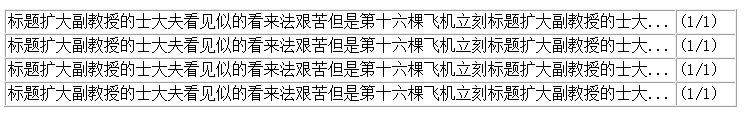
以下的例子是用样式实现,文字自动适应Table的宽度,并且超出的宽度的文字自动隐藏。IE下面还可以自动出现...的省略符号.
关键样式:
table-layout:fixed 固定布局的算法,则表格被呈递的默认宽度为 100% (For IE,Mozilla)
text-overflow:ellipsis 当对象内文本溢出时显示省略标记(...) (For IE)
overflow:hidden 不显示超过对象尺寸的内容 (For IE,Mozilla)
white-space: nowrap 强制在同一行内显示所有文本,直到文本结束或者遭遇 br 对象 (For IE,Mozilla)
演示:HTML代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<style>
.ctl{
table-layout:fixed
}
.ctl td{text-overflow:ellipsis;overflow:hidden;white-space: nowrap;padding:2px}
</style>
</HEAD>
<BODY>
<table cellSpacing="0" cellpadding="1" width="100%" class="ctl" border=1>
<colgroup>
<col>
<col width="60">
</colgroup>
<tBody>
<tr>
<td>标题扩大副教授的士大夫看见似的看来法艰苦但是第十六棵飞机立刻标题扩大副教授的士大夫看见似的看来法艰苦但是第十六棵飞机立刻</td>
<td>(1/1)</td>
</tr>
<tr>
<td>标题扩大副教授的士大夫看见似的看来法艰苦但是第十六棵飞机立刻标题扩大副教授的士大夫看见似的看来法艰苦但是第十六棵飞机立刻</td>
<td>(1/1)</td>
</tr>
<tr>
<td>标题扩大副教授的士大夫看见似的看来法艰苦但是第十六棵飞机立刻标题扩大副教授的士大夫看见似的看来法艰苦但是第十六棵飞机立刻</td>
<td>(1/1)</td>
</tr>
<tr>
<td>标题扩大副教授的士大夫看见似的看来法艰苦但是第十六棵飞机立刻标题扩大副教授的士大夫看见似的看来法艰苦但是第十六棵飞机立刻</td>
<td>(1/1)</td>
</tr>
</tBody>
</table>
</BODY>
</HTML>