相邻兄弟选择器定义:选择紧接在另一个元素后的元素,而且两者有着相同的父元素。
代码一:
<body> <h1>This is a heading.</h1> <p>This is paragraph.</p> <p>This is paragraph.</p> <p>This is paragraph.</p> <p>This is paragraph.</p> <p>This is paragraph.</p> </body> 使用选择器 h1 + p{ color: red; }
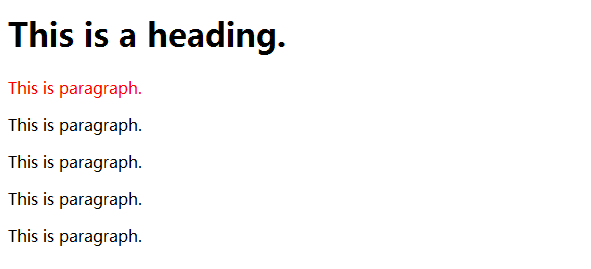
效果:
这里只会选择第一个p元素,原因是只有第一个p元素与h1关系是紧接着的构成相邻兄弟,第一个p元素之后的p都不与h1紧接着。
代码二:
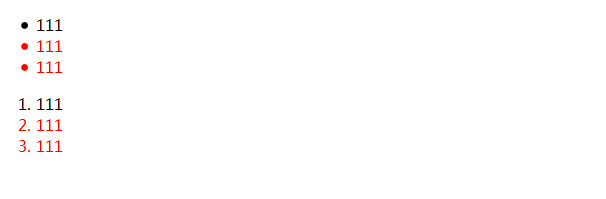
<body> <li>111</li> <li>111</li> <li>111</li> </ul> <ol> <li>111</li> <li>111</li> <li>111</li> </ol> </body> 使用选择器 li + li { color: red; }效果:
为什么每一个li都应用了样式啊?
因为第二个li之后,每两个li之间都直接都构成了紧接着的li + li关系,所以都被选中了