CSS知识
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。Css之车更丰富的文档外观,Css可以为任何元素的文本和背景设置颜色;允许在任何元素外围设置边框;允许改变文字的大小,装饰(如下划线),间隔,甚至可以确定是否显示文本。
CSS语法
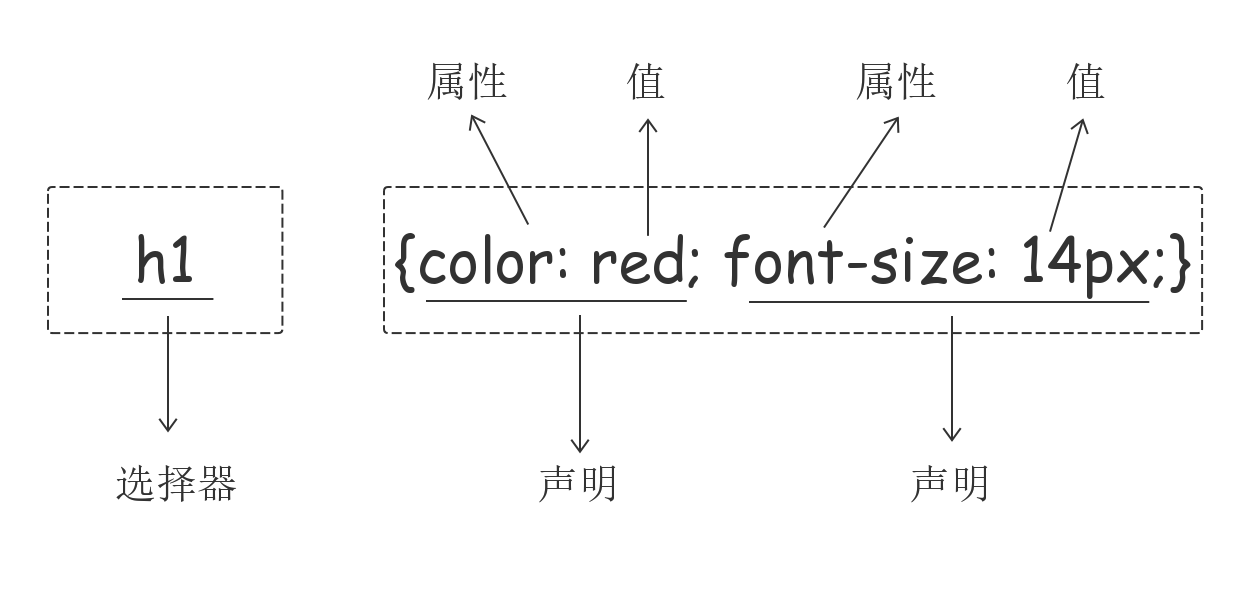
每个CSS样式右两部分组成:选择器和声明。声明又包括属性和属性值。

提示:声明使用花括号包围, 多个属性用分好分隔,属性和值之间使用冒号分隔。
CSS的几种引入方式
行内样式
行内样式是在标记的style属性中设定CSS样式。不推荐大规模使用。如果代码量多的话,阅读效率降低。
<p style="color: red">Hello world.</p>
内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>
外部样式
外部样式就是将CSS写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
CSS选择器
基本选择器
标签选择器
- 什么是标签选择器?
- 作用:根据指定的标签名称,在当前界面中找到所有该名称的标签,然后设置属性
- 格式:
标签名称{ 属性:值; } p {color: "red";}
- 注意点:
1、标签选择器选中的是当前界面中所有的标签,而不能单独选中某一个标签 2、标签选择器无论标签藏的多深都能选中 3、只要是HTML中的标签就可以作为标签选择器(h/a/img/ul/ol/dl/input...)
id选择器
- 什么是id选择器?
- 作用:根据指定的id名称找到对应的标签,然后设置属性
- 格式:
#id名称{ 属性:值; } #i1 { background-color: red; }
- 注意点:
1、每个HTML标签都有一个属性叫做id,也就是说每个标签都可以设置id 2、在同一个界面中id的名称是不可以重复的 3、在编写id选择器时一定要在id名称前面加上# 4、id的名称只能由字母/数字/下划线组成 5、id名称不能以数字开头 6、id名称不能是HTML标签的名称(不能是a h1 img input ...) 7、在企业开发中一般情况下如果不仅仅是为了设置样式,我们不会使用id,因为在前端开发中id是留给js使用的
类选择器
- 什么是类选择器?
- 作用:根据指定的类名找到对应的标签,然后是设置属性
- 格式:
格式: .类名{ 属性:值; } .c1 { font-size: 14px; }
-
注意点:
1、每个HTML标签都有一个属性叫做class,也就是说每个标签都可以设置类名 2、在同一个界面中class的名称是可以重复的 3、在编写class选择器时一定要在class名称前面加上. 4、类名的命名规范和id名称的命名规范一样 5、类名就是专门给CSS设置样式的 6、在HTML中每个标签可以同时绑定多个类名。多个类名用空格隔开 <标签名称 class="类名1 类名2 ...">

1、id和class的区别?
1.1、id相当于人的身份证不可以重复;class相当于人的名称可以重复
1.2、一个HTML标签中只能绑定一个id名称;一个HTML标签中可以绑定多个class名称
2、id选择器和class选择器区别?
id选择器是以#开头
class选择器是以.开头
3、在企业开发中如何选择?
id一般情况下是给js使用的,除非特殊情况,否则不要使用id去设置样式
组合选择器
后代选择器
- 什么是后代选择器?
- 作用:找到指定标签的所有特定的后代标签,设置属性
- 格式:
标签名称1 标签名称2{ 属性:值; } 先找到所有名称叫做"标签名称1"的标签, 然后再在这个标签下面去查找所有名称叫做"标签名称2"的标签, 然后在设置属性 div p{} /*li内部的a标签设置字体颜色*/ li a { color: green; }
-
注意点:
1、后代选择器必须用空格隔开 2、后代不仅仅是儿子,也包括孙子/重孙子,只要最终是放到指定标签中的都是后代 3、后代选择器不仅仅可以使用标签名称,还可以使用其它选择器 4、后代选择器可以通过空格一直延续下去
子元素选择器
- 什么是子元素选择器?
- 作用:找到指定标签中所有特定的直接子元素,然后设置属性
- 格式:
格式: 标签名称1>标签名称2{ 属性:值; } 先找到所有名称叫做"标签名称1"的标签, 然后在这个标签中查找所有直接子元素名称叫做"标签名称2"的元素 /*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; }
- 注意点:
1、子元素选择器只会查找儿子,不会查找其它被嵌套的标签 2、子元素选择器之间需要用>符号连接,并且不能有空格 3、子元素选择器不仅仅可以使用标签名称,还可以使用其它选择器 4、子元素选择器可以通过>符号一直延续下去

1、后代选择器和子元素选择器之间的区别? 1.1、后代选择器使用空格作为连接符号 1.2、子元素选择器使用>作为连接符号 后代选择器会选中指定标签中,所有特定的后代标签,也就是会选中儿子/孙子...,只要是被放到指定标签中的特定标签都会被选中 子元素选择器只会选中指定标签中,所有的特定的直接标签,也就是只会选中特定的儿子标签 2、后代选择器和子元素选择器之间的共同点 2.1、后代选择器和子元素选择器都可以使用标签名称/id名称/class名称来作为选择器 2.2、后代选择器和子元素选择器都可以通过各自的连接符号一直延续下去 选择器1>选择器2>选择器3>选择器3{} 3、在企业开发中如何选择? 如果想选中指定标签中的所有特定的标签,那么就使用后代选择器 如果只想选中指定标签中的所有特定儿子标签,那么久使用子元素选择器
兄弟选择器
相邻兄弟选择器
- 什么是相邻兄弟选择器?
- 作用:给指定标签后面紧跟的那个标签设置属性
- 格式:
选择器1+选择器2{ 属性:值; } /*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px; }
-
注意点:
1、相邻兄弟选择器必须通过+连接 2、相邻兄弟选择器只能选中紧跟其后的那个标签,不能选中被隔开的标签
通用兄弟选择器
- 什么是通用兄弟选择器?
- 作用:给指定选择器后面的所有选择器选中的所有标签设置属性
- 格式:
选择器1~选择器2{ 属性:值; } /*i1后面所有的兄弟p标签*/ #i1~p { border: 2px solid royalblue; }
- 注意点:
1、通用兄弟选择器之间必须使用~连接 2、通用兄弟选择器选中的是指定选择器后面某个选择器选中的所有标签,无论有没有被隔开都可以选中
属性选择器
- 什么是属性选择器?
- 作用:根据指定的属性名称找到对应的标签,然后设置属性
- 格式:
格式: [attribute] 作用:根据指定的属性名称找到对应的标签, 然后设置属性 [attribute=value] 作用: 找到有指定属性, 并且属性的取值等于value的标签, 然后设置属性 最常见的应用场景, 就是用于区分input属性 /*用于选取带有指定属性的元素。*/ p[title] { color: red; } /*用于选取带有指定属性和值的元素。*/ p[title="213"] { color: green; }
 其它用法
其它用法1.属性的取值是以什么开头的 [attribute|=value] CSS2 [attribute^=value] CSS3 两者之间的区别: CSS2中的只能找到value开头,并且value是被-和其它内容隔开的 CSS3中的只要是以value开头的都可以找到, 无论有没有被-隔开 2.属性的取值是以什么结尾的 [attribute$=value] CSS3 3.属性的取值是否包含某个特定的值得 [attribute~=value] CSS2 [attribute*=value] CSS3 两者之间的区别: CSS2中的只能找到独立的单词, 也就是包含value,并且value是被空格隔开的 CSS3中的只要包含value就可以找到
通配符选择器
- 什么是通配符选择器?
- 作用:给当前界面上所有的标签设置属性
- 格式:
格式: *{ 属性:值; } * { color: white; }
- 注意点:
由于通配符选择器是设置界面上所有的标签的属性,所以在设置之前会遍历所有的标签,如果当前界面上的标签比较多,那么性能就会比较差,所以在企业开发中一般不会使用通配符选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选择器练习</title> <style> /*标签选择器 p{ color: red; } */ /*id选择器 #identity1{ color: red; } #identity2{ color: red; } */ /*类选择器 .para{ color: red; } */ /*后代选择器 div p{ color: red; } */ /*子元素选择器 div>p{ color: red; } */ /*交集选择器 p.para{ color: red; } */ /*并集选择器 #identity1,#identity2{ color: red; } */ /*通用兄弟选择器 h1~p{ color: red; } */ /*序选择器 p:nth-of-type(n+1){ color: red; } */ /*属性选择器*/ p[id]{ color: red; font-size: 10px; text-decoration: underline; } </style> </head> <body> <div> <h1>我是标题</h1> <p id="identity1" class="para">我是段落1</p> <p id="identity2" class="para">我是段落2</p> </div> </body> </html>
CSS三大特性
继承性
- 什么是继承性?
- 作用:给父元素设置一些属性,子元素也可以使用,这个我们就称之为继承性
- 示例代码:
<style> div{ color: red; } </style> <div> <ul> <li> <p>我是段落</p> </li> </ul> </div> <!--p会变成红色-->
- 注意点:
1、并不是所有的属性都可以继承,只有以color/font-/text-/line-开头的属性才可以继承 2、在CSS的继承中不仅仅是儿子可以继承,只要是后代都可以继承 3、继承性中的特殊性: 3.1>a标签的文字颜色和下划线是不能继承的 3.2>h标签的文字大小是不能继承的 应用场景: 一般用于设置网页上的一些共性的信息,例如网页的文字颜色,字体,文字大小等内容
层叠性
- 什么是层叠性?
- 作用:层叠性就是CSS处理冲突的一种能力
- 示例代码:
<style> p{ color: red; } .para{ color: blue; } </style> <p id="identity" class="para">我是段落</p> <!-- 最终显示蓝色, 因为红色被覆盖掉了 -->
- 注意点:
层叠性只有在多个选择器选中“同一个标签”,然后又设置了“相同的属性”,才会发生重叠性
优先级
- 什么是优先级?
- 作用:当多个选择器选中同一个标签,并且给同一个标签设置相同的属性时,如何层叠就由优先级来确定
- 优先级的判断的三种方式:
 三种判断方式
三种判断方式1、间接选中就是指继承 如果是间接选中,那么就是谁离目标标签比较近就听谁的 <style> li{ color: blue; } ul{ color: red; } </style> <ul> <li> <p id="identity" class="para">我是段落</p> </li> </ul> <!-- 最终显示蓝色 --> 2、相同选择器(直接选中) 如果都是直接选中,并且都是同类型的选择器,那么就是谁写在后面就听谁的 <style> p{ color: blue; } p{ color: red; } </style> <ul> <li> <p id="identity" class="para">我是段落</p> </li> </ul> <!-- 最终显示红色 --> 3、不同选择器(直接选中) 如果都是直接选中,并且不是相同类型的选择器,那么就会按照选择器的优先级来层叠 id>类>标签>通配符>继承>浏览器默认 <style> #identity{ color: purple; } .para{ color: pink; } p{ color: green; } *{ color: blue; } li{ color: red; } </style> <ul> <li> <p id="identity" class="para">我是段落</p> </li> </ul> <!-- 最终显示紫色 -->

!important
- 什么是!important?
- 作用:用于提升某个直接选中标签的选择器中的某个属性的优先级,可以将被指定的属性的优先级提升为最高
- 示例代码:
<style> #identity{ color: purple; font-size: 50px; } .para{ color: pink ; } p{ color: green !important; } </style> <ul> <li> <p id="identity" class="para">我是段落</p> </li> </ul> <!-- 最终显示绿色 -->
- 注意点:
1、!important只能用于直接选中,不能用于间接选中 2、通配符选择器选中的标签也是直接选中的 3、!important只能提升被指定的属性的优先级,其它的属性的优先级不会被提升 4、!important必须写在属性值的分号前面 5、!important前面的感叹号不能省略
CSS属性相关
宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽高,内联标签的宽度由内容来决定。
文字属性
font-style
- 作用:规定文字样式
- 格式:
font-style: italic; - 取值:
normal: 正常的, 默认值 italic: 倾斜 - 快捷键:
fs font-style: italic; fsn font-style: normal;
font-weight
- 作用:规定文字粗细
- 格式:
font-weight: bold; - 取值:
bold 加粗 bolder 比加粗还要粗 lighter 细线, 默认值 100~900 设置具体粗细,400等同于normal,而700等同于bold inherit 继承父元素字体的粗细值 - 快捷键:
fw font-weight:; fwb font-weight: bold; fwbr font-weight: bolder;
font-size
- 作用:规定文字大小
- 格式:
font-size: 30px; - 取值:
px(像素 pixel) 注意:通过font-size设置大小一定要带单位,也就是一定要写px - 快捷键:
fz font-size:; fz30 font-size: 30px;
font-family
- 作用:规定文字字体
- 格式:
格式:font-family:"楷体"; - 取值:各种字体名称
- 快捷键:
ff font-family:; - 注意点:
1、如果取值是中文,需要用双引号或者单引号括起来 2、设置的字体必须是用户电脑里面已经安装的字体
文字属性的补充
1、如果设置的字体不存在,那么系统会使用默认的字体来显示(默认使用宋体)
2、如果设置的字体不存在,而我们又不想用默认的字体来显示怎么办?
可以给字体设置备选方案
格式:font-family:"字体1","备选方案1"...;
3、如果想给中文和英文分别单独设置字体,怎么办?
但凡是中文字体,里面都包含了英文
但凡是英文字体,里面都没有包含中文
也就是说中文字体可以处理英文,而英文字体不能处理中文
**注意点:如果想给界面中的英文单独设置字体,那么英文的字体必须写在中文的前面
4、在企业开发中最常见的字体有以下几个
中文: 宋体/黑体/微软雅黑
英文: "Times New Roman"/Arial
还需要知道一点, 就是并不是名称是英文就一定是英文字体
因为中文字体其实都有自己的英文名称, 所以是不是中文字体主要看能不能处理中文
宋体 SimSun
黑体 SimHei
微软雅黑 Microsoft YaHei
文字属性缩写
- 缩写格式:
font: style weight size family; - 例如:
font:italic bold 10px "楷体"; - 注意点:
1、在这种缩写格式中有的属性值可以忽略 sytle可以省略 weight可以省略 2、在这种缩写格式中style和weight的位置可以变换 3、在这种缩写格式中有的属性值是不可以缩写的 size不能省略 family不能省略 4、size和family的位置是不能随便乱放的 size一定要写在family的前面,而且size和family必须写在所有属性的最后
文本属性
text-align
- 作用:设置元素中的文字的水平对齐方式
- 格式:
text-align: right; - 取值:
left 左边对齐 默认值 right 右对齐 center 居中对齐 justify 两端对齐 - 快捷键:
ta text-align: left; tar text-align: right; tac text-align: center;
text-decoration
- 作用:给文本添加装饰效果
- 格式:
text-decoration: underline; - 取值:
underline 下划线 line-through 删除线 overline 上划线 none 什么都没有, 最常见的用途就是用于去掉超链接的下划线 - 快捷键:
td text-decoration: none; tdu text-decoration: underline; tdl text-decoration: line-through; tdo text-decoration: overline;
text-indent
- 作用:设置文本的缩进
- 格式:
text-indent: 2em; - 取值:2em, 其中em是单位, 一个em代表缩进一个文字的宽度
- 快捷键:
ti text-indent:; ti2e text-indent: 2em;
颜色属性
在css中如何通过color属性来修改文字颜色
- 格式:
color: 值; - 取值:
1. 英文单词 2. rgb(255,0,0) 3. rgba(255,0,0,3) 4. #FF0000 -
 color取值详细说明
color取值详细说明1.1英文单词 一般情况下常见的颜色都有对应的英文单词, 但是英文单词能够表达的颜色是有限制的, 也就是说不是所有的颜色都能够通过英文单词来表达 1.2rgb rgb其实就是三原色, 其中r(red 红色) g(green 绿色) b(blue 蓝色) 格式: rgb(0,0,0) 那么这个格式中的 第一个数字就是用来设置三原色的光源元件红色显示的亮度 第二个数字就是用来设置三原色的光源元件绿色显示的亮度 第三个数字就是用来设置三原色的光源元件蓝色显示的亮度 这其中的每一个数字它的取值是0-255之前, 0代表不发光, 255代表发光, 值越大就越亮 红色: rgb(255,0,0); 绿色: rgb(0,255,0); 蓝色: rgb(0,0,255); 黑色: rgb(0,0,0); 白色: rgb(255,255,255) 只要让红色/绿色/蓝色的值都一样就是灰色 而且如果这三个值越小那么就越偏黑色, 越大就越偏白色 例如: color: rgb(200,200,200); 1.3rgba rgba中的rgb和前面讲解的一样, 只不过多了一个a 那么这个a呢代表透明度, 取值是0-1, 取值越小就越透明 例如: color: rgba(255,0,0,0.2); 1.4十六进制 在前端开发中通过十六进制来表示颜色, 其实本质就是RGB 十六进制中是通过每两位表示一个颜色 例如: #FFEE00 FF表示R EE表示G 00表示B 什么是十六进制? 十六进制和十进制一样都是一种计数的方式 在十进制中取值范围0-9, 逢十进一 在十六进制中取值范围0-F, 逢十六进一 十进制 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 十六进制 0 1 2 3 4 5 6 7 8 9 a b c d e f 十六进制和十进制转换的公式 用十六进制的第一位*16 + 十六进制的第二位 = 十进制 15 == 1*16 + 5 = 21 12 == 1*16 + 2 = 18 FF == F*16 + F == 15*16 + 15 == 240 + 15 = 255 00 == 0*16 + 0 = 0 1.5十六进制缩写 在CSS中只要十六进制的颜色每两位的值都是一样的, 那么就可以简写为一位 例如: #FFEE00 == #FE0
overflow溢出属性
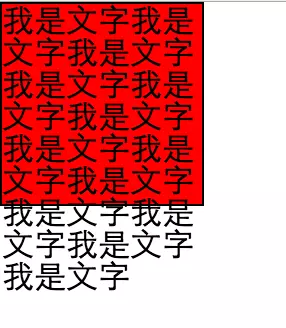
- 作用:清除溢出盒子边框外的内容
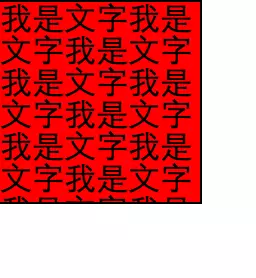
- 格式:overflow:hidden;
overflow (水平和垂直均设置) overflow-x(设置水平方向) overflow-y(设置垂直方向) - 取值:
visible 默认值。内容不会被修剪,会呈现在元素框之外。 hidden 内容会被修剪,并且其余内容是不可见的。 scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 inherit 规定应该从父元素继承 overflow 属性的值。
- 示例代码:
 View Code
View Code - 添加overflow:hidden前:

- 添加overflow:hidden后:


<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>圆形的头像示例</title> <style> * { margin: 0; padding: 0; background-color: #eeeeee; } .header-img { width: 150px; height: 150px; border: 3px solid white; border-radius: 50%; overflow: hidden; } .header-img>img { max-width: 100%; } </style> </head> <body> <div class="header-img"> <img src="https://q1mi.github.io/Blog/asset/img/head_img.jpg" alt=""> </div> </body> </html>
CSS元素的显示模式
在HTML中HTML将所有的标签分为两类,分别是容器级和文本级
在CSS中CSS也将所有的标签分为两类,分别是块级元素和行内元素
什么是块级元素,什么是行内元素?
块级元素会独占一行
行内元素不会独占一行
常见的容器级的标签:
div h ul ol dl li dt dd ...
常见的文本级的标签:
span p buis stong em ins del ...
常见的块级元素:
p div h ul ol dl li dt dd
常见的行内元素:
span buis strong em ins del
块级元素和行内元素的区别?
块级元素:
- 独占一行
- 如果没有设置宽高,那么默认和父元素一样宽
- 如果设置了宽高,那么就按照设置的来显示
行内元素:
- 不会独占一行
- 如果没有设置宽高,那么默认和内容一样宽
- 行内元素是不可以设置宽度和高度的
行内块级元素:
为了能够让元素既能够不独占一行,又可以设置宽度和高度,那么就出现了行内块级元素
不独占一行,并且可以设置宽高
CSS元素显示模式转换(display属性)
如何转换css元素的显示模式?
设置元素的display属性
- 格式:
display: 值; - display取值:
block 块级 inline 行内 inline-block 行内块级 - 快捷键:
di display: inline; db display: block; dib display: inline-block;
背景和精灵图
背景相关属性
background-color
- 作用:设置标签的背景颜色
-
<style> div{ width: 100px; height: 50px; } .box1{ background-color: red; } .box2{ background-color: rgb(0,255,0); } .box3{ background-color: rgba(0,0,255,0.7); } .box4{ background-color: #0ff; } </style>
- 取值:
具体单词 rgb rgba 十六进制 - 快捷键:
bc background-color: #fff;
background-image
- 作用:设置背景图片
- 格式:
<style> div{ width: 500px; height: 500px; } .box1{ background-image: url(images/girl.jpg); /*background-image: url(http://img4.imgtn.bdimg.com/it/u=2278032206,4196312526&fm=21&gp=0.jpg);*/ } </style> <div class="box1"></div>
- 快捷键:
bi background-image: url(); - 注意点:
1、图片的地址必须放在url()中,图片的地址可以是本地的地址,也可以是网络的地址 2、如果图片的大小没有标签的大小大,那么会自动在水平和垂直方向平铺来填充 3、如果网页上出现了图片,那么浏览器会再次发送请求获取图片
background-repeat
- 作用:控制背景图片的平铺方式
- 格式:
<style> div{ width: 500px; height: 500px; } .box1{ background-color: red; background-image: url(images/girl.jpg); background-repeat: repeat-y; } </style> <div class="box1"></div>
-
取值:
repeat 默认值,在水平方向和垂直方向都需要平铺 no-repeat 在水平方向和垂直方向都不需要平铺 repeat-x 只在水平方向平铺 repeat-y 只在垂直方向平铺 - 快捷键:
bgr background-repeat:可以通过背景图片的平铺来降低图片的大小,提升网页的访问速度
- 注意点:背景颜色和背景图片可以共存,图片会覆盖颜色
background-position
- 作用:专门用于控制背景图片的位置
- 格式:
background-position: 水平方向 垂直方向; - 取值:
1. 具体的方位名词 水平方向:left center right 垂直方向:top center bottom 2. 具体的像素 例如: background-position: 100px 200px; 记住一定要写单位, 也就是一定要写px 记住具体的像素是可以接收负数的 - 快捷键:
bp background-position: 0 0; - 注意点:同一个标签可以同时设置背景颜色和背景图片, 如果颜色和图片同时存在, 那么图片会覆盖颜色
-
 方位取值示例
方位取值示例<style> div{ /* 500px;*/ height: 500px; } .box1{ background-color: red; background-image: url(images/girl.jpg); background-repeat: no-repeat; /*background-position: left top;*/ /*background-position: right top;*/ /*background-position: right bottom;*/ /*background-position: left bottom;*/ /*background-position: center center;*/ /*background-position: left center;*/ background-position: center top; } </style> <div class="box1"></div>
-
 像素取值示例
像素取值示例<style> div{ /* 500px;*/ height: 500px; } .box1{ background-color: red; background-image: url(images/girl.jpg); background-repeat: no-repeat; /*background-position: 100px 0;*/ /*background-position: 100px 200px;*/ background-position: -100px -100px; } </style>
背景属性连写
和font属性一样,background属性也可以连写
- 格式:
background: 背景颜色 背景图片 平铺方式 关联方式 定位方式; - 快捷键:
bg+ background: #fff url() 0 0 no-repeat; - 注意点:background属性中,任何一个属性都可以被省略
- 什么是背景关联方式?
默认情况下背景图片会随着滚动条的滚动而滚动,如果不想让背景图片随着滚动条的滚动而滚动,那么我们就可以修改背景图片和滚动条的关联方式 - 如何修改背景关联方式?
在CSS中有一个叫做background-attachment的属性, 这个属性就是专门用于修改关联方式的 - 格式:background-attachment:scroll;
- 取值:scroll 默认值, 会随着滚动条的滚动而滚动;fixed 不会随着滚动条的滚动而滚动
- 快捷键:ba background-attachment:;
-
 鼠标滚动背景不动示例
鼠标滚动背景不动示例<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>滚动背景图示例</title> <style> * { margin: 0; } .box { width: 100%; height: 500px; background: url("https://www.luffycity.com/static/img/width-bank.1c9d1b0.png") no-repeat center center; background-attachment: fixed; } .d1 { height: 500px; background-color: tomato; } .d2 { height: 500px; background-color: steelblue; } .d3 { height: 500px; background-color: mediumorchid; } </style> </head> <body> <div class="d1"></div> <div class="box"></div> <div class="d2"></div> <div class="d3"></div> </body> </html>
插入图片和背景图片的区别
- 1.1
背景图片仅仅是一个装饰, 不会占用位置 插入图片会占用位置 - 1.2
背景图片有定位属性, 所以可以很方便的控制图片的位置 插入图片没有定位属性, 所有控制图片的位置不太方便 - 1.3
插入图片的语义比背景图片的语义要强, 所以在企业开发中如果你的图片想被搜索引擎收录, 那么推荐使用插入图片
精灵图
1.什么是css精灵图?
CSS精灵图是一种图像合成技术
2.CSS精灵图作用
可以减少请求的次数, 以及可以降低服务器处理压力
3.如何使用CSS精灵图
CSS的精灵图需要配合背景图片和背景定位来使用
- 示例
<style> .box{ width: 86px; height: 28px; background-image: url(images/weibo.png); background-position: -425px -200px; } </style> <div class="box"></div>
- 完整图片

- 显示的图片

CSS盒模型
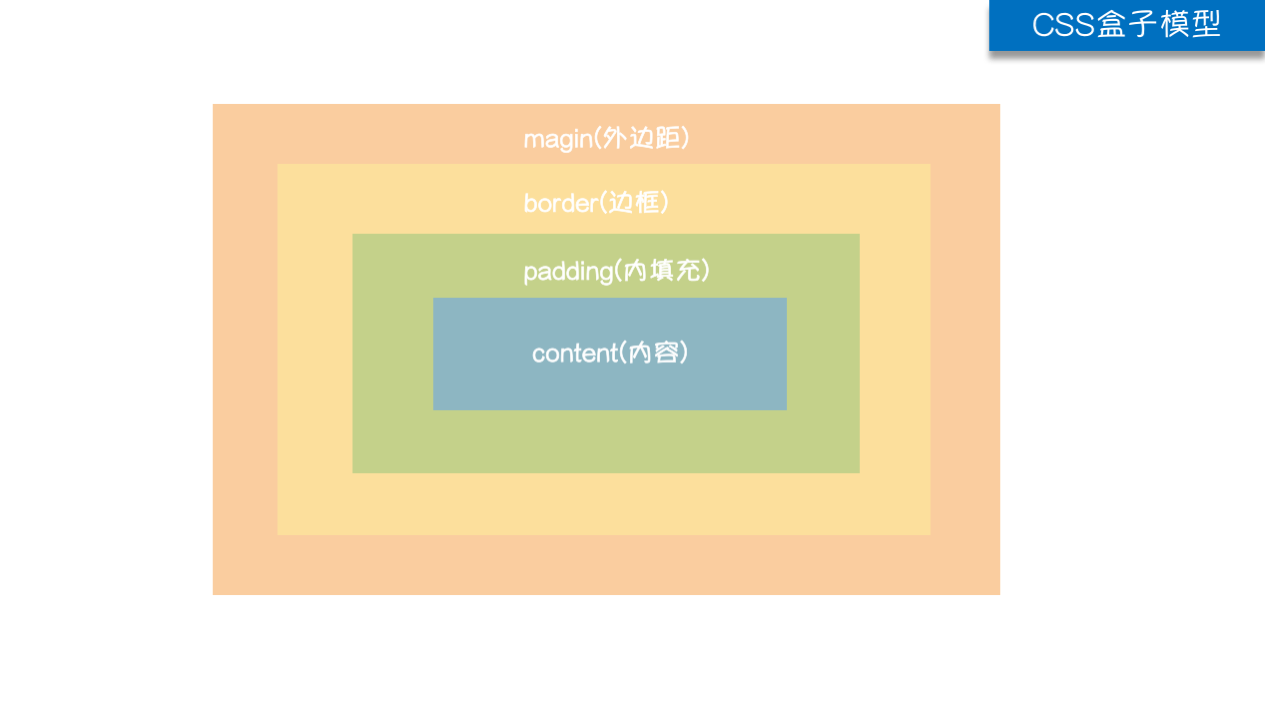
什么是CSS盒模型?
CSS盒模型仅仅是一个形象的比喻,HTML中的标签都是盒模型
CSS盒模型指那些可以设置宽度高度/内边距/边框/外边框的标签
1、内容的宽度和高度
就是通过width/height属性设置的宽度和高度
2、元素的宽度和高度
宽度 = 左边距 + 左内边距 + width + 右内边距 + 右边距
高度 同理可证
3、元素空间的宽度和高度
宽度 = 左外边距 + 左边框 + 左内边距 + width + 右内边距 + 右边框 + 右外边距
高度 同理可证
- margin:(外边距)用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目录。
- padding:(内边距)用于控制内容与边框之间的距离
- border(边框):围绕在内边框和内容外的边框
- content:盒子的内容,显示文本和图像

边框属性(border)
- 什么是边框?
边框就是环绕在标签宽度和高度周围的线条
- 格式:
1、连写(同事设置四条边的边框) border: 边框的宽度 边框的样式 边框的颜色; -
2、连写(分别设置四条边的边框) border-top: 边框的宽度 边框的样式 边框的颜色; border-right: 边框的宽度 边框的样式 边框的颜色; border-bottom: 边框的宽度 边框的样式 边框的颜色; border-left: 边框的宽度 边框的样式 边框的颜色; - 快捷键:
bd+ border: 1px solid #000;bt+ border-top: 1px solid #000; br+ border-right: 1px solid #000; bb+ border-bottom: 1px solid #000; bl+ border-left: 1px solid #000; - 注意点:
1、连写格式中颜色属性可以省略,省略之后默认就是黑色 2、连写格式中样式不能省略,省略之后就看不到边框了 3、连写格式中宽度可以省略,省略之后还是可以看到边框 - 边框样式:
none 无边框。 dotted 点状虚线边框。 dashed 矩形虚线边框。 solid 实线边框。 - border-radius
用这个属性能实现圆角边框的效果。 将border-radius设置为长或高的一半即可得到一个圆形。
外边距(margin)
什么是外边距?
标签和标签之间的距离就是外边距
- 格式:
1、非连写 margin-top: ; margin-right: ; margin-bottom: ; margin-left: ; 示例代码 <style> .box1{ margin-top:20px; margin-right:40px; margin-bottom:80px; margin-left:160px; } </style>
2、连写 margin: 上 右 下 左; 示例代码 <style> .box1{ margin:20px 40px 80px 160px; /*margin:20px 40px 80px;*/ /*margin:20px 40px;*/ /*margin:20px;*/ } </style>
- 注意点:
1、外边距的那一部分是没有背景颜色的 2、这三个属性的取值省略时的规律: 上 右 下 左 > 上 右 下 > 左边的取值和右边的一样 上 右 下 左 > 上 右 > 左边的取值和右边的一样 下边的取值和上边一样 上 右 下 左 > 上 > 右下左边取值和上边一样
外边距合并现象
默认布局的垂直方向的外边距是不会叠加的,会出现合并现象,谁的外边距比较大就听谁的

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>外边距合并现象</title> <style> span{ display: inline-block; width: 100px; height: 100px; border: 1px solid #000; } div{ height: 100px; border: 1px solid #000; } .hezi1{ margin-right:50px; } .hezi2{ margin-left:100px; } .box1{ margin-bottom:50px; } .box2{ margin-top:100px; } </style> </head> <body> <span class="hezi1">我是span</span><span class="hezi2">我是span</span> <div class="box1">我是div</div> <div class="box2">我是div</div> </body> </html>
margin-top问题
1、如果两个盒子是嵌套关系,那么设置了里面一个盒子顶部的外边距,外面一个盒子也会被顶下来
2、如果外面的盒子不想被一起顶下来,那么可以给外面的盒子添加一个边框属性
在企业开发中,一般情况下如果需要控制嵌套关系盒子之间的距离,应该首先考虑padding,其次再考虑margin(margin本质上是用于控制兄弟关系之间的间隙的)
text-align:center;和margin:0 auto;区别
text-align:center; 是设置盒子中存储的文字/图片水平居中
margin:0 auto; 是让盒子自己水平居中

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>53-盒子居中和内容居中</title> <style> .father{ width: 800px; height: 500px; background-color: red; /*文字图片会居中*/ /*text-align: center;*/ /*盒子自身会居中*/ margin:0 auto; } .son{ width: 100px; height: 100px; background-color: blue; } </style> </head> <body> <div class="father"> 我是文字<br/>  <div class="son"></div> </div> </body> </html>
内边距(padding)
- 什么是内边距?
边框和内容之间的距离就是内边距
- 格式:
1、非连写 padding-top: ; padding-right: ; padding-bottom: ; padding-left: ; 示例代码 <style> div{ width: 98px; height: 90px; border: 1px solid #000; background-color: red; } .box1{ padding-top: 20px; padding-right:40px; padding-bottom:80px; padding-left:160px; } </style>
2、连写 padding: 上 右 下 左; 示例代码 <style> div{ width: 98px; height: 90px; border: 1px solid #000; background-color: red; } .box1{ /*padding:20px 40px 80px 160px;*/ /*padding:20px 40px 80px;*/ /*padding:20px 40px;*/ padding:20px; } </style>
- 注意点:
1、这三个属性的取值省略时的规律 上 右 下 左 > 上 右 下 > 左边的取值和右边的一样 上 右 下 左 > 上 右 > 左边的取值和右边的一样 下边的取值和上边一样 上 右 下 左 > 上 > 右下左边取值和上边一样 2、给标签设置内边距之后,标签占有的宽度和高度会发生变化 3、给标签设置内边距之后,内边距也会有背景颜色
浮动(float)
float取值
- left:向左浮动
- right:向右浮动
- none: 默认值,不浮动
网页的布局方式
什么是网页的布局方式?
网页的布局方式其实就是指浏览器是如何对网页中的元素进行排版的
标准流
标准流(文档流/普通流)排放方式
- 其实浏览器默认的排版方式就是标准流的排版方式
- 在CSS中将元素分为三类,分别是块级元素/行内元素/行内块级元素
- 在标准流中有两种排版方式,一种是垂直排版,一种是水平排版
垂直排版:如果元素是块级元素,那么就会垂直排版 水平排版:如果元素是行内元素/行内块级元素,那么就会水平排版
浮动流
- 浮动流是一种“半脱离标准流”的排版方式
- 浮动流只有一种排版方式,就是水平排版,它只能设置某个元素左对齐或者右对齐
- 注意点:
浮动流中没有居中对齐,也就是没有center这个取值 在浮动流中是不可以使用margin: 0 auto; - 特点:
1、在浮动流中是不区分块级元素/行内元素/行内块级元素的 无论是块级元素/行内元素/行内块级元素都可以水平排版 2、在浮动流中无论是块级元素/行内元素/行内块级元素都可以设置宽高 3、综上所述,浮动流中的元素和标准流中的行内块级元素很想
浮动元素的脱标
- 什么是浮动元素的脱标?
脱标:脱离标准流 当某一个元素浮动之后,那么这个元素看上去就像被从标准流中删除了一样,这个就是浮动元素的脱标 - 浮动元素脱标之后会有什么影响?
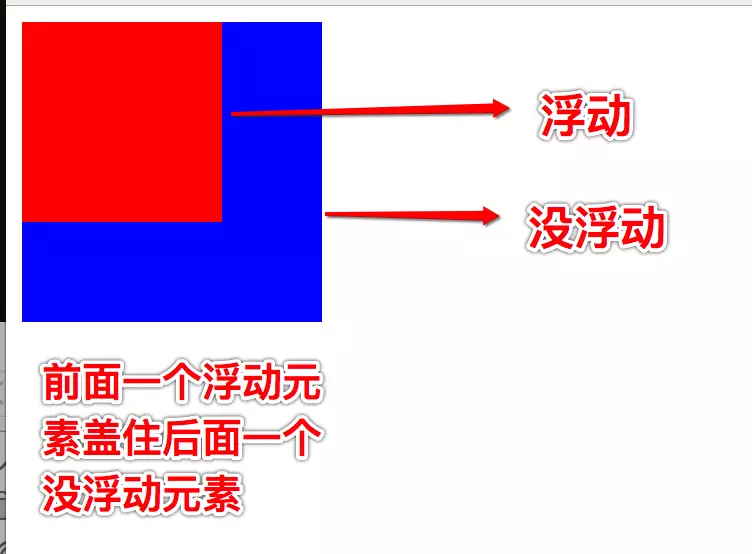
如果前面一个元素浮动了,而后面一个元素没有浮动,那么这个时候前面一个元素就会盖住后面一个元素
浮动元素排序规则
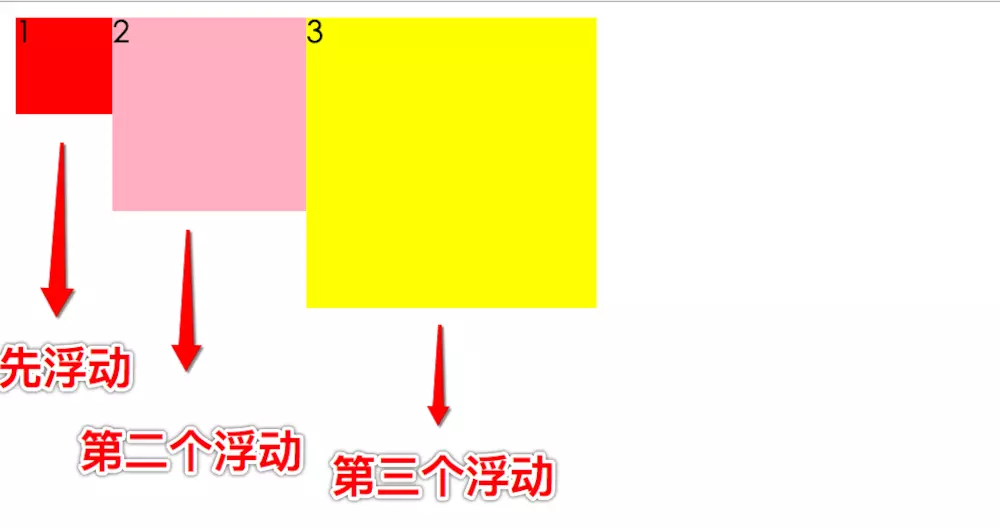
- 相同方向上的浮动元素,先浮动的元素会显示在前面,后浮动的元素会显示在后面
<style> .box1{ float: left; width: 50px; height: 50px; background-color: red; } .box2{ float: left; width: 100px; height: 100px; background-color: pink; } .box3{ float: left; width: 150px; height: 150px; background-color: yellow; } </style>

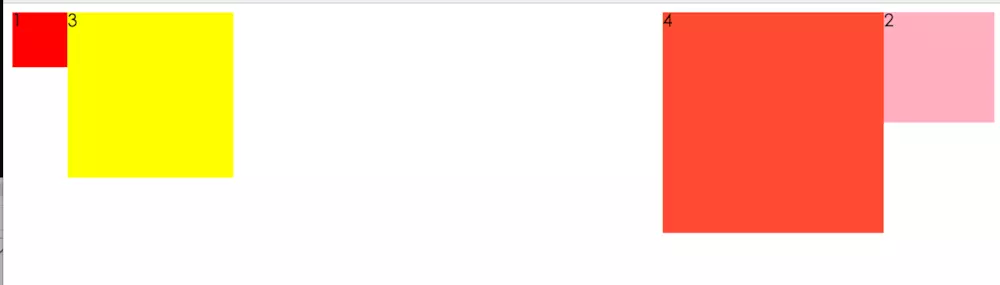
- 不同方向上的浮动元素,左浮动会找左浮动,右浮动会找右浮动
<style> .box1{ float: left; width: 50px; height: 50px; background-color: red; } .box2{ float: right; width: 100px; height: 100px; background-color: pink; } .box3{ float: left; width: 150px; height: 150px; background-color: yellow; } .box4{ float: right; width: 200px; height: 200px; background-color: tomato; } </style>

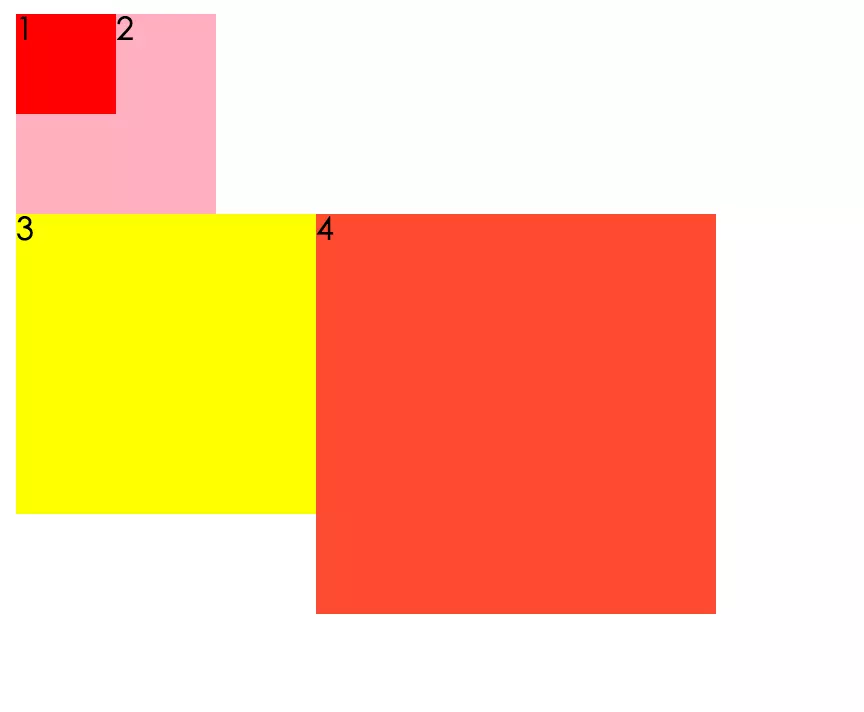
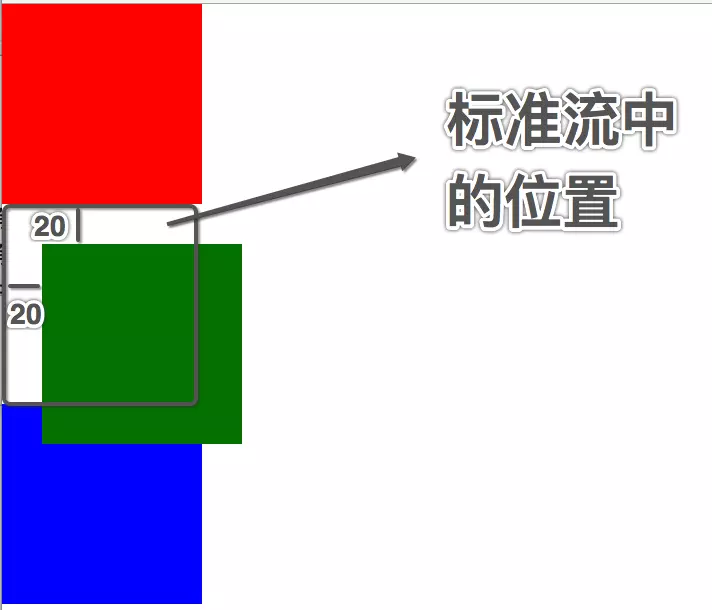
- 浮动元素浮动之后的位置,由浮动元素浮动之前在标准流中的位置来确定
<style> .box1{ float: left; width: 50px; height: 50px; background-color: red; } .box2{ width: 100px; height: 100px; background-color: pink; } .box3{ float: left; width: 150px; height: 150px; background-color: yellow; } .box4{ float: left; width: 200px; height: 200px; background-color: tomato; } </style>

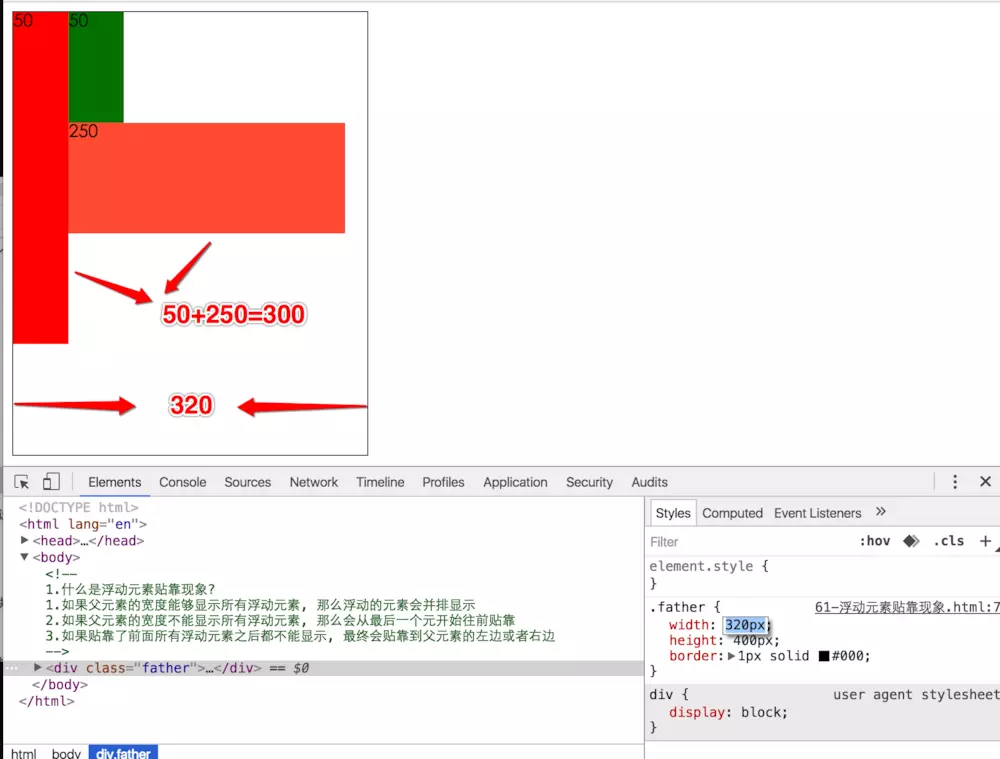
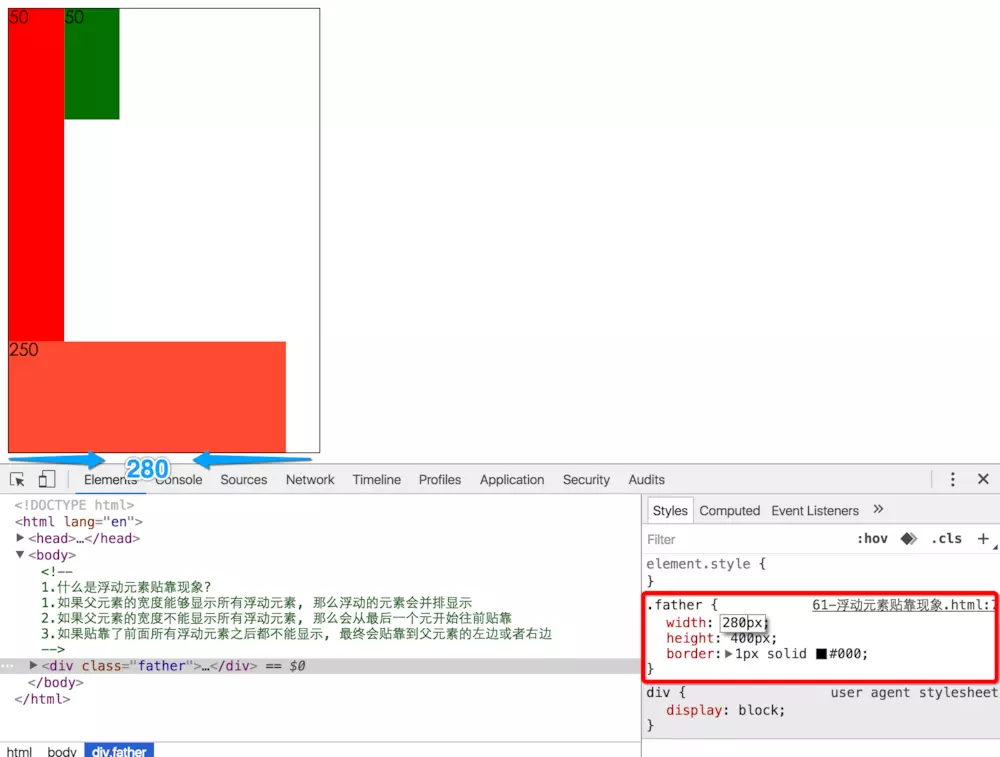
浮动元素贴靠现象
- 如果父元素的宽度能够显示所有的浮动元,那么浮动的元素会并排显示

- 如果父元素的宽度不能显示所有浮动元素,那么会从最后一个元素开始往前贴靠

- 如果贴靠了前面所有浮动元素之后都不能显示,最终会贴靠到父元素的左边或者右边

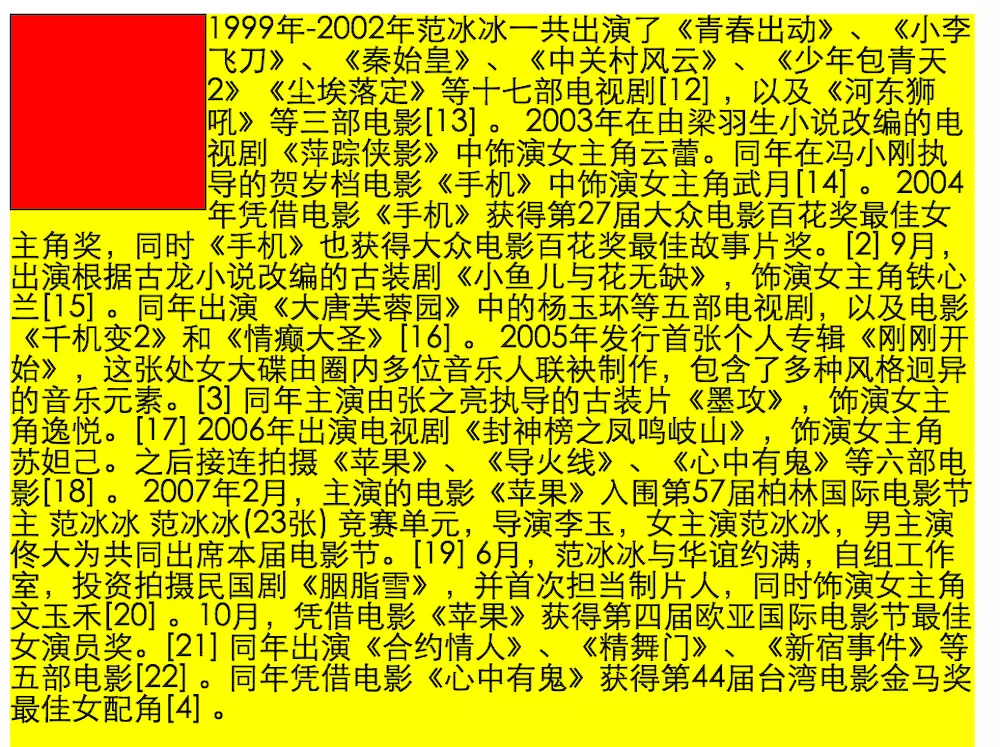
浮动元素字围现象
浮动元素不会挡住没有浮动元素中的文字,没有浮动的文字会自动给浮动的元素让位置,这个就是浮动元素字围现象
div{ float: left; width: 100px; height: 100px; /*background-color: red;*/ border: 1px solid #000; } p{ width: 500px; height: 500px; background-color: yellow; }

清除浮动
清除浮动方式一
给前面的父盒子添加高度
- 示例代码:
 View Code
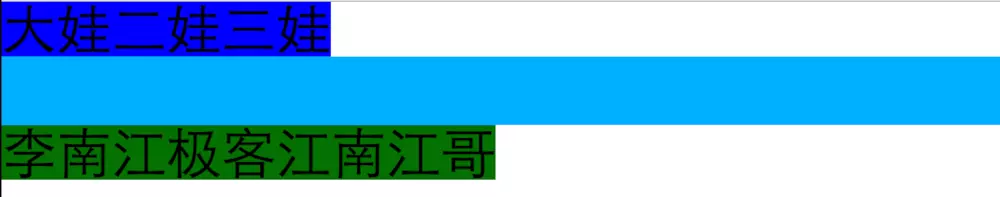
View Code<style> *{ margin: 0; padding: 0; } .box1{ background-color: red; /*这里*/ height: 50px; } .box2{ background-color: purple; } ul{ list-style: none; } .ul01 li{ background-color: blue; } .ul02 li{ background-color: green; } ul li{ float: left; } </style> <div class="box1"> <ul class="ul01"> <li>大娃</li> <li>二娃</li> <li>三娃</li> </ul> </div> <div class="box2"> <ul class="ul02"> <li>李南江</li> <li>极客江南</li> <li>江哥</li> </ul> </div>
- 添加高度前:

- 添加高度后:

- 注意点:在企业开发中能不写高度就不写高度,所以这种方式不常用
清除浮动方式二
利用clear:both; 属性清除前面浮动元素对我的影响
- clear取值:
left 在左侧不允许浮动元素。 right 在右侧不允许浮动元素。 both 在左右两侧均不允许浮动元素。 none 默认值。允许浮动元素出现在两侧。 inherit 规定应该从父元素继承 clear 属性的值。 - 示例代码:
 View Code
View Code<style> *{ margin: 0; padding: 0; } .box1{ background-color: red; } .box2{ background-color: purple; /*这里*/ clear: both; /*margin无效*/ margin-top: 30px; } ul{ list-style: none; } .ul01 li{ background-color: blue; } .ul02 li{ background-color: green; } ul li{ float: left; } </style> <div class="box1"> <ul class="ul01"> <li>大娃</li> <li>二娃</li> <li>三娃</li> </ul> </div> <div class="box2"> <ul class="ul02"> <li>李南江</li> <li>极客江南</li> <li>江哥</li> </ul> </div>
- 添加clear:both;前:

- 添加clear:both;后:

- 注意点:使用clear:both之后margin属性会失效,所以不常用
清除浮动方式三
在两个有浮动子元素的盒子之间添加一个额外的块级元素
- 示例代码:
 View Code
View Code<style> *{ margin: 0; padding: 0; } .box1{ background-color: red; } .box2{ background-color: purple; } ul{ list-style: none; } .ul01 li{ background-color: blue; } .ul02 li{ background-color: green; } ul li{ float: left; } /*这里*/ .wall{ clear: both; } .h20{ /*利用额外块级元素实现margin*/ height: 20px; background-color: deepskyblue; } </style> <div class="box1"> <ul class="ul01"> <li>大娃</li> <li>二娃</li> <li>三娃</li> </ul> </div> <!--这里--> <div class="wall h20"></div> <div class="box2"> <ul class="ul02"> <li>李南江</li> <li>极客江南</li> <li>江哥</li> </ul> </div>
- 添加额外块级元素前:

- 添加额外块级元素后:

- 注意点:
1、在外墙法中可以通过设置额外标签的高度来实现margin效果 2、搜狐中大量使用了这个技术,但是由于需要添加大量无意义的标签,所以不常用
清除浮动方式四
在前面一个盒子的最后添加一个额外的块级元素
- 示例代码:
 View Code
View Code<style> *{ margin: 0; padding: 0; } .box1{ background-color: red; } .box2{ background-color: purple; /*margin有效*/ margin-top: 20px; } ul{ list-style: none; } .ul01 li{ background-color: blue; } .ul02 li{ background-color: green; } ul li{ float: left; } /*这里*/ .wall{ clear: both; } </style> <div class="box1"> <ul class="ul01"> <li>大娃</li> <li>二娃</li> <li>三娃</li> </ul> <!--这里--> <div class="wall"></div> </div> <div class="box2"> <ul class="ul02"> <li>李南江</li> <li>极客江南</li> <li>江哥</li> </ul> </div>
-
添加额外块级元素前:

- 添加额外块级元素后:

- 注意点:
1、内墙法会自动撑起盒子的高度,所以可以直接设置margin属性 2、和内墙法一样需要添加很多无意义的空标签
清除浮动方式五(overflow)
- 如何利用overflow:hidden;清除浮动?
给前面一个盒子添加overflow:hidden属性 - 示例代码:
 View Code
View Code<style> *{ margin: 0; padding: 0; } .box1{ background-color: red; /*这里*/ overflow: hidden; *zoom:1; } .box2{ background-color: purple; /*margin有效*/ margin-top: 20px; } ul{ list-style: none; } .ul01 li{ background-color: blue; } .ul02 li{ background-color: green; } ul li{ float: left; } </style> <div class="box1"> <ul class="ul01"> <li>大娃</li> <li>二娃</li> <li>三娃</li> </ul> </div> <div class="box2"> <ul class="ul02"> <li>李南江</li> <li>极客江南</li> <li>江哥</li> </ul> </div>
- 添加overflow:hidden;前:

- 添加overflow:hidden;后:

- 注意点:
1、由于overflow:hidden可以撑起盒子的高度, 所以可以直接设置margin属性 2、E8以前不支持利用overflow:hidden来清除浮动, 所以需要加上一个*zoom:1; 3、优点可以不用添加额外的标签又可以撑起父元素的高度, 缺点和定位结合在一起使用时会有冲突
清除浮动方式六(伪元素)
给前面的盒子添加伪元素来清除浮动
- 示例代码:
 View Code
View Code<style> *{ margin: 0; padding: 0; } .box1{ background-color: red; } .box2{ background-color: purple; /*margin有效*/ margin-top: 20px; } ul{ list-style: none; } .ul01 li{ background-color: blue; } .ul02 li{ background-color: green; } li{ float: left; } /*这里*/ .clearfix:after { /*生成内容作为最后一个元素*/ content: ""; /*使生成的元素以块级元素显示,占满剩余空间*/ display: block; /*避免生成内容破坏原有布局的高度*/ height: 0; /*使生成的内容不可见,并允许可能被生成内容盖住的内容可以进行点击和交互*/ visibility: hidden; /*重点是这一句*/ clear: both; } .clearfix { /*用于兼容IE, 触发IE hasLayout*/ *zoom:1; } </style> <div class="box1 clearfix"> <ul class="ul01"> <li>大娃</li> <li>二娃</li> <li>三娃</li> </ul> </div> <div class="box2"> <ul class="ul02"> <li>李南江</li> <li>极客江南</li> <li>江哥</li> </ul> </div>
- 添加伪元素前:

- 添加伪元素后:

- 注意点:
1、本质上和内墙法一样, 都是在前面一个盒子的最后添加一个额外的块级元素 2、添加伪元素后可以撑起盒子的高度, 所以可以直接设置margin属性 3、CSS中还有一个东西叫做伪类, 伪元素和伪类不是同一个东西
清除浮动方式七
给前面的盒子添加双伪元素来清除浮动
- 示例代码:
 View Code
View Code<style> *{ margin: 0; padding: 0; } .box1{ background-color: red; } .box2{ background-color: purple; /*margin有效*/ margin-top: 20px; } ul{ list-style: none; } .ul01 li{ background-color: blue; } .ul02 li{ background-color: green; } li{ float: left; } /*这里*/ .cf:before,.cf:after { content:""; display:table; /*重点是这一句*/ clear:both; } .cf { zoom:1; } </style> <div class="box1 clearfix"> <ul class="ul01"> <li>大娃</li> <li>二娃</li> <li>三娃</li> </ul> </div> <div class="box2"> <ul class="ul02"> <li>李南江</li> <li>极客江南</li> <li>江哥</li> </ul> </div>
- 添加双伪元素前:

- 添加双伪元素后:

定位(position)
定位分为了四类:
- relative(相对定位)
- absolute(绝对定位)
- static(静态定位)
- fixed(固定定位)
相对定位
相对定位就是相对于自己以前在标准流中的位置来移动
- 格式:
position: relative; - 示例:
 View Code
View Code<style> *{ margin: 0; padding: 0; } div{ width: 100px; height: 100px; } .box1{ background-color: red; } .box2{ background-color: green; position: relative; top: 20px; left: 20px; } .box3{ background-color: blue; } <style> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div>

- 注意点:
1、相对定位是不脱离标注流的,会继续在标准流中占用一份空间 2、在相对定位中同一个方向上的定位属性只能使用一个 top/bottom只能用一个 left/right只能用一个 3、由于相对定位是不脱离标准流的, 所以在相对定位中是区分块级元素/行内元素/行内块级元素 4、由于相对定位是不脱离标准流的, 并且相对定位的元素会占用标准流中的位置, 所以当给相对定位的元素设置margin/padding等属性的时会影响到标准流的布局
绝对定位
绝对定位就是相对于body或者某个定位流中的祖先元素来定位
- 格式:
position: absolute; - 示例:
 View Code
View Code<style> *{ margin: 0; padding: 0; } div{ width: 100px; height: 100px; } .box1{ background-color: red; } .box2{ background-color: green; position: absolute; left: 0; top: 0; } .box3{ background-color: blue; } </style> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div>


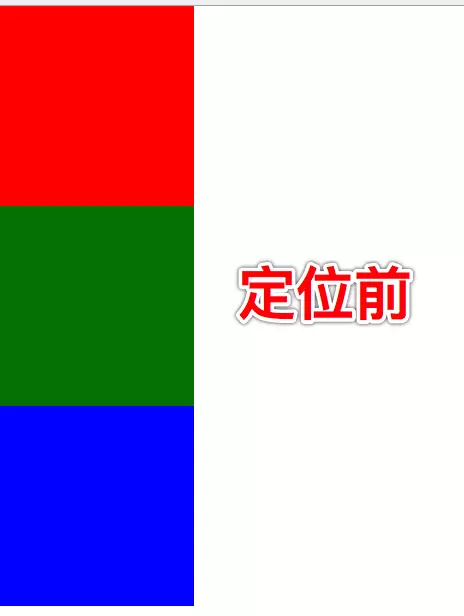
-
注意点:
1、绝对定位的元素是脱离标准流的, 不会占用标准流中的位置 2、由于绝对定位的元素是脱离标准流的, 所以绝对定位的元素不区分块级元素/行内元素/行内块级元素 3、如果一个绝对定位的元素是以body作为参考点, 那么其实是以网页首屏的宽度和高度作为参考点, 而不是以整个网页的宽度和高度作为参考点 相对于body定位会随着页面的滚动而滚动 4、一个绝对定位的元素会忽略祖先元素的padding
绝对定位参考点
1、默认情况下所有的绝对定位的元素,无论有没有祖先元素,都会以body作为参考点
2、如果一个绝对定位的元素有祖先元素,并且祖先元素中有一个是定位流的元素,那么这个绝对定位的元素就会以定位流的那个祖先元素作为参考点
3、如果一个绝对定位的元素有祖先元素,并且祖先元素中有多个是定位流的元素,那么这个绝对定位的元素会以离它最近的那个定位流的祖先元素作为参考点
绝对定位水平居中
注意当一个盒子绝对定位之后不能使用margin:0 auto; 让盒子自身居中
如果想让一个绝对定位的盒子自身居中,可以使用left:50%; margin-left:元素宽度一般的px;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>74-绝对定位水平居中</title> <style> *{ margin: 0; padding: 0; } div{ width: 400px; height: 50px; background-color: red; position: absolute; /*无效*/ /*margin: 0 auto;*/ /*有效*/ left: 50%; margin-left:-200px; } </style> </head> <body> <div></div> </body> </html>
子绝父相
为什么要使用子绝父相?

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>71-子绝父相</title> <style> *{ margin: 0; padding: 0; } ul{ width: 800px; height: 50px; background-color: red; list-style: none; margin: 0px auto; margin-top: 100px; } li{ width: 100px; /*height: 50px;*/ line-height: 50px; float: left; background-color: gray; text-align: center; } .li03{ background-color: darkgray; position: relative; } ul li img{ /* 缺点以前的位置仍然被占用, 不能让文字居中对齐 */ /*position: relative; left: -35px; top: -15px;*/ /* 浏览器调整之后位置会发生变化*/ /* position: absolute; top: 95px; left: 535px;*/ position: absolute; left: 37px; top: -5px; } </style> </head> <body> <ul> <li>服装城</li> <li>美妆馆</li> <li>京东超市</li> <li class="li03">全球购</li> <li>闪购</li> <li>团购</li> <li>拍卖</li> <li>江哥</li> </ul> </body> </html>



- 相对定位和绝对定位一般都是用来做覆盖效果的,当看到某个元素覆盖在另外一个元素上时,第一时间就要想到定位流


固定定位
固定定位和前面的背景关联方式很像,背景关联方式可以让某个图片不随着滚动条的滚动而滚动,而固定定位可以让某个盒子不随着滚动条的滚动而滚动
- 格式:
position: fixed; - 示例:
 View Code
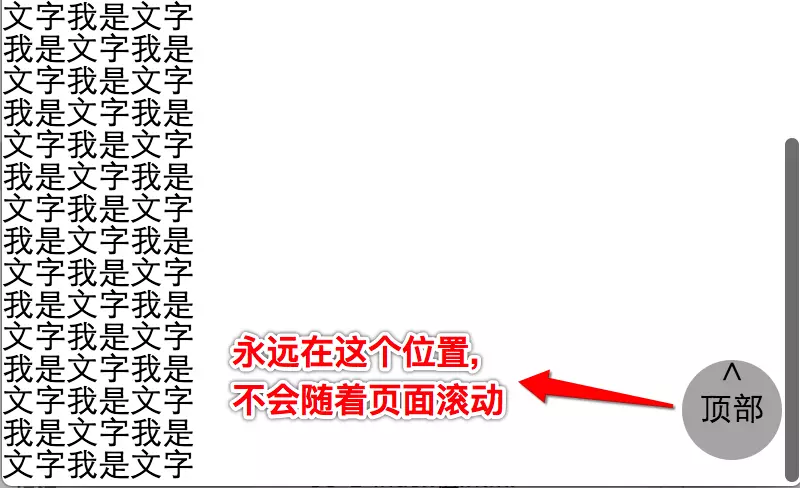
View Code<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>74-固定定位</title> <style> *{ margin: 0; padding: 0; } p{ width: 100px; } a{ width: 50px; height: 50px; background-color: rgba(0, 0, 0, 0.3); border-radius: 25px; text-decoration: none; text-align: center; color: #000; position: fixed; right: 10px; bottom: 10px; } </style> </head> <body> <p>我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字</p> <a href="#">^<br>顶部</a> </body> </html>

-
注意点:
1、固定定位的元素是脱离标准流的, 不会占用标准流中的位置 2、由于固定定位的元素是脱离标准流的, 所以绝对定位的元素不区分块级元素/行内元素/行内块级元素 3、IE6不支持固定定位
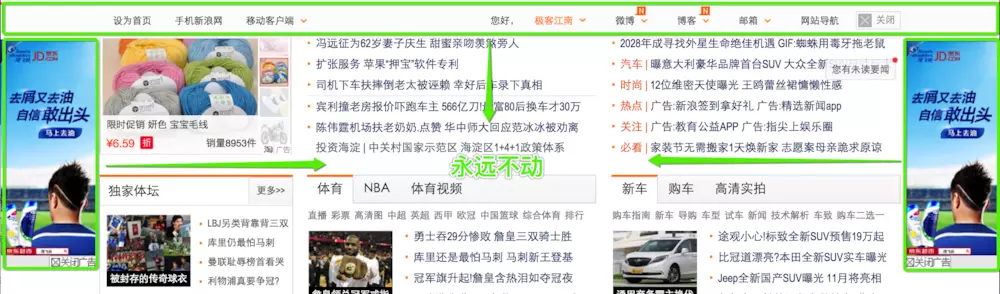
应用场景:
网页对联广告;网页头部通栏(穿透效果)

z-index属性
用于指定定位的元素的覆盖关系
- 定位元素的覆盖关系:
默认情况下定位的元素一定会盖住没有定位的元素 默认情况下写在后面的定位元素会盖住前面的定位元素 默认情况下所有元素的z-index值都是0, 如果设置了元素的z-index值, 那么谁比较大谁就显示在前面
定位元素的从父现象: 父元素没有z-index值, 那么子元素谁的z-index大谁盖住谁 父元素z-index值不一样, 那么父元素谁的z-index大谁盖住谁
