此文档解决以下问题:
一、在当前html页面显示请求的数据
1.get方式请求 ,不传递参数
2.get方式请求 ,传递参数
3.post方式请求 ,不传递参数
4.post方式请求 ,传递参数
二、通过按钮跳转到php页面显示请求的数据
5.get方式请求 ,传递参数
1.get方式请求 ,不传递参数
1)index01.html页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//ajax异步传输基本步骤
function XMLhttpr () {
//1.创建XMLHttpRequest对象
//XMLHttpRequest 对象用于和服务器交换数据。
//为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持 XMLHttpRequest 对象。
//如果支持,则创建 XMLHttpRequest 对象。
//如果不支持,则创建 ActiveXObject :
var xhtp;
if(window.XMLHttpRequest){
//支持ie6 以上
xhtp=new XMLHttpRequest();
}else{
xhtp=new ActiveXObject("Microsoft.XMLHTTP");
}
//2.规定请求
//open(method,url,async) 规定请求的类型、URL 以及是否异步处理请求。
//method:请求的类型;GET 或 POST
//url:文件在服务器上的位置
//async:true(异步)或 false(同步)
//以get方式请求 php文件 不传递参数
xhtp.open("GET","test.php",true);
//3.发送请求
//send(string) 将请求发送到服务器。
//string:仅用于 POST 请求
xhtp.send();
//4.响应请求
//onreadystatechange 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
xhtp.onreadystatechange=function () {
//readyState 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
//0: 请求未初始化
//1: 服务器连接已建立
//2: 请求已接收
//3: 请求处理中
//4: 请求已完成,且响应已就绪
//status 状态
//200: "OK"
//404: 未找到页面
if(xhtp.readyState==4 && xhtp.status==200)
//当 readyState 等于 4 且状态为 200 时,表示响应已就绪:
//responseText 获得字符串形式的响应数据。
//responseXML 获得 XML 形式的响应数据。
$("#myDiv").html(xhtp.responseText);//在当前页面显示php文件的数据
}
}
$(function () {
$("#btn").click(XMLhttpr);
})
</script>
</head>
<body>
<input type="button" name="btn" id="btn" value="提交" />
<br />
结果:<div id="myDiv"></div>
<br />
</body>
</html>
2)test.php页面代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>
<?php
//php 语法
//echo 输出
//php可以嵌套到html中
//php的连接符是. 不是+
//$_GET['name'] 获取get方式请求的参数 参数要用单引号
//isset() 判断该函数中的参数值是否存在
echo "get请求,不传递参数<br/>";
echo "来自php的数据";
echo "<br/>";
?>
</p>
</body>
</html>
3)运行结果:

2.get方式请求 ,传递参数
1)index02.html页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//ajax异步传输基本步骤
function XMLhttpr () {
//1.创建XMLHttpRequest对象
//XMLHttpRequest 对象用于和服务器交换数据。
//为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持 XMLHttpRequest 对象。
//如果支持,则创建 XMLHttpRequest 对象。
//如果不支持,则创建 ActiveXObject :
var xhtp;
if(window.XMLHttpRequest){
//支持ie6 以上
xhtp=new XMLHttpRequest();
}else{
xhtp=new ActiveXObject("Microsoft.XMLHTTP");
}
//2.规定请求
//open(method,url,async) 规定请求的类型、URL 以及是否异步处理请求。
//method:请求的类型;GET 或 POST
//url:文件在服务器上的位置
//async:true(异步)或 false(同步)
//以get方式请求 php文件 传递参数
xhtp.open("GET","test02.php?name="+$("#txtname").val()+"&"+"age="+$("#txtage").val(),true);
//3.发送请求
//send(string) 将请求发送到服务器。
//string:仅用于 POST 请求
xhtp.send();
//4.响应请求
//onreadystatechange 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
xhtp.onreadystatechange=function () {
//readyState 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
//0: 请求未初始化
//1: 服务器连接已建立
//2: 请求已接收
//3: 请求处理中
//4: 请求已完成,且响应已就绪
//status 状态
//200: "OK"
//404: 未找到页面
if(xhtp.readyState==4 && xhtp.status==200)
//当 readyState 等于 4 且状态为 200 时,表示响应已就绪:
//responseText 获得字符串形式的响应数据。
//responseXML 获得 XML 形式的响应数据。
$("#myDiv").html(xhtp.responseText);//在当前页面显示php文件的数据
}
}
$(function () {
$("#btn").click(XMLhttpr);
})
</script>
</head>
<body>
姓名:<input type="text" name="txtname" id="txtname" value="" /><br/>
年龄:<input type="text" name="txtage" id="txtage" value="" /><br/>
<input type="button" name="btn" id="btn" value="提交" />
<br />
结果:<div id="myDiv"></div>
<br />
</body>
</html>
2)test02.php页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>
<?php
//$_GET['name'] 获取get方式请求的参数 参数要用单引号
//isset() 判断该函数中的参数值是否存在
echo "get请求,传递参数<br/>";
echo "来自php的数据";
echo "<br/>";
if(isset($_GET['name'])){
echo "hello,".$_GET['age']."岁的".$_GET['name'];
}else{
echo "error";
}
?>
</p>
</body>
</html>
3)运行结果:

3.post方式请求 ,不传递参数
1)index03.html页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//ajax异步传输基本步骤
function XMLhttpr () {
var xhtp;
if(window.XMLHttpRequest){
//支持ie6 以上
xhtp=new XMLHttpRequest();
}else{
xhtp=new ActiveXObject("Microsoft.XMLHTTP");
}
//2.规定请求
xhtp.open("POST","test03.php",true);
//3.发送请求
xhtp.send();
//4.响应请求
xhtp.onreadystatechange=function () {
$("#myDiv").html(xhtp.responseText);//在当前页面显示php文件的数据
}
}
$(function () {
$("#btn").click(XMLhttpr);
})
</script>
</head>
<body>
<input type="button" name="btn" id="btn" value="提交" />
<br />
结果:<div id="myDiv"></div>
<br />
</body>
</html>
2)test03.php页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>
<?php
echo "post请求请求,不传递参数<br/>";
echo "来自php的数据";
echo "<br/>";
?>
</p>
</body>
</html>
3)运行结果:

4.post方式请求 ,传递参数
1)index04.html页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//ajax异步传输基本步骤
function XMLhttpr () {
//1.创建XMLHttpRequest对象
var xhtp;
if(window.XMLHttpRequest){
//支持ie6 以上
xhtp=new XMLHttpRequest();
}else{
xhtp=new ActiveXObject("Microsoft.XMLHTTP");
}
//2.规定请求
xhtp.open("POST","test04.php",true);
xhtp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//xhtp.send("name=Henry&age=18");
xhtp.send("name="+$("#txtname").val()+"&"+"age="+$("#txtage").val());
//3.发送请求
//xhtp.send();
//4.响应请求
xhtp.onreadystatechange=function () {
if(xhtp.readyState==4 && xhtp.status==200)
$("#myDiv").html(xhtp.responseText);//在当前页面显示php文件的数据
}
}
$(function () {
$("#btn").click(XMLhttpr);
})
</script>
</head>
<body>
姓名:<input type="text" name="txtname" id="txtname" value="" /><br/>
年龄:<input type="text" name="txtage" id="txtage" value="" /><br/>
<input type="button" name="btn" id="btn" value="提交" />
<br />
结果:<div id="myDiv"></div>
<br />
</body>
</html>
2)test04.php页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>
<?php
echo "post请求请求,传递参数<br/>";
echo "来自php的数据";
echo "<br/>";
if(isset($_POST['name'])){
echo "hello,".$_POST['age']."岁的".$_POST['name'];
}else{
echo "error";
}
?>
</p>
</body>
</html>
3)运行结果:

5.get方式请求 ,传递参数
1)index05.html页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<form action="test05.php" method="get" id="myform">
姓名:<input type="text" name="txtname" id="txtname" value="" /><br/>
年龄:<input type="text" name="txtage" id="txtage" value="" /><br/>
<input type="submit" name="btn" id="btn" value="提交" />
<br />
结果:<div id="myDiv"></div>
<br />
</form>
</body>
</html>
2)test05.php页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>
<?php
//echo 输出
//$_GET['name'] 获取get方式请求的参数 参数要用单引号
//isset() 判断该函数中的参数值是否存在
//如果通过submit按钮提交表单,则在php中通过$_GET或$_POST获取的参数名应该是input元素的name属性
echo "get请求,传递参数<br/>";
echo "来自php的数据";
echo "<br/>";
if(isset($_GET['txtname'])){
echo "hello,".$_GET['txtage']."岁的".$_GET['txtname'];
}else{
echo "error";
}
?>
</p>
</body>
</html>
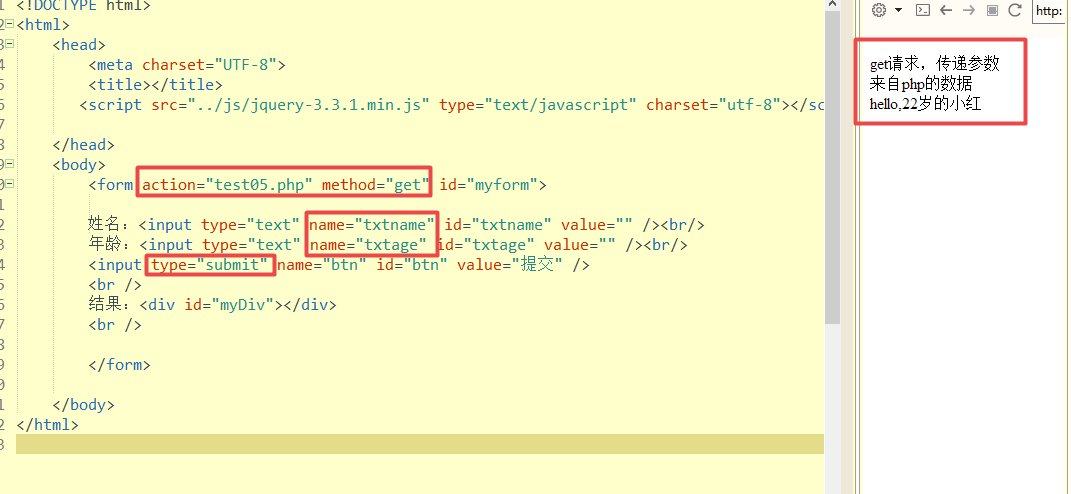
3)运行结果:

正文结束!~~