一、事件流
事件流描述的是从页面中接收事件的顺序。IE和网景团队提出流相反的事件流概念。IE事件流是事件冒泡流,而网景是事件捕获流。
二、事件冒泡
IE的事件流叫做事件冒泡,即事件开始由最具体的元素接收,然后逐级向上传播到较为不具体的节点。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div> 点我点我 </div> </body> </html>
如果你单击了div元素,那么click事件会按照如下事件传播
<div>
<body>
<html>
document
点击元素会从最具体的元素向上传播。所有现代浏览器都支持事件冒泡,但是具体实现还是有些差别,IE5.5及更早版本的事件会跳过<html>元素。
三、事件捕获
网景公司提出的另一个事件流叫做事件捕获,事件捕获的思想上不太具体的节点应该更早接收到事件,而最具体的元素应该最后接收到事件,事件捕获的目的的事件到达预期目标之前捕获它。之前的例子来说就是
document
html
body
div
由于老版的浏览器不支持事件捕获,所以我们一般使用的都是事件冒泡。
四、DOM事件流
DOM2级规定的事件流包含三个阶段,事件捕获阶段、处于目标阶段和事件冒泡阶段。
五、事件处理程序
事件就是用户或浏览器自身执行的某种动作,click、load、mouseover,都是事件的名字。而响应某个事件的函数就叫做事件处理程序,click的事件处理程序就是onclick,load事件处理程序就是onload。
六、HTML事件处理程序
<input type="button" value="Click me" onclick="alert(clicked)" />
在HTML中指定事件处理程序有两个缺点,一是存在时间差,如果页面已经出现了HTML元素,但是js还没加载完,这时候就会报错。还有就是会造成js代码与HTML代码耦合。
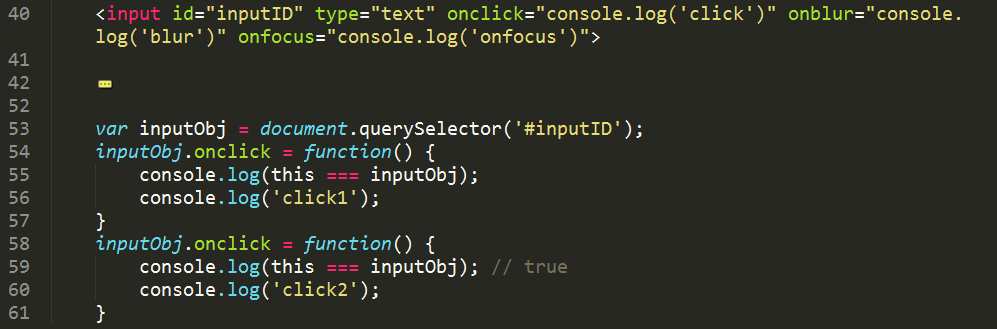
七、DOM0级事件

注意:
1、一个DOM同种类型的事件只能绑定一次事件,后面的绑定的覆盖前面绑定的,如上面的onclick事件最后输出:‘click2’。
2、绑定的函数this指向当前的DOM对象。
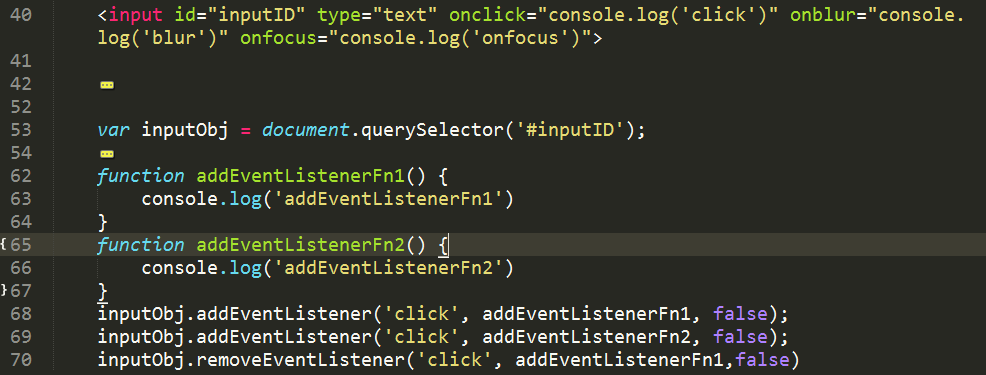
八、DOM2级事件
“DOM2级事件”定义了两个方法,用于处理指定和删除事件处理程序的操作:addEventListener()和 removeEventListener()。所有DOM节点都包含这两个方法,并且它们都接收三个参数,要处理的事件名、事件处理函数、一个布尔值。最后一个参数果是true,表示在捕获阶段处理程序,如果是false,表示在冒泡阶段处理程序。
与DOM0级方法一样,这里的this指向是添加处理事件的元素中执行,使用DOM2级可以为元素添加多个事件处理程序,顺序按添加事件的顺序执行。通过addEventListener添加的事件处理程序只能通过removeEventListener移除,移除传入的参数必须与添加时的参数相同,这就导致添加的匿名函数无法移除。

注意:
1、DOM2级绑定的事件处理函数如果是匿名函数,将无法移除;
2、DOM2级事件的事件处理名、事件处理函数、布尔值都一样的多次绑定视为一次绑定(只执行一次);
3、绑定的函数this指向当前的DOM对象。
原文地址:
1、js事件详解