html5 新增标签和属性
1、html发展历程(html有很多版本)

2、快捷键生成不同版本(html4、xhtml、html5)
文档类型不同、字符设定


4、datalist用法(自带搜索过滤功能)

5、fieldset搭配legend用法


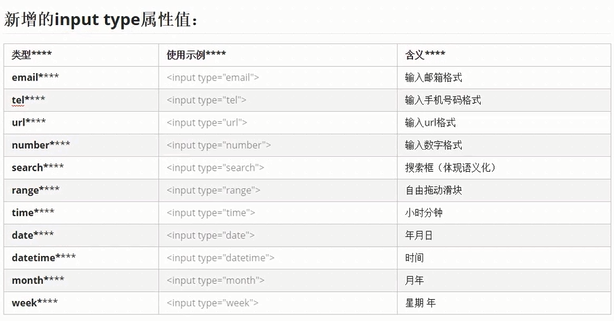
6、新增的input 的 type的属性值

7、表单里新增的属性

8、多媒体标签

a、embed实现方式:复制html代码路径后黏贴在自己的html中(引入网上视频的方式)
先上传(优酷)、再分享(复制黏贴路径)

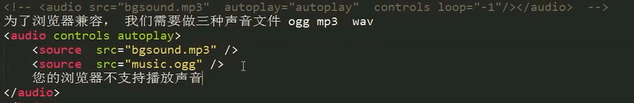
b、多媒体 audio(双标签 默认不播放)

loop=2 循环2次 ,loop或者loop=-1 都是无线循环。
为了浏览器兼容 需要做3种格式声音文件

c、多媒体video(小视频用这个,大视频不合适通过本地上传费钱)

ogg、mp4、webm
多浏览器支持的方案
