一、创建django项目
通过命令创建:
django-admin startproject 项目名称
创建app应用
python3 manage.py startapp 应用名 #这里manage.py是创建完成django项目后产生的文件
到此步基础的创建完成,
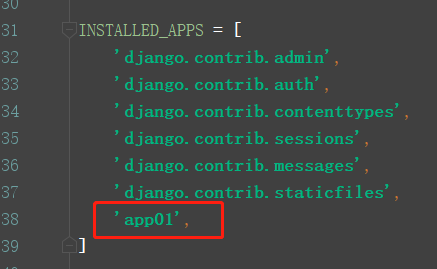
把新增的app应用添加到配置文件中去

命令行创建django项目没有templates文件夹,这个文件夹是存放html文件的
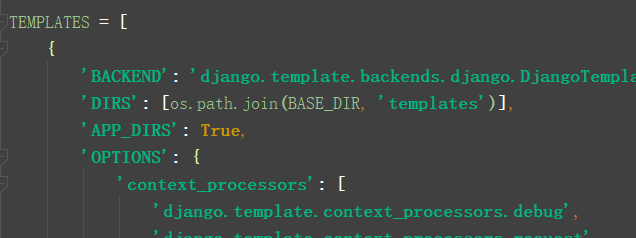
手动创建一个templates文件夹,把这个文件夹添加到配置文件中去

到这里就可以启动django项目了
准备:
1、需要提前创建好数据库,设置好表格字段,迁移生成数据库表(ORM)
1.1、修改现有数据库连接方式,修改settings文件:
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'book_system', 'HOST': '192.168.100.100', 'PORT': '3306', 'USER': 'root', 'PASSWORD': 'root' } }
1.2、在__init__.py文件中添加:
import pymysql pymysql.install_as_MySQLdb()
1.3、在app应用目录中的models.py文件中添加生成数据库表格字段的语句内容:
from django.db import models
# Create your models here.
class User(models.Model):
id=models.AutoField(primary_key=True)
# 定义varchar字段
username=models.CharField(max_length=32)
password=models.CharField(max_length=32)
def __str__(self):
return self.username
1.4、数据库迁移
#执行命令,将数据库中的变动记录到一个文件中去 python3 manage.py makemigrations # 将数据库变动同步到数据库中 python3 manage.py migrate
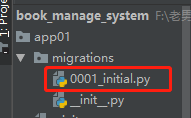
1.4.1、记录数据库中变动记录的文件:


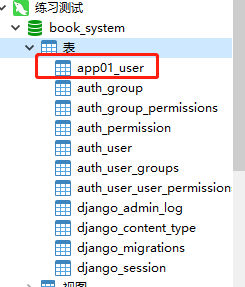
1.5、查看数据库中表是否创建完成,字段是否正确:

2.1、设置静态文件
html页面引入外部资源的两种方式
通过cdn方式在线获取
使用本地static目录中存放的外部资源
创建一个static文件夹,把bootstrap程序放到次目录中去,也可以不放,使用cdn在线获取

静态文件配置
STATIC_URL = '/static/'
# 静态文件配置
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static')
]
# 暴露给外界能够访问服务器静态文件夹下面所有的资源
STATIC_URL = '/xxx/' # 接口前缀 跟你的静态文件夹的名字一点关系都没有
# 默认情况下这个前缀跟静态文件夹名字一样!!!
# 静态文件配置
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static'), # 就是你的静态文件夹路径
os.path.join(BASE_DIR,'static1'),
os.path.join(BASE_DIR,'static2')
]
# ps:会依次查找列表中所有的静态文件路径 找到的话立刻停止,都没有找到返回404
二、通过django做一个登录功能
views文件加入模块
HttpResponse:返回字符串
render:返回html并且支持模板渲染
redirect:重定向
既可以重定向到别人的网址也可以定向到自己的

1.1、设置urls路径:
url(r'^login/', views.login),
1.2、根据路径需要在哎views.py文件中创建login函数
def login(request): if request.method=='POST': username = request.POST.get('username') # 获取前台提交的用户 password = request.POST.get('password') # 获取前台提交的密码 user_list=models.User.objects.filter(username=username,password=password).first() print(user_list) if user_list: return HttpResponse('登录成功') return render(request, 'login.html')
======================================================================================================
下面这些是介绍:
def login(request):
print(request.method) # 查看用户获取的请求方式是get还是post请求
if request.method == 'POST':
username = request.POST.get('username') # 获取前台提交的用户
password = request.POST.get('password') # 获取前台提交的密码
conn = pymysql.connect(
host='192.168.100.100',
port=3306,
user='root',
password='root',
database='book_system',
charset='utf8',
autocommit=True
)
cursor = conn.cursor(pymysql.cursors.DictCursor)
cursor.execute('select * from userinfo where username=%s and password=%s',(username, password))
user_info = cursor.fetchall()
if user_info:
return HttpResponse('登录成功')
return render(request,'login.html')
# if request.method == 'GET':
# return render(request, 'login.html')
# # get请求传递值获取和post方式一样,单个用get,多个用getlist
# elif request.method == 'POST':
# <QueryDict: {'username': ['test1', 'test2', 'test3'], 'password': ['1111111111111']}>
# print(request.POST)
# print(request.POST.get('username')) # 只会获取最后一个值test3
# print('=======================')
# print(request.POST.getlist('username')) # 全部获取列表的形式展示出来['test1', 'test2', 'test3']
===========================================================================================================
这里需要调用到login.html文件,在templates中设置login.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<scrip src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></scrip>
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<h1>登录页面</h1>
<div class="col-md-6 col-md-offset-3">
<form action="" method="post"> {# from表单默认是get请求,修改为post请求}
<p>username:<input type="text" class="form-control" name="username"></p>
<p>password:<input type="password" class="form-control" name="password"></p>
<input type="submit" class="btn btn-success">
</form>
</div>
</div>
</div>
</body>
</html>
form表单触发提交数据的动动作两种方式:
<input type="submit"> <button></button>
form提交数据的地址如何指定及方式?
action属性控制提交的地址
方式:
1.全路径
<form action="http://127.0.0.1:8000/login/">
2.只写路径后缀
<form action="/login/">
3.不写 (默认往当前路径提交)
form表单默认是get请求
三、查看数据
def userlist(request):
# 获取数据库用户数据
user_list=models.User.objects.all() #获取数据库中所有数据
# print(user_list.query) # 只要是queryset对象就可以获取当前queryset对象的语句
# for user_obj in user_list:
# print(user_obj.pk,user_obj.username)
return render(request,'userlist.html',locals()) #locals() 把本地的参数传递过去
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<h1>数据展示</h1>
<div class="col-md-8 col-md-offset-2">
<a href="/reg/" class="btn btn-success">添加数据</a>
<table class="table-hover table table-bordered table-striped">
<thead>
<tr>
<th>id</th>
<th>username</th>
<th>password</th>
<th>功能</th>
</tr>
</thead>
<tobdy>
{% for foo in user_list %} {# user_list类似列表对象 #} #循环打印数据库中获取到的数据
<tr>
<td>{{ foo.pk }}</td> #pk显示的是数据库的主键
<td>{{ foo.username }}</td>
<td>{{ foo.password }}</td>
<td>
<a href="/edit/?edit_id={{ foo.pk }}" class="btn btn-success">编辑</a> #定义一个编辑模块,设置一个把参数通过get连接的方式传递,
#定义一个删除模块,设置一个把参数通过get连接的方式传递,
<a href="/delete_user/?delete_id={{ foo.pk }} " class="btn btn-danger">删除</a>
</td> </tr> {% endfor %} </tobdy> </table> </div> </div> </div> </body> </html>
四、新增数据:
# views.py
def reg(request): if request.method == 'POST': username=request.POST.get('username') password=request.POST.get('password') # 操作数据库插入数据 #方式一 # user_obj=models.User.objects.create(username=username,password=password) user_obj=models.User(username=username,password=password) user_obj.save() # 调用save方法保存数据到数据库 print(user_obj.pk) # 获取主键值 print(user_obj.username) # 获取用户账号 print(user_obj.password) # 获取密码 # return HttpResponse('注册成功') return redirect('/userlist/') return render(request,'reg.html')
<! reg.html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<scrip src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></scrip>
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<h1>注册页面</h1>
<div class="col-md-8 col-md-offset-2">
<form action="" method="post">
<p>用户名:<input type="text" class="form-control" name="username"></p>
<p>密码:<input type="password" class="form-control" name="password"></p>
<input type="submit" class="btn btn-success">
</form>
</div>
</div>
</div>
</body>
</html>
五、删除数据功能:
def delete_user(request):
delete_id=request.GET.get('delete_id')
# res=models.User.objects.filter(id=delete_id).first() #查看首条数据
models.User.objects.filter(id=delete_id).delete() # 删除数据
return redirect('/userlist/')
return HttpResponse('删除')
=====================================================
# models.User.objects.filter(id=1).delete() # 会将queryset所有的数据对象全部删除
六、编辑数据,在编辑模块中需要用到之前数据中的主键,通过查看数据页面中编辑按钮,把主键参数传递过来
def edit(request):
#判断请求模式
if request.method == 'POST':
print(request.POST)
username=request.POST.get('username')
password=request.POST.get('password')
edit_id=request.POST.get('edit_id') #这里的id主键通过查看数据页面中编辑按钮传递过来
# 更新数据库
models.User.objects.filter(id=edit_id).update(username=username,password=password)
return redirect('/userlist/') #更新完成后重定向页面到查看列表页面
# 获取用户想要修改的用户id
edit_id = request.GET.get('edit_id')
# 将该数据查询出来进行渲染
# 查案数据方式一
user_query=models.User.objects.filter(id=edit_id).first()
# 查询数据方式2
# user_obj=models.User.objects.get(id=edit_id)
# print(user_obj,type(user_obj))
# 将当前数据渲染到页面上去
return render(request,'edit.html',locals())
========================================================================
#以下仅为介绍:
编辑对象的id的获取方式
方式1:利用input隐藏一个标签
<input type="hidden" name="edit_id" value="{{ user_obj.pk }}">
方式2:
<form action="/edit/?edit_id={{ user_obj.pk }}" method="post">
注意:queryset对象点修改 删除 会作用于对象内部所有的数据对象 类似于批量操作
方式1:
models.User.objects.filter(id=edit_id).update(name=username,password=password)
方式2:获取到当前数据对象
user_obj = models.User.objects.filter(id=edit_id).first()
user_obj.name = username
user_obj.save()
=======================================================================
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<h1>删除数据</h1>
<div class="col-md-6 col-md-offset-3">
<form action="" method="post">
<input type="hidden" name="edit_id" value="{{ user_query.pk }}">
<p>username:<input type="text" name="username" value="{{ user_query.username }}" class="form-control"></p>
<p>password:<input type="text" name="password" value="{{ user_query.password }}" class="form-control"></p>
<input type="submit" class="btn btn-success">
</form>
</div>
</div>
</div>
</body>
</html>