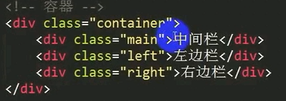
1、中间栏先加载 !!!(若不是这个条件的话 ,那可以用 calc 或者flex布局来实现 中间栏自适应,左右栏定宽)
2、中间栏自适应 width:100%
3、左右栏固定宽

左中右 浮动 (本来应该在一行显示的,但是中间栏宽100% ,所以左右会掉下来,此时就需要设置margin-left)
左margin-left:-100%
右 margin-left: 200px(自身宽)
父元素设置padding: 0 200px (父元素不能右宽100%,保证左右留200给左右栏)
左边栏:position :relative ;left : -200px
右边栏:position :relative ;right: -200px
给父元素容器加最小宽度 min-width: 400px
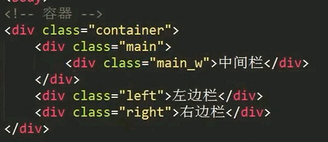
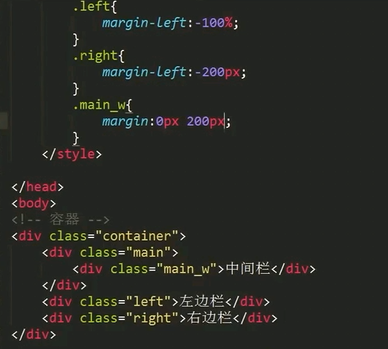
方法二:
在一的基础上优化代码


!!!此时可以去掉左右栏的定位,去掉父元素的padding,给中间栏的容器加margin : 0 200px 这样中间栏就不会有空间被左右栏遮挡住了

方法三: