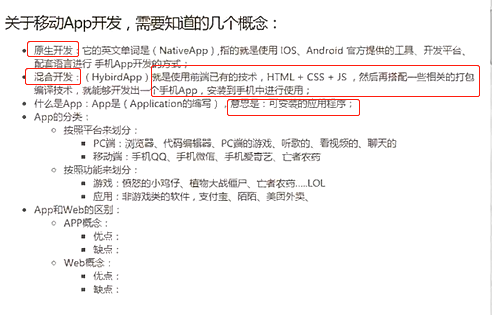
1、什么是APP




使用HBuilder打包出一个app应用
新建一个5+app的项目,模板选空项目就行,然后把自己的项目目录依赖覆盖进来(html、css、js等),
然后双击manifest.json文件去配置自己app的平台和各种配置
然后点击发行---原生app云打包,最后打包生成了.apk文件
然后发送到手机,下载安装就行了
注意: 基于vue开发的项目若是打包后出现白屏,一般是路径不对,那就要修改配置文件vue.config.js后再 npm run build后执行云打包
----使用HBuilder打包app的缺陷---项目代码都会上传到HBuilder服务器,所以对我们而言是不安全的,大公司不会这么搞,中小型企业ok

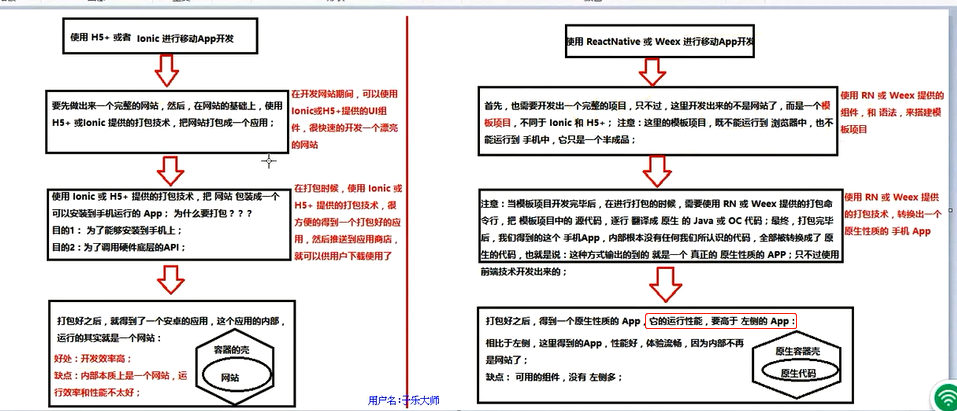
web app 开发(html css js +框架+ 打包成app)---H5+app(利用HBuilder打包)
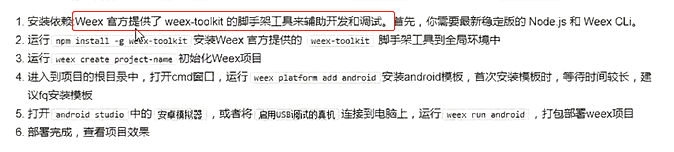
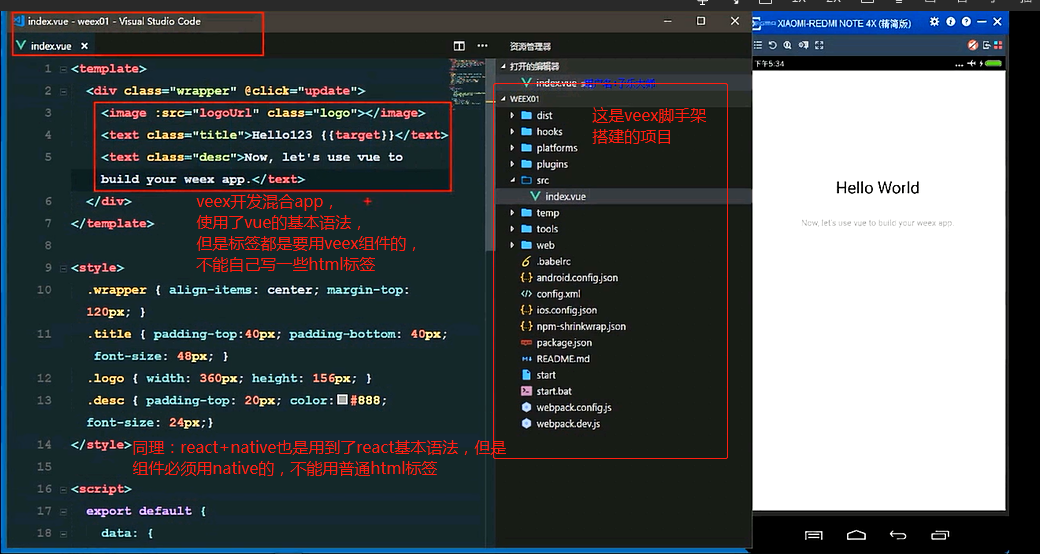
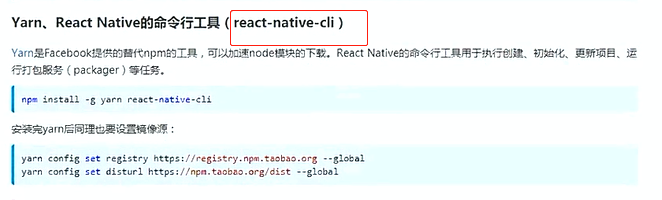
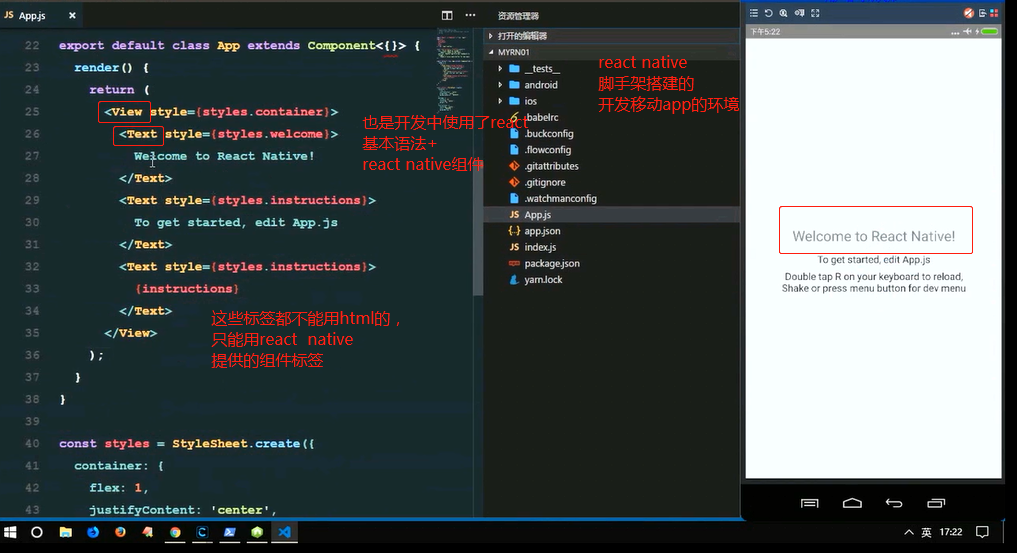
移动app开发环境配置----react native的开发环境配置