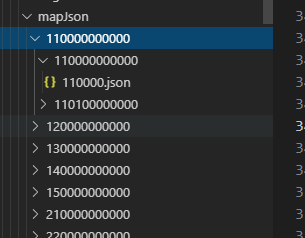
1、准备好全国的Json文件

2、echarts插件 (对应配置是4.0+的)

3、获取json文件后设置在地图上 this.$echarts.registerMap("currentmap", geoJson);
初始加载地图

点击地图上某个点画下一级地图
initMap(geoJson, mapData) {
this.myMapchart = this.$echarts.init(this.$refs.map);
this.$echarts.registerMap("currentmap", geoJson);
let option = this.getMapOption(mapData);
this.myMapchart.setOption(option);
//点击事件,根据点击某个省份计算出这个省份的数据
this.myMapchart.on("click", (params) => {
console.log("dianji地图", params);
// 如果是区级就不能往下点了
if (!params.data) return; // 点击的不是描的点
bus.$emit("geo", params.data.deptCode);
this.deptCode = params.data.deptCode
this.getFormData1()
this.getFormData2()
if (params.data.level == 1 || params.data.level == 2) {
// 获取下级的json
let code = params.data.deptCode;
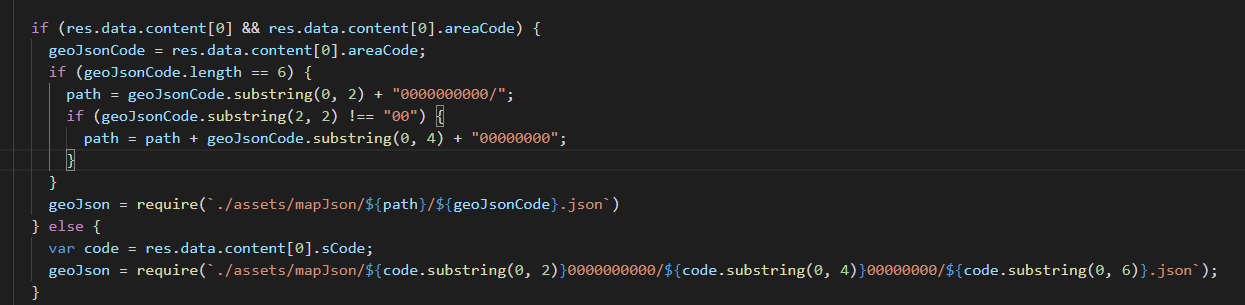
this.getGeoJson(code);
//逻辑控制
}
});
},


4、获取点位信息

5、设置options
getMapOption(mapData) {
return {
backgroundColor: "transparent",
series: [
{
type: "map",
mapType: "currentmap",
label: {
show: false,
},
itemStyle: {
label: {
show: false,
},
normal: {
color: "#ffffff",
areaColor: "#053F72",
borderColor: "#0BC4ED"
},
emphasis: {
label: {
show: false,
},
color: "#ffffff",
areaColor: "#053F72",
borderColor: "#0BC4ED"
}
},
data : mapData.data,
markPoint : {
clickable:true,
symbolSize: [10,12], // 标注大小,半宽(半径)参数,当图形为方向或菱形则总宽度为symbolSize * 2
itemStyle: {
normal: {
borderWidth:1,
areaColor:'#135466', //地图颜色
borderColor: "rgba(41, 218, 243, 1)",//边框颜色
borderWidth: 1,
label: {
show: true,
offset: [0, 15],
textStyle: {
//文本字体颜色
color: "rgba(254, 227, 74, 1)",
fontSize:'12px'
},
formatter: function (param){
return param.data.areaName;
}
}
},
emphasis: {
label: {
show: true,
textStyle: {
//文本字体颜色
color:"#05fcff",
fontSize:'12px'
},
}
}
},
data : mapData.data,
},
animation: false,
roam: true,
// animationDurationUpdate: 1000,
// animationEasingUpdate: 'quinticInOut'
}
]
};
},
