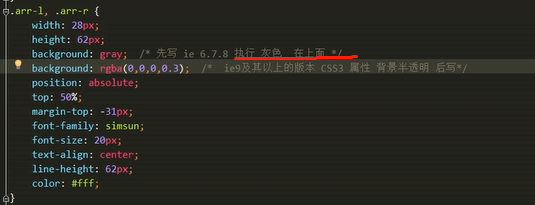
1、渐进增强,优雅降级


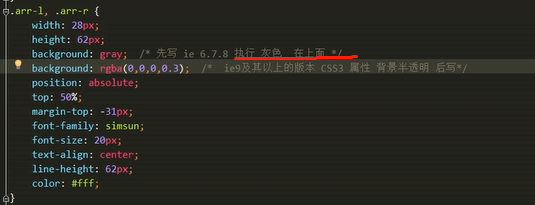
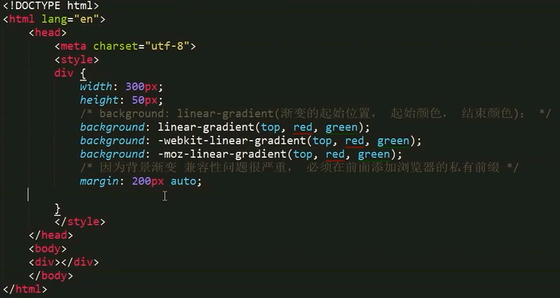
2、浏览器前缀

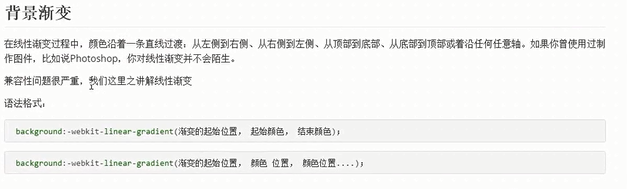
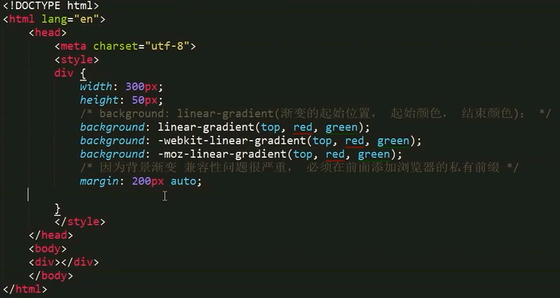
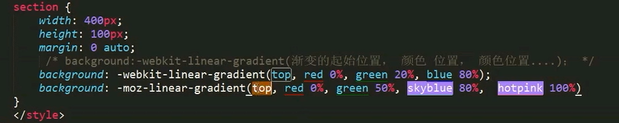
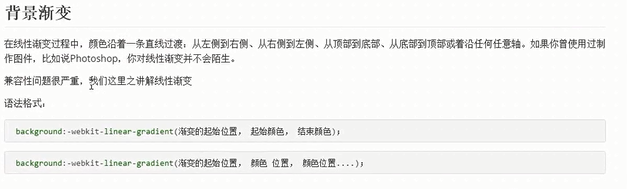
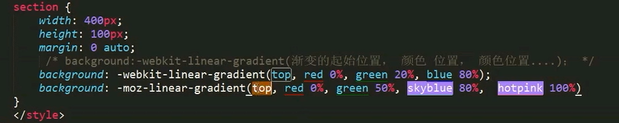
3、背景渐变



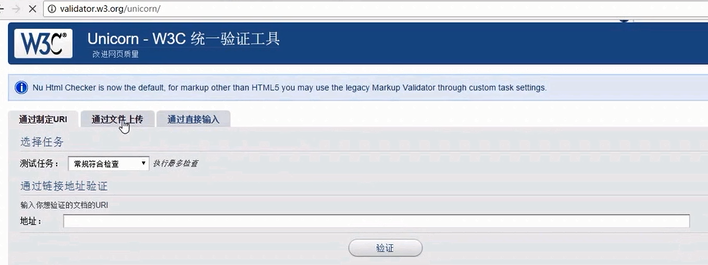
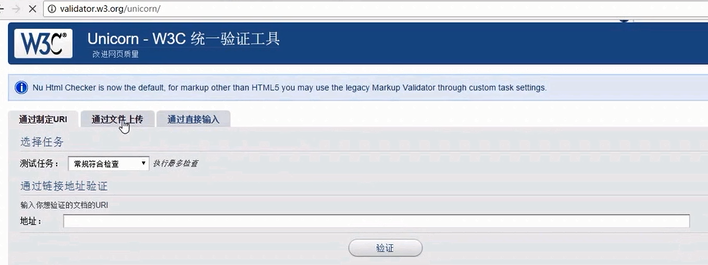
4、css 验证工具
2种方式:第2种支持验证本地的css(推荐)



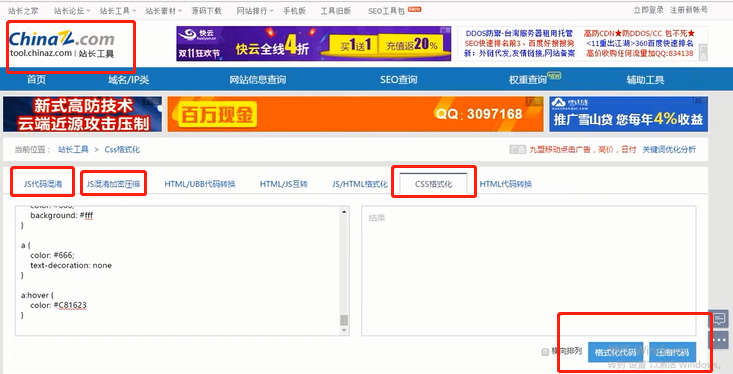
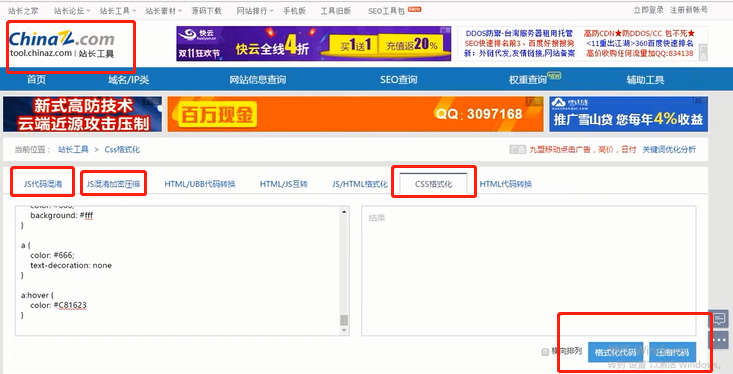
5、css压缩 ----(节约空间,节省带宽)


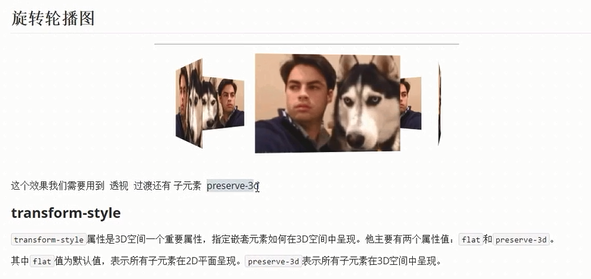
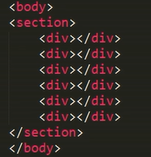
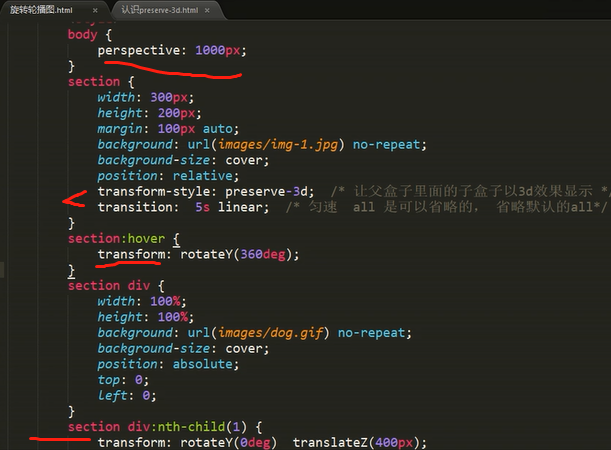
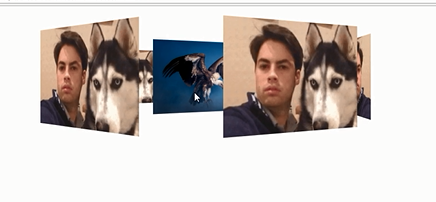
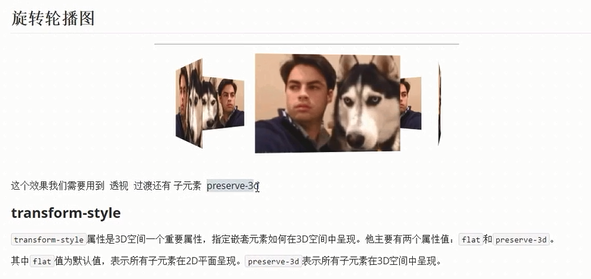
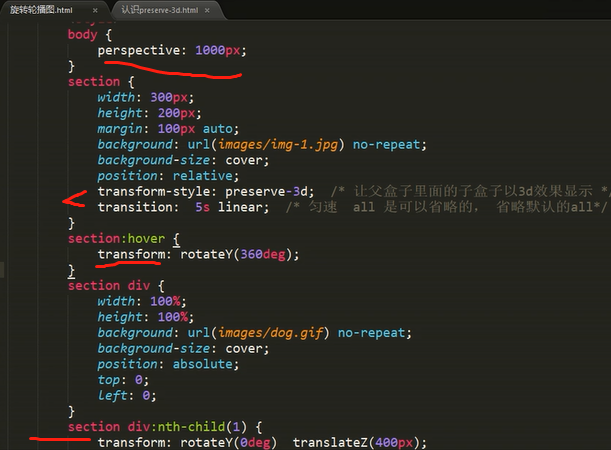
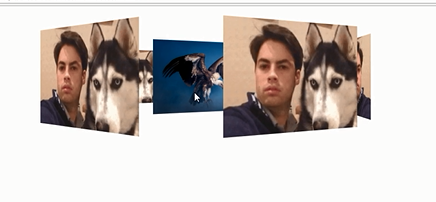
6、旋转轮播图



案例:




注意:
1、3d 旋转 3d 的translateZ
2、子盒子要一般要写transform-style属性 更有3d效果
3、过渡做动画
4、父元素透视属性 有3d效果
1、渐进增强,优雅降级


2、浏览器前缀

3、背景渐变



4、css 验证工具
2种方式:第2种支持验证本地的css(推荐)



5、css压缩 ----(节约空间,节省带宽)


6、旋转轮播图



案例:




注意:
1、3d 旋转 3d 的translateZ
2、子盒子要一般要写transform-style属性 更有3d效果
3、过渡做动画
4、父元素透视属性 有3d效果