今天学习了一些关于web的知识,我将视频的主要内容再回顾一下。
首先是JQuery的简述:

Jquery它是javascript的一个轻量级框架,对javascript进行封装,它提供了很多方便的选择器。供你快速定位到需要操作的元素上面去。还提供了很多便捷的方法。
要使用Jquery它是一个库(框架),要想使用它,必须先引入!
jquery的入门:
所有的jquery代码写在页面加载函数
$(function(){
Jquery代码
});
<html>
<head>
<meta charset="UTF-8">
<title>jquery入门</title>
<script src="../../js/jquery-1.8.3.js"></script>
<script>
//整个文档加载完毕后执行
/*function init(){
alert("张三");
}*/
/*window.onload= function(){
alert("张三");
}
//整个文档加载完毕后(包括图片)执行
window.onload= function(){
alert("老王");
}[ThinkPad1]
//dom树绘制完毕后执行,可能DOM元素关联的东西并没有加载完
jQuery(document).ready(function(){
alert("李四");
});[ThinkPad2]
//jquery的简写方法(页面加载)
$(function(){
alert("王五");
});
*/
function init(){
document.getElementById("a1").onclick= function(){
location.href="";
}
}
$(function(){
document.getElementById("a1").onclick= function(){
location.href="";
}
});
$(function(){
document.getElementById("a2").onclick= function(){
location.href="";
}
});
</script>
</head>
<body onload="init()">
<a href="#" id="a1">ss</a>
<a href="#" id="a2"></a>
</body>
</html>
Jquery对象与DOM对象转换
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script>
<script>
function JSWrite(){
//document.getElementById("span1").innerHTML="美美哒!";
var spanEle = document.getElementById("span1");
$(spanEle).html("美美哒!");
}
$(function(){
/*document.getElementById("btn1").onclick = function(){
document.getElementById("span1").innerHTML="帅帅哒!";
}*/
$("#btn1").click(function(){
//JQ对象转换成DOM对象的第一种方式
//$("#span1")[0].innerHTML="呵呵哒!";
//JQ对象转换成DOM对象的第二种方式
$("#span1").get(0).innerHTML="呵呵哒!";
});
});
</script>
</head>
<body>
<input type="button" value="JS写入" onclick="JSWrite()"/>
<input type="button" value="JQ写入" id="btn1"/><br /><br />
<span id="span1">sssss</span>
</body>
</html>
注意:JQ对象只能操作JQ里面的属性和方法
JS对象只能操作JS里面的属性和方法。
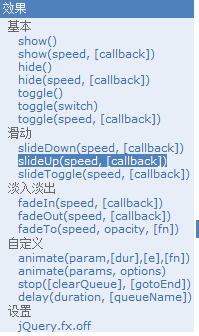
Jquery的效果

实现步骤:
第一步:引入jQuery相关的文件
第二步:书写页面加载函数
第三步:在页面加载函数中,获取显示广告图片的元素。
第四步:设置定时操作(显示广告图片的函数)
第五步:在显示广告图片的函数中,使用jQuery的方法让广告图片显示(show())
第六步:清除显示广告图片的定时操作
第七步:设置定时操作(隐藏广告图片的函数)
第八步:在隐藏广告图片的函数中,使用jQuery的方法让广告图片隐藏(hide())
第九步:清除隐藏广告图片的定时操作
代码:
<script type="text/javascript"> var time; $(function(){ time=setInterval("showAd()",3000); }); function showAd(){ //$("#img1").show(); //$("#img1").slideDown(3000); $("#img1").fadeIn(3000); clearInterval(time); time = setInterval("hideAd()",5000); } function hideAd(){ //$("#img1").hide(); //$("#img1").slideUp(3000); $("#img1").slideUp(3000); clearInterval(time); } </script>
今天就学到了这里。明天将继续努力!!