1、响应式开发介绍
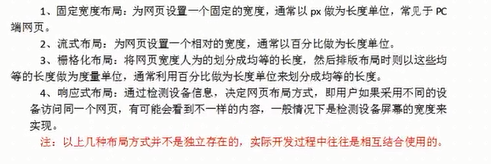
a、网页布局方式

b、响应式布局

优点:用一个页面适配不同终端的展示
缺点:产生代码冗余,同时使网页体积变得很庞大,不会因为终端的改变而改变网页的体积,不同终端上有些没有显示出来的实际上也加载个渲染了只是看不到,但是那些资源都请求了,那对浏览页面速度和流量而言影响也很大,所以在移动端会带来性能问题


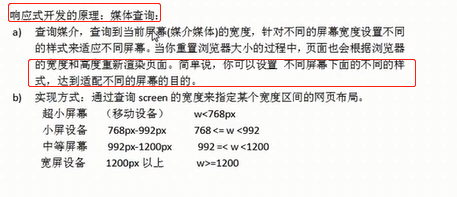
2、媒体查询介绍和应用


媒体查询用法
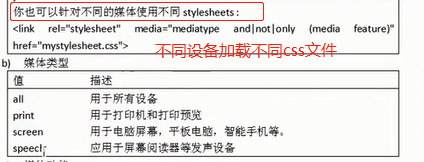
1、第一种

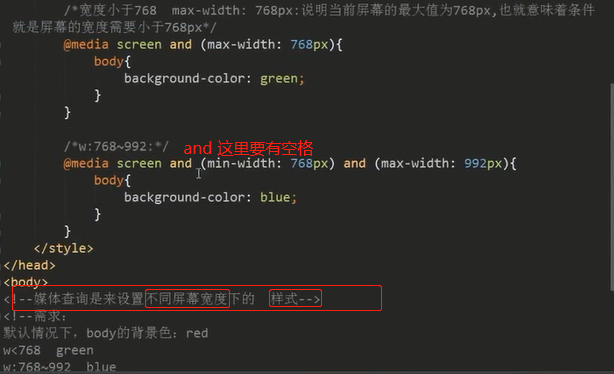
2、第二种



3、bootstrap介绍
css框架----组件框架----强大之处在于响应式布局(栅格化布局 )

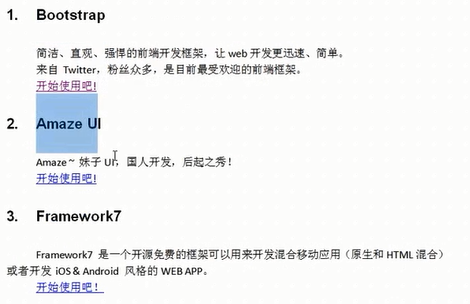
bootstrap框架



bootstrap使用----bootstrap是基于jquery的css框架
1、下载包
2、使用
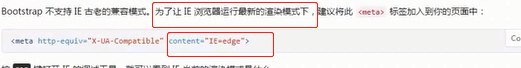
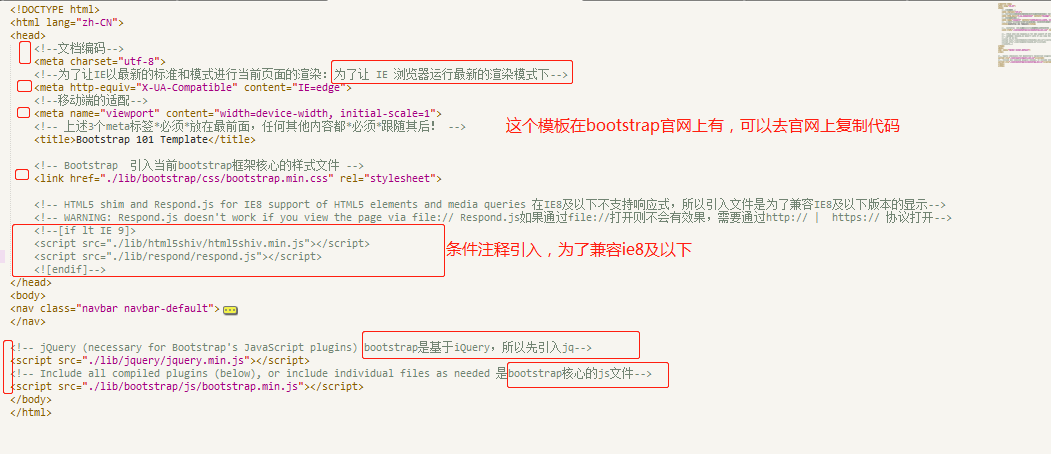
a、设置meta,引入文件------搭建bootstrap运行环境

b、运用组件
不仅仅是简单的复制代码,你可以自己去修改样式,定制效果
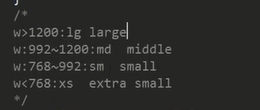
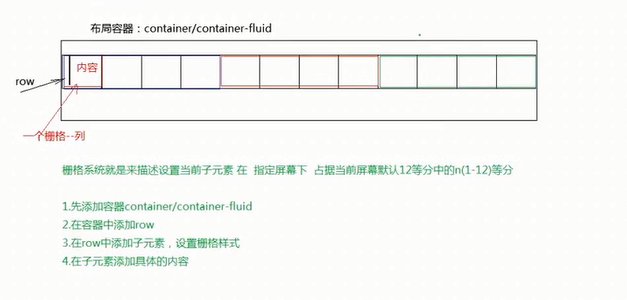
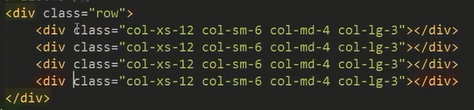
栅格化布局
12等分 流式布局(放不下的自动换行)



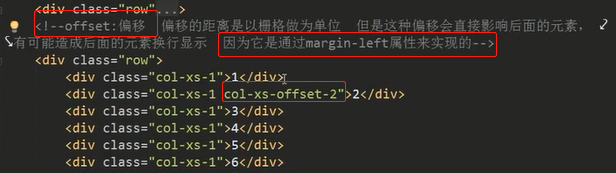
其他的栅格样式



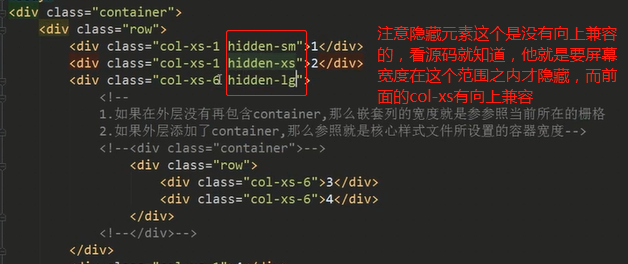
设置元素是否在某一个屏幕下隐藏

源码

4、less语法



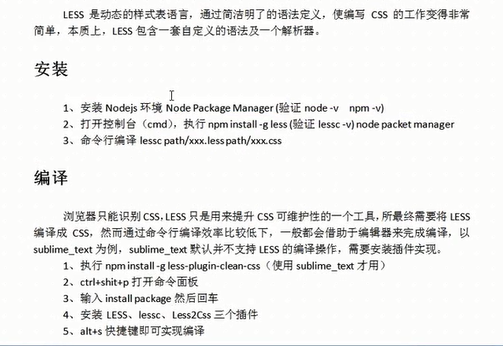
less环境的安装和使用
less里有工具把 .less文件编译解析生成一个对应的 .css文件
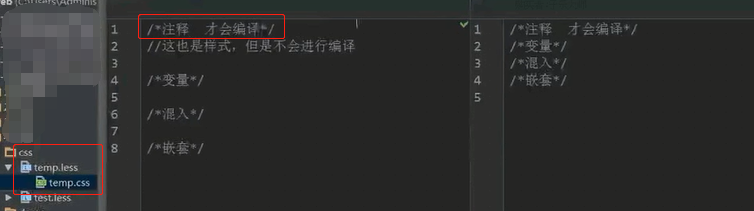
less语法说明
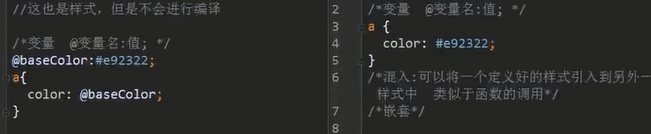
注释:

变量:

混入(函数):

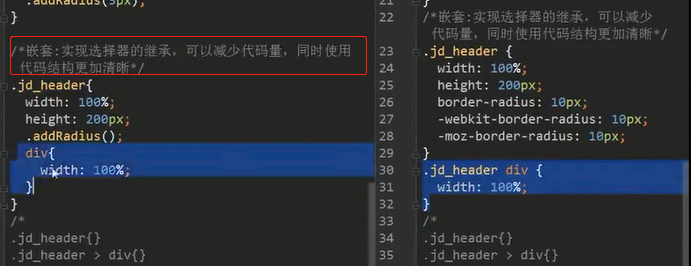
嵌套:用的最多的