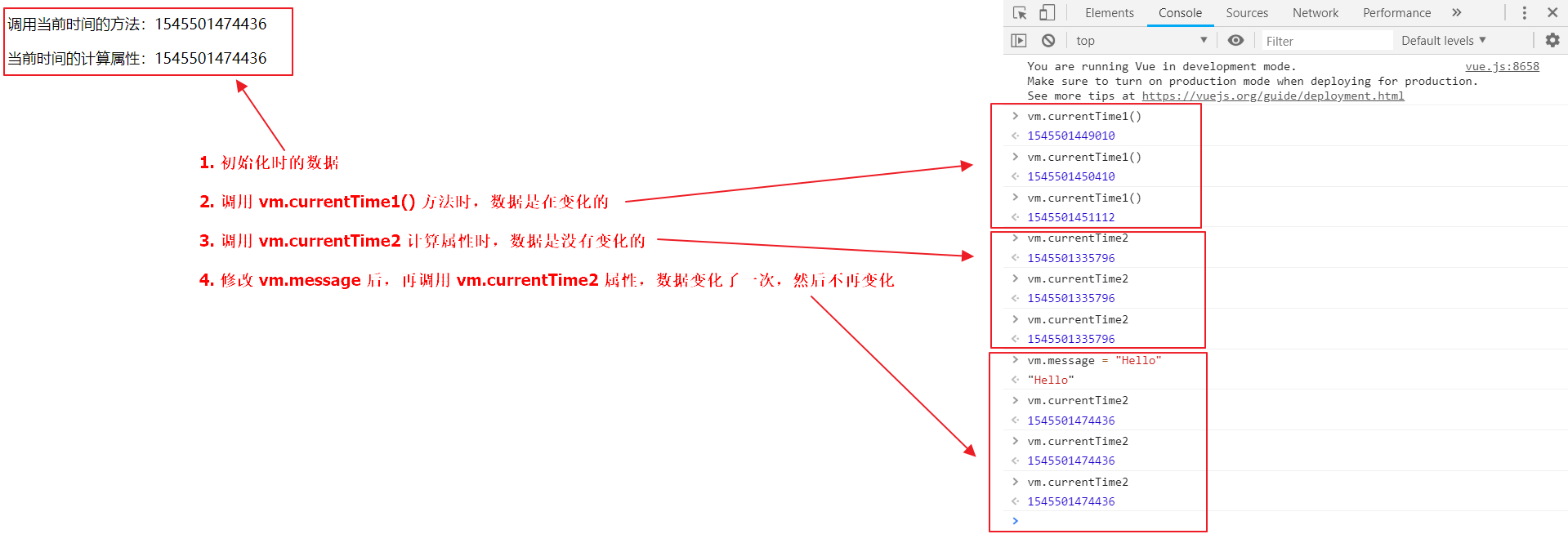
测试效果

结论
调用方法时,每次都需要进行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这一点;计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销
3、slot插槽
父组件传递一个标签给子组件
基本使用
父组件
<template>
<div>
home
<Password>
<!--传递给Password组件的标签-->
<span>111</span>
<span>222</span>
</Password>
</div>
</template>
<script lang="ts">
import {Component,Vue} from "vue-property-decorator"
import Password from "@/views/Password/Password.vue"
@Component({
components:{
Password
},
data(){
return{
}
}
})
export default class Home extends Vue{
}
</script>
<style scoped>
</style>
子组件:使用slot来接受
<template>
<div class="password">
password
<slot></slot>
------------------
<slot></slot> <!--默认全部接受-->
</div>
</template>
<script lang="ts">
import {Component,Vue} from "vue-property-decorator"
@Component({
components:{},
data(){
return{
}
}
})
export default class Password extends Vue{
}
</script>
<style scoped>
</style>
高级用法
父组件
<template>
<div>
home
<Password>
<!--传递给Password组件的标签-->
<span slot="span1">111</span>
<span slot="span2">222</span>
</Password>
</div>
</template>
子组件
<template>
<div class="password">
password
<slot name="span1"></slot>
------------------
<slot name="span2"></slot>
</div>
</template>
关于传递的标签样式的设置
父组件给子组件传递的标签,无论在父组件中设置样式,还是在子组件中设置样式都可以,我们更推荐标签在哪,我们在那里设置样式.
关于传递的标签属性的绑定
只能绑定父标签中的数据
关于slot
slot中可以有默认的标签,如果父组件没有传递标签,就使用slot中默认的标签,
动态组件和缓存
component/keep-alive
<template>
<div>
<!--在Password组件中写的数据当跳到Login组件中不会被清空-->
<keep-alive>
<component :is="component"></component> //动态绑定组件,像<Password />这种就写死了组件的绑定
</keep-alive>
<!--通过修改component的数据,在页面展示不同的组件-->
<button @click="component='Password'">password</button>
<button @click="component='Login'">login</button>
</div>
</template>
<script lang="ts">
import {Component,Vue} from "vue-property-decorator"
import Password from "@/views/Password/Password.vue"
import Login from "@/views/Login/Login.vue";
@Component({
components:{
Password,
Login
},
data(){
return{
component:"Password"
}
}
})
export default class Home extends Vue{
}
</script>
<style scoped>
</style>