1、HTML骨架
<html>----根标签
<head>---头标签
</head>
<body>---主体标签
</body>
</html>
2、html主要是表现网页中的元素(内容)
a、html标签:
双标签 <标签名></标签名>
单标签 <标签名 />
b、标签的相互关系:
嵌套关系(父子、孙子)---子元素最好缩进一个tab
并列关系(兄弟)--对齐就行
3、开发工具
sublime、webstorm、vscode
4、<!DOCTYPE html>---文档类型
告诉我们和浏览器我们使用的是哪个html版本,html有很多版本
比较早的有html:xt
我们目前都用的html: 5更简洁些,
5、<meta charset=“UTF-8”> 字符集 告诉浏览器使用的字符集
UTF-8 最大的字符集 几乎包含了所有国家用到的字符,使用后避免出现字符集不统一而引起的乱码问题
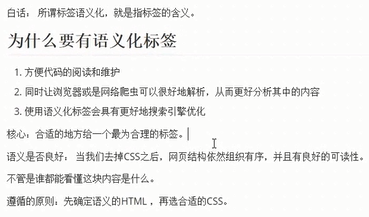
6、标签的语义化

7、排版标签:
标题标签(h1-h6)、段落标签(p)、水平线(<hr />)、换行标签(<br />)
div 、span标签(2布局标签无语义是重点)
8、文本格式化标签:

9、图片:一般情况下我们只需设置图片的宽度或高度一项就可以,另外的那个会等比例缩放(不至于拉伸图片)
<img />图片的属性:src (来源的路径 必需写属性)、 alt 、title、 border、 width 、height
10、链接标签
外部链接 : 链接地址已http://开头
内部链接: 只需写上去往路径
<a> </a>属性:href(去往的路径 必需写属性)、target=“_blank” target="_self"(默认)
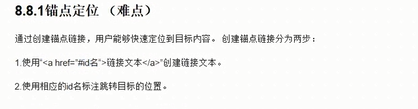
11、锚点定位(适合于较长的页面,我们可以点击某个关键词从而迅速到达页面中的某个位置)
步骤:
eg: 
<a href="#main">主要内容</a>
<div id="main">锚点</div>
12、base标签
单标签:img br hr base
13、相对路径
相对路径:
a.同一级路径(./) xx.jpg
b.下一级路径 xx/xx.jpg
c.上一级路径(../) ../xx.jpg
绝对路径:
a.找到图片属性查看位置(C:...)(一般不会用的)
b.复制图片地址
14、列表标签
a.无序列表: ul>li
注意事项 :ul里只能放置li标签;li标签相当于一个容器,里面可以放置所有的元素;无序列表有一些默认的样式用css搞定。
b.有序列表:ol>li
注意事项 :ol里只能放置li标签;li标签相当于一个容器,里面可以放置所有的元素;有序列表有一些默认的样式用css搞定。
c.自定义列表:dl>dt+dd (dd是围绕dt来解释的,dd可以写多个)

常用如下: