
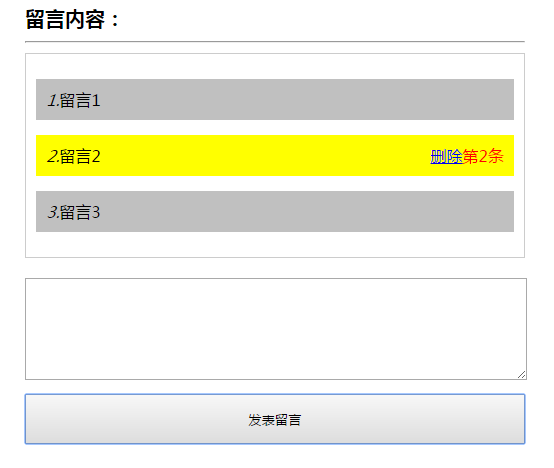
需求:1)当没有内容的时候点击提交按钮,弹出请输入内容
2)有发言就将留言的内容添加到box里,并且提示的内容消失
3)移入移出有效果
4)当删除的时候,序列号重排
5)继续输入,按照顺序排列
6)当内容被删除完了之后,提示文字显示
HTML
<div class="box"> <p>留言内容:</p> <hr /> <div id="box"> <i>这里会显示留言内容.......</i> <ul> <!--<li> <div class="fl"> <em>1.</em><span>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本</span> </div> <div class="fr"> <a href="javascript:;">删除</a> <span>第1条</span> </div> </li>--> </ul> </div> <textarea name="" rows="" cols=""></textarea> <input type="button" name="" id="" value="发表留言" /> </div>
CSS
*{
margin: 0;
padding: 0;
}
.fl{
float: left;
}
.fr{
float: right;
}
.box{
500px;
margin: 20px auto;
}
.box p{
padding-bottom: 10px;
font-size: 20px;
font-weight: bold;
}
#box{
padding: 10px;
border: 1px solid #ccc;
margin: 10px 0;
}
.box textarea{
100%;
min-height: 100px;
margin: 10px 0;
}
.box input{
100%;
height: 50px;
}
.box li{
padding: 10px;
margin: 15px 0;
background: #C0C0C0;
list-style: none;
}
.box li:after{
display: block;
content: "";
clear: both;
}
.box li:hover{
background: yellow;
}
.box li:hover>.fr{
display: block;
}
.box li .fr{
display: none;
color: red;
}
.box ul{
display: none;
}
JS
var Btn=document.getElementsByTagName("input")[0];
var txt=document.getElementsByTagName("textarea")[0];
var oBox=document.getElementsByTagName("ul")[0];
var tip=document.getElementsByTagName("i")[0];
var num=0;
var del=document.getElementsByTagName("a");
Btn.onclick=function(){
var TxT=txt.value;
if(TxT==""){
alert("请编辑留言内容");
}else{
num++;
//提示文字隐藏
tip.style.display="none";
//留言列表显示
oBox.style.display="block";
//创建留言列表
var lis=document.createElement("li");
lis.innerHTML='<div class="fl"><em>'+num+'.</em><span>'+TxT+'</span></div><div class="fr"><a href="javascript:;">删除</a><span>第'+num+'条</span></div>';
oBox.appendChild(lis);
//清除编辑框内的内容
txt.value="";
}
//删除操作
for (var i=0;i<del.length;i++) {
del[i].onclick=function(){
num--;
//获得此元素的祖先级li
var elem=this.parentNode.parentNode;
//此元素的 祖先删除
oBox.removeChild(elem);
//重新获取序列号元素,重新排序
var ems=document.getElementsByTagName("em");
var spans=document.getElementsByTagName("span");
for (var i=0;i<ems.length;i++) {
ems[i].innerHTML=(i+1)+".";
spans[i*2+1].innerHTML='第'+(i+1)+"条";
}
//当留言全部删除完,提示文字显示出来,留言了列表盒子隐藏
if(num<=0){
//提示文字显示
tip.style.display="block";
//留言列表隐藏
oBox.style.display="none";
}
}
}
}