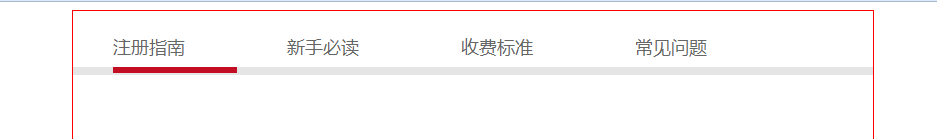
页面初始化显示第一个底框颜色,点击另一个第一个底框颜色消失,被点击的底框颜色显示,以此循环。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title> new document </title> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <meta name="author" content="" /> <meta name="keywords" content="" /> <meta name="description" content="" /> <link rel="stylesheet" type="text/css" href="" /> <style type="text/css"> .box{width:800px;border:1px solid red;height:600px;margin:0 auto;} .zc{float:left;margin-right:50px;} ul {list-style:none;} a{text-decoration:none;} .box_nei{height:40px;line-height:40px;border-bottom:8px solid #E5E5E5;} .box_nei li a:hover{ font-size:18px; color:#666666 ; } .box_nei li a.hover{ font-size:18px; color:#666666 ; border-bottom:8px solid #C30D23;} .box_nei li a{ font-size:18px; color:#666666; width:124px; height:40px; line-height:40px; display:block;} .help_now{border-bottom:6px solid #C30D23;} </style> <script type="text/javascript" src="jquery-1.7.1.min.js"></script> <script type="text/javascript"> $(function(){ $(".zc").click(function(){ $(this).addClass('help_now').siblings().removeClass("help_now"); }); $('#zcc').addClass('help_now'); }); </script> </head> <!--要求默认显示一个红色底框;点击另一个这个消失另一个显现红色底框--> <body> <div class="box"> <div class="box_nei"> <ul> <li class="zc" id="zcc"> <a id="zc" href="#"> 注册指南 </a> </li> <li class="zc" > <a id="ass" href="#">新手必读</a> </li> <li class="zc" > <a id="sf" href="#">收费标准</a> </li> <li class="zc" > <a id="cj" href="#">常见问题 </a> </li> </ul> </div> <div> </body> </html>
或者:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title> new document </title> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <meta name="author" content="" /> <meta name="keywords" content="" /> <meta name="description" content="" /> <link rel="stylesheet" type="text/css" href="" /> <style type="text/css"> .box{width:800px;border:1px solid red;height:600px;margin:0 auto;} .zc{float:left;margin-right:50px;} ul {list-style:none;} a{text-decoration:none;} .box_nei{height:40px;line-height:40px;border-bottom:8px solid #E5E5E5;} .box_nei li a:hover{ font-size:18px; color:#666666 ; } .box_nei li a.hover{ font-size:18px; color:#666666 ; border-bottom:8px solid #C30D23;} .box_nei li a{ font-size:18px; color:#666666; width:124px; height:40px; line-height:40px; display:block;} .help_now{border-bottom:6px solid #C30D23;} </style> <script type="text/javascript" src="jquery-1.7.1.min.js"></script> <script type="text/javascript"> $(function(){ $(".zc").eq(0).addClass('help_now'); $(".zc").click(function(){ $(this).addClass('help_now').siblings().removeClass("help_now"); }); }); </script> </head> <!--要求默认显示一个红色底框;点击另一个这个消失另一个显现红色底框--> <body> <div class="box"> <div class="box_nei"> <ul> <li class="zc help_now"> <a id="zc" href="#"> 注册指南 </a> </li> <li class="zc" > <a id="ass" href="#">新手必读</a> </li> <li class="zc" > <a id="sf" href="#">收费标准</a> </li> <li class="zc" > <a id="cj" href="#">常见问题 </a> </li> </ul> </div> <div> </body> </html>