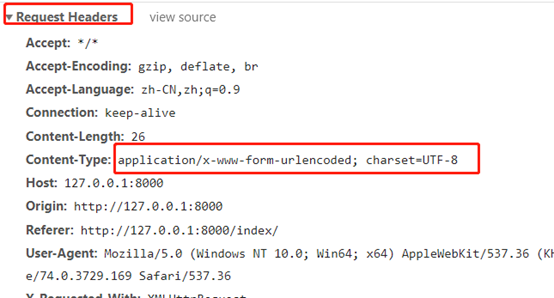
ContentType数据编码格式(前后端数据传输)
Urlencoded格式(form表单测试)
对应的数据格式是:name=Jason&password=555
后端获取数据:request.POST
前端使用form表单传输文件
后端显示格式还是key=value对应形式,只显示传输的文件名
form-data(enctype="multipart/form-data")
Form表单传输文件编码格式
后端获取文件格式数据:request.FILES
后端获取普通键值对数据:request.POST
Ajax
前端有哪些方式可以朝后端发送请求
浏览器窗口手动输入网址 get请求
A标签href属性 get请求
Form表单 get、post请求(默认get请求)
Ajax特点:
异步提交
局部刷新
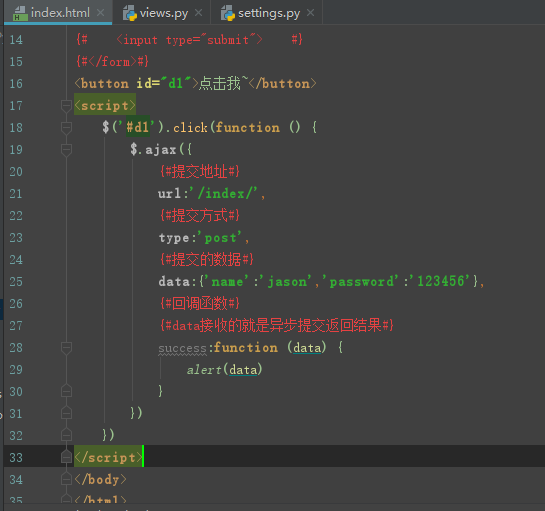
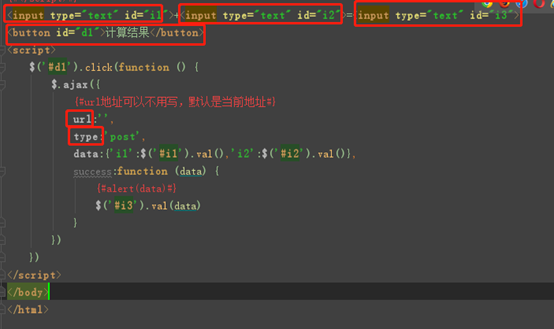
Ajax基本语法(默认传输数据的编码格式也是urlencoded)
提交的地址(url)
提交的方式(type)
提交的数据(data)
回调函数(success)





数据格式:

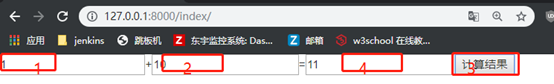
实验:在web界面三个输入框中在前两个框中输入数字,点击按钮在第三个框中显示计算结果
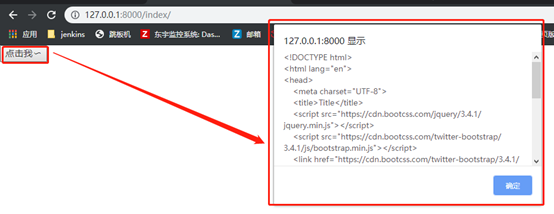
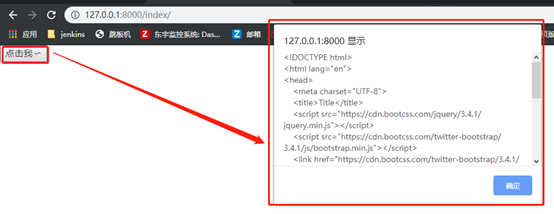
效果:

在index中添加三个输入框

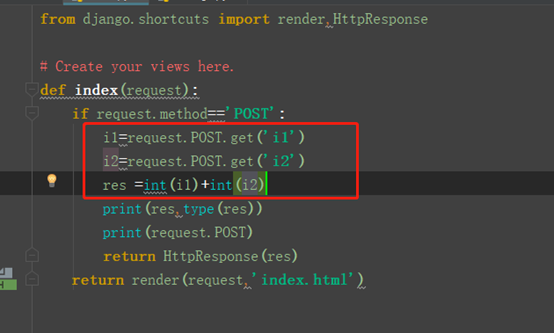
在后端views中设置,获取几个id的值

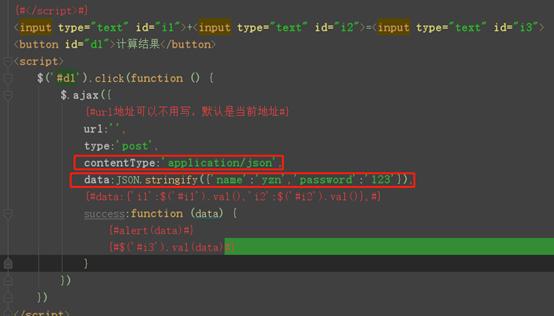
Ajax实现后端发送jason格式数据
前端设置、发送指定的数据内容;默认发送的数据是Urlencoded格式的数据,后端是字典形式,想要实现发送jason格式就要前后端一致:


打印出来的数据是jason格式

Ajax传输文件




Form表单与ajax异同点:
1、Form表单不支持异步提交局部刷新
2、Form表单不支持传输jason格式数据
3、Form表单与ajax默认传输数据的编码格式都是urlencoded
通过rom批量插入数据到数据库中去
新建一张表:

更新models
创建表成功:

访问前端页面触发新增数据,展示数据操作:
设置urls访问路径:

设置视图:访问页面触发批量新增数据

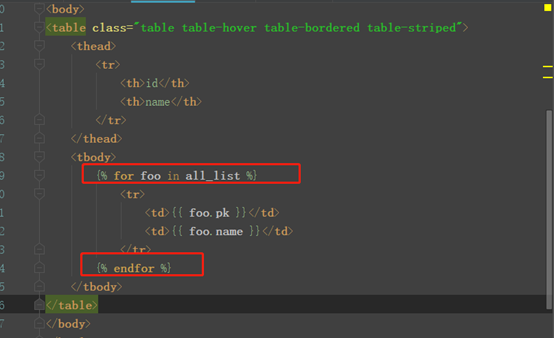
设置templates中list页面


一次展示全部数据不方便用户访问,制作一个翻页器,规定每页显示数据数量
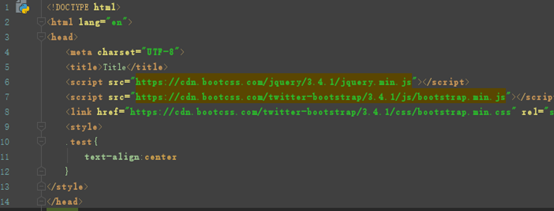
前端设置:
类test设置居中


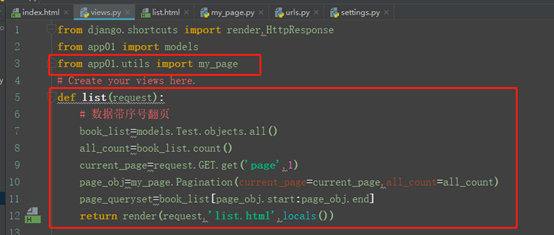
编辑视图

my_page包:
class Pagination(object):
def __init__(self, current_page, all_count, per_page_num=10, pager_count=5):
"""
封装分页相关数据
:param current_page: 当前页
:param all_count: 数据库中的数据总条数
:param per_page_num: 每页显示的数据条数
:param pager_count: 最多显示的页码个数
用法:
queryset = model.objects.all()
page_obj = Pagination(current_page,all_count)
page_data = queryset[page_obj.start:page_obj.end]
获取数据用page_data而不再使用原始的queryset
获取前端分页样式用page_obj.page_html
"""
try:
current_page = int(current_page)
except Exception as e:
current_page = 1
if current_page < 1:
current_page = 1
self.current_page = current_page
self.all_count = all_count
self.per_page_num = per_page_num
# 总页码
all_pager, tmp = divmod(all_count, per_page_num)
if tmp:
all_pager += 1
self.all_pager = all_pager
self.pager_count = pager_count
self.pager_count_half = int((pager_count - 1) / 2)
@property
def start(self):
return (self.current_page - 1) * self.per_page_num
@property
def end(self):
return self.current_page * self.per_page_num
def page_html(self):
# 如果总页码 < 11个:
if self.all_pager <= self.pager_count:
pager_start = 1
pager_end = self.all_pager + 1
# 总页码 > 11
else:
# 当前页如果<=页面上最多显示11/2个页码
if self.current_page <= self.pager_count_half:
pager_start = 1
pager_end = self.pager_count + 1
# 当前页大于5
else:
# 页码翻到最后
if (self.current_page + self.pager_count_half) > self.all_pager:
pager_end = self.all_pager + 1
pager_start = self.all_pager - self.pager_count + 1
else:
pager_start = self.current_page - self.pager_count_half
pager_end = self.current_page + self.pager_count_half + 1
page_html_list = []
# 添加前面的nav和ul标签
page_html_list.append('''
<nav aria-label='Page navigation>'
<ul class='pagination'>
''')
first_page = '<li><a href="?page=%s">首页</a></li>' % (1)
page_html_list.append(first_page)
if self.current_page <= 1:
prev_page = '<li class="disabled"><a href="#">上一页</a></li>'
else:
prev_page = '<li><a href="?page=%s">上一页</a></li>' % (self.current_page - 1,)
page_html_list.append(prev_page)
for i in range(pager_start, pager_end):
if i == self.current_page:
temp = '<li class="active"><a href="?page=%s">%s</a></li>' % (i, i,)
else:
temp = '<li><a href="?page=%s">%s</a></li>' % (i, i,)
page_html_list.append(temp)
if self.current_page >= self.all_pager:
next_page = '<li class="disabled"><a href="#">下一页</a></li>'
else:
next_page = '<li><a href="?page=%s">下一页</a></li>' % (self.current_page + 1,)
page_html_list.append(next_page)
last_page = '<li><a href="?page=%s">尾页</a></li>' % (self.all_pager,)
page_html_list.append(last_page)
# 尾部添加标签
page_html_list.append('''
</nav>
</ul>
''')
return ''.join(page_html_list)