1.在开发过程中,我们有时候会经常用到重复的jquey代码,最常见的是我们那里需要就再哪里复制粘贴,这样大大增加了冗余代码,维护起来也不方便。我们何不把共同的jquery代码封装起来,哪里需要就哪里调用呢?
2.从现在开始我开始学习jquery代码的封装,开始第一个jquery封装。
3.你可以象原装JS那样用 jquery 写你自己的函数或者库,然后调用的时候引用你的js并同时保证在页面里也引用jquery就行了,比如你写了一个扩展。然后存放在 saygoodbye.js中在页面中引用就可以了。
jQuery.saygoodbye = function() {
alert("good bye");
$("body").hide();
}

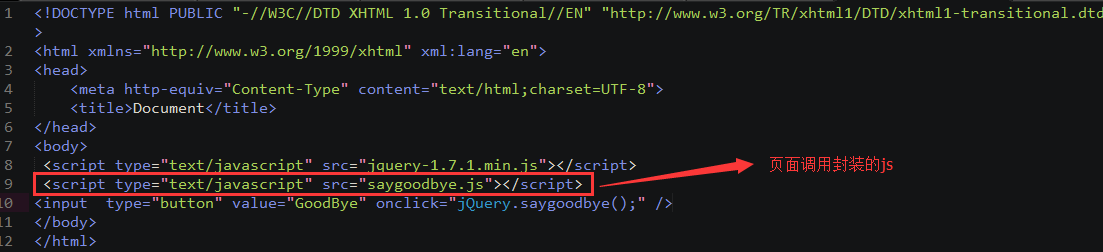
4.页面调用封装的jquery

5.效果:

6.当然这只是一个最简单的jquery封装,在项目实战中我们还需要注意命名空间问题,和其它复杂的问题。