1首先安装node.js
下载Node.js,去官网https://nodejs.org/en/download/下载
选择Windows Installer (.msi)64位版本,直接一路next 就好了。

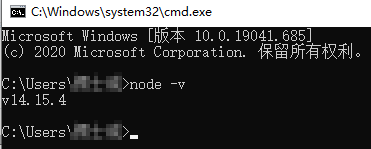
验证安装

2 安装cnpm
有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所以还需要npm的国内镜像—cnpm
npm install -g cnpm --registry=http://registry.npm.taobao.org
之后可以用cnpm代替npm来安装依赖包
3 安装vue-cli脚手架
npm install -g @vue-cli
接下来就可以使用vue-cli来构建项目
如
方式一:命令行创建
首先选定目录,并切换到选定目录
vue init webpack vue001
nit:初始化
webpack:构建工具,即整个项目基于webpack构建
MyVue:整个项目文件夹的名称
(这个构建的文件夹也太大了。100M 以上)
这样创建的项目只是一个结构框架,整个项目需要的依赖资源都还没有安装@@
用这个
关于
要不要用脚手架vue-cli :小项目还是不用了。
https://blog.csdn.net/xinsiyu2008/article/details/109660656
不使用脚手架构建项目怎么做?
4 安装webpack
cnpm install -g webpack
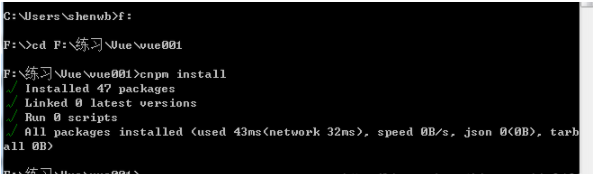
5 安装项目依赖资源
切换到项目文件夹下,执行 cnpm install (前面已经用cnpm代替npm)

6 运行项目
在项目目录下,执行 npm run dev ,项目会以热加载的方式运行
