我今天做了一个综合行的稍微复杂一点的app,将之前学到的知识都串一遍,更好的运用和记忆。
今天做的项目为:篮球计分器。
可以记A队,B队的等分情况,可以将比分全部清零,可以进行一次撤回操作,可以实现本地化(即英汉都可运行,不丢失数据),可以进行横屏操作。



java/MainAcitivity:
package com.example.basketball; import android.arch.lifecycle.Observer; import android.arch.lifecycle.ViewModelProvider; import android.arch.lifecycle.ViewModelProviders; import android.databinding.DataBindingUtil; import android.support.annotation.Nullable; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import com.example.basketball.databinding.ActivityMainBinding; public class MainActivity extends AppCompatActivity { MyViewModel myViewModel; ActivityMainBinding binding; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); myViewModel = ViewModelProviders.of(this).get(MyViewModel.class); binding = DataBindingUtil.setContentView(this,R.layout.activity_main); myViewModel.getAnumber().observe(this, new Observer<Integer>() { @Override public void onChanged(@Nullable Integer integer) { binding.textView4.setText(String.valueOf(integer)); } }); myViewModel.getBnumber().observe(this, new Observer<Integer>() { @Override public void onChanged(@Nullable Integer integer) { binding.textView5.setText(String.valueOf(integer)); } }); binding.button1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { myViewModel.addone(0); } }); binding.button2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { myViewModel.addone(1); } }); binding.button3.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { myViewModel.addtwo(0); } }); binding.button4.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { myViewModel.addtwo(1); } }); binding.button5.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { myViewModel.addthree(0); } }); binding.button6.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { myViewModel.addthree(1); } }); binding.imageButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { myViewModel.refresh(); } }); binding.imageButton2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { myViewModel.back(); } }); } }
java/MyViewModel:
package com.example.basketball; import android.arch.lifecycle.MutableLiveData; import android.arch.lifecycle.ViewModel; import android.widget.Button; public class MyViewModel extends ViewModel { private MutableLiveData<Integer> Anumber; private MutableLiveData<Integer> Bnumber; private int aback,bback; public MutableLiveData<Integer> getAnumber() { if(Anumber==null){ Anumber = new MutableLiveData<>(); Anumber.setValue(0); } return Anumber; } public MutableLiveData<Integer> getBnumber() { if(Bnumber==null){ Bnumber = new MutableLiveData<>(); Bnumber.setValue(0); } return Bnumber; } public void addone(int n){ if(n==0){ aback = Anumber.getValue(); bback = Bnumber.getValue(); Anumber.setValue(Anumber.getValue() + 1); }else{ aback = Anumber.getValue(); bback = Bnumber.getValue(); Bnumber.setValue(Bnumber.getValue() + 1); } } public void addtwo(int n){ if(n==0){ aback = Anumber.getValue(); bback = Bnumber.getValue(); Anumber.setValue(Anumber.getValue() + 2); }else{ aback = Anumber.getValue(); bback = Bnumber.getValue(); Bnumber.setValue(Bnumber.getValue() + 2); } } public void addthree(int n){ if(n==0){ aback = Anumber.getValue(); bback = Bnumber.getValue(); Anumber.setValue(Anumber.getValue() + 3); }else{ aback = Anumber.getValue(); bback = Bnumber.getValue(); Bnumber.setValue(Bnumber.getValue() + 3); } } public void refresh(){ aback = Anumber.getValue(); bback = Bnumber.getValue(); Anumber.setValue(0); Bnumber.setValue(0); } public void back(){ Anumber.setValue(aback); Bnumber.setValue(bback); } }
竖屏界面代码:
<?xml version="1.0" encoding="utf-8"?> <layout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools"> <data> </data> <android.support.constraint.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <android.support.constraint.Guideline android:id="@+id/guideline" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" app:layout_constraintGuide_begin="88dp" /> <android.support.constraint.Guideline android:id="@+id/guideline2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" app:layout_constraintGuide_begin="206dp" /> <android.support.constraint.Guideline android:id="@+id/guideline3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" app:layout_constraintGuide_begin="325dp" /> <android.support.constraint.Guideline android:id="@+id/guideline4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_begin="57dp" /> <android.support.constraint.Guideline android:id="@+id/guideline5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_begin="171dp" /> <android.support.constraint.Guideline android:id="@+id/guideline6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_begin="200dp" /> <android.support.constraint.Guideline android:id="@+id/guideline7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_begin="293dp" /> <android.support.constraint.Guideline android:id="@+id/guideline8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_begin="417dp" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/left" android:textSize="24sp" app:layout_constraintBottom_toTopOf="@+id/guideline5" app:layout_constraintEnd_toStartOf="@+id/guideline2" app:layout_constraintHorizontal_bias="0.46" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.496" /> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/reight" android:textSize="24sp" app:layout_constraintBottom_toTopOf="@+id/guideline5" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@+id/guideline2" app:layout_constraintTop_toTopOf="parent" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button1" android:background="#DB0F1A" app:layout_constraintBottom_toTopOf="@+id/guideline7" app:layout_constraintEnd_toStartOf="@+id/guideline2" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline6" /> <android.support.constraint.Guideline android:id="@+id/guideline9" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_begin="497dp" /> <TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/textview" android:textSize="30sp" app:layout_constraintBottom_toTopOf="@+id/guideline6" app:layout_constraintEnd_toStartOf="@+id/guideline2" app:layout_constraintHorizontal_bias="0.535" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline4" app:layout_constraintVertical_bias="0.596" /> <TextView android:id="@+id/textView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="@string/textview" android:text="@string/textview" android:textSize="30sp" app:layout_constraintBottom_toTopOf="@+id/guideline6" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@+id/guideline2" app:layout_constraintTop_toTopOf="@+id/guideline4" app:layout_constraintVertical_bias="0.596" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button1" android:background="#1429DB" app:layout_constraintBottom_toTopOf="@+id/guideline7" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@+id/guideline2" app:layout_constraintTop_toTopOf="@+id/guideline6" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button2" android:background="#DB0F1A" app:layout_constraintBottom_toTopOf="@+id/guideline8" app:layout_constraintEnd_toStartOf="@+id/guideline2" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline7" /> <Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button2" android:background="#1429DB" app:layout_constraintBottom_toTopOf="@+id/guideline8" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@+id/guideline2" app:layout_constraintTop_toTopOf="@+id/guideline7" /> <Button android:id="@+id/button5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button3" android:background="#DB0F1A" app:layout_constraintBottom_toTopOf="@+id/guideline9" app:layout_constraintEnd_toStartOf="@+id/guideline2" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline8" /> <Button android:id="@+id/button6" android:background="#1429DB" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button3" app:layout_constraintBottom_toTopOf="@+id/guideline9" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.504" app:layout_constraintStart_toStartOf="@+id/guideline2" app:layout_constraintTop_toTopOf="@+id/guideline8" app:layout_constraintVertical_bias="0.492" /> <ImageButton android:id="@+id/imageButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="@string/refresh" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.166" app:layout_constraintStart_toStartOf="@+id/guideline2" app:layout_constraintTop_toTopOf="@+id/guideline9" app:layout_constraintVertical_bias="0.12" app:srcCompat="@drawable/ic_refresh_black_24dp" /> <ImageButton android:id="@+id/imageButton2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="@string/back" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toStartOf="@+id/guideline2" app:layout_constraintHorizontal_bias="0.886" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline9" app:layout_constraintVertical_bias="0.111" app:srcCompat="@drawable/ic_undo_black_24dp" /> </android.support.constraint.ConstraintLayout> </layout>
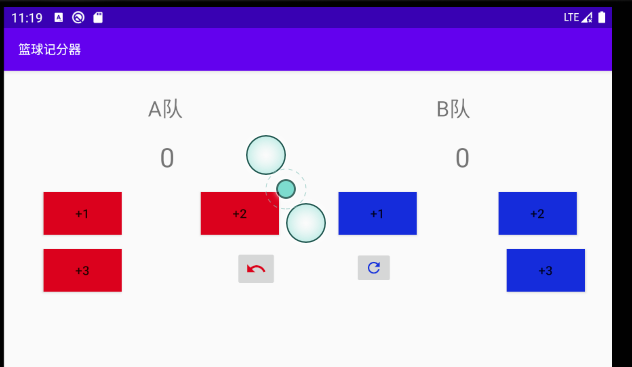
横屏界面代码:
<?xml version="1.0" encoding="utf-8"?> <layout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools"> <data> </data> <android.support.constraint.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/left" android:textSize="24sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.251" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.084" /> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/reight" android:textSize="24sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.753" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.084" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#DB0F1A" android:text="@string/button1" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.074" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.468" /> <TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/textview" android:textSize="30sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.262" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.256" /> <TextView android:id="@+id/textView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="@string/textview" android:text="@string/textview" android:textSize="30sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.76" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.256" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#1429DB" android:text="@string/button1" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.631" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.468" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#DB0F1A" android:text="@string/button2" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.371" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.468" /> <Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#1429DB" android:text="@string/button2" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.933" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.468" /> <ImageButton android:id="@+id/imageButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="@string/refresh" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.615" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.672" app:srcCompat="@drawable/ic_refresh_black_24dp" /> <ImageButton android:id="@+id/imageButton2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="@string/back" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.408" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.679" app:srcCompat="@drawable/ic_undo_black_24dp" /> <Button android:id="@+id/button5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#DB0F1A" android:text="@string/button3" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.074" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.688" /> <Button android:id="@+id/button6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button3" android:background="#1429DB" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.948" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.688" /> </android.support.constraint.ConstraintLayout> </layout>
values/英文strings:
<resources>
<string name="app_name">Basketball</string>
<string name="textview">hello</string>
<string name="button1">+1</string>
<string name="button2">+2</string>
<string name="button3">+3</string>
<string name="left">Team A</string>
<string name="reight">Team B</string>
<string name="refresh">refresh</string>
<string name="back">back</string>
</resources>
中文strings:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">篮球记分器</string>
<string name="textview">你好</string>
<string name="button1">+1</string>
<string name="button2">+2</string>
<string name="button3">+3</string>
<string name="left">A队</string>
<string name="reight">B队</string>
</resources>