1、项目需求:
本项目所开发的学生选课系统完成学校对学生的选课信息的统计与管理,减少数据漏掉的情况,同时也节约人力、物力和财力。告别以往的人工统计。
2.系统要求与功能设计
2.1 页面要求
(1)能够在Tomcat服务器中正确部署,并通过浏览器查看;
(2)网站页面整体风格统一;
(3)首页(登录页)要求实现不同用户登录后,进入的功能页不相同。
(4)教师功能页:有添加课程、修改个人信息、浏览选课学生信息三个模块。
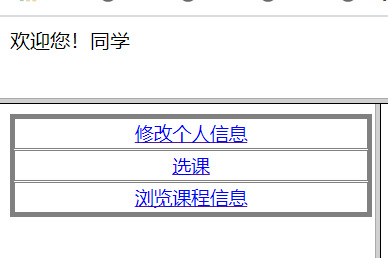
(5)学生功能页:有修改个人信息、浏览课程信息、选课三个功能模块。
(5)管理员功能页:有添加教师信息、添加学生信息两个模块。
2.2功能要求:
(1)添加教师信息:管理员可以添加教师基本信息,教师基本信息包括:教师工号(八位数字组成,例如02000081)、教师姓名、教师性别、教师所在学院、职称(教授、副教授、讲师、助教)组成;
(2)添加学生信息:管理可以添加学生基本信息,学生基本信息包括学号(八位数字组成,例如20180052)、学生姓名、学生性别、所在班级、所属专业组成;
(3)添加课程信息:教师登陆后,可以添加自己任职的课程基本信息,课程基本信息包括:课程编号(六位数字组成,例如050013),课程名称、选课人数、任课教师(任课教师不需录入,那位教师填写课程信息,那位教师就是任课教师);
(4)修改个人信息:教师或学生登陆后可以修改个人信息,但教师工号或学号不能修改,另外教师或学生只能修改自己的信息,无法看到或修改其他学生或教师的基本信息。
(5)浏览课程信息:学生登陆后可以看到所有课程的列表信息,点击课程名称可以查看课程的详细信息,包括已选课人数;点击教师名称可以查看教师的详细信息。
(6)选课:进入选课页面,课程信息列表显示所有选课人数未达到课程设置的选课人数上限,点击课程名称可以看到课程详细信息,点击课程详细信息页面的“选课”按钮,可以实现选课功能。
(7)浏览选课学生信息:教师进入该页面后,可以看到自己设置的课程信息列表,点击课程名称,可以看到,选择该课程的所有学生基本信息列表。
(8)登陆功能:管理员、教师、学生登陆后可以看到不同的功能页面,教师或学生登陆后只能看到自己的相关信息,不同教师、不同学生登陆后无法查看其他人的信息。(要求至少创建两个教师用户、十个学生用户演示选课过程)
3数据库设计:
要求实现课程基本信息表、教师基本信息表、学生基本信息表、选课基本信息表。(提示:选课基本信息包括课程编号、教师编号、学号等基本信息)
4、WEB发布:
要求可以实现在浏览器直接访问系统。
自己上手编写的这个选课系统已经可以实现全部上面的要求了,由于.jsp以及servlet的文件太多了就不一个一个放代码了,我把各个功能实现说明一下再把截图发一下吧。(刚刚在上面写博客的功能框找了一遍 ,不能发文件,我没有发布到服务器上,加链接也没有用)
1.登录界面

初始只有管理员可以用其编号123456与密码123登录。
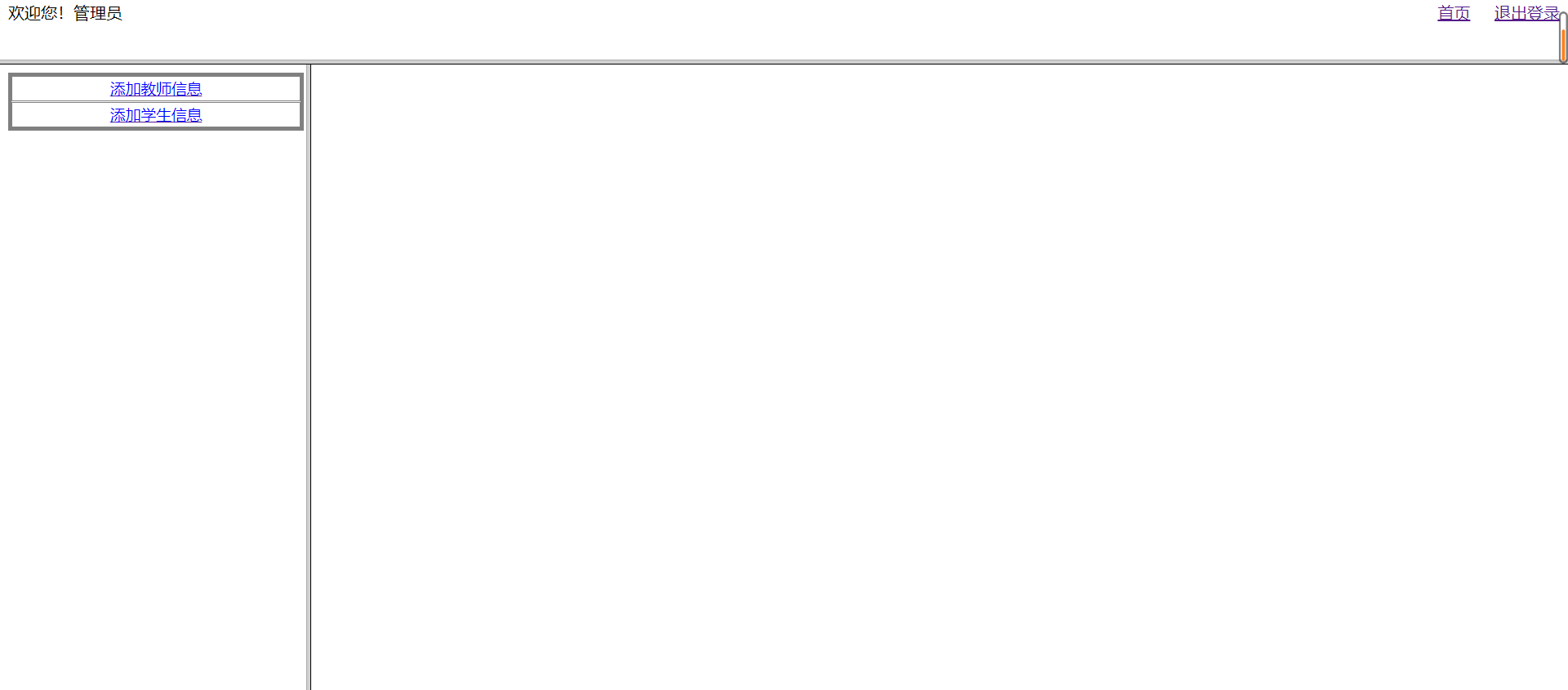
2.登录管理员完成

不同的人员登录会显示不同的“欢迎您!**”,我是将其登录页面的下拉框的value值存在session域再在top.jsp接收一下然后输出。
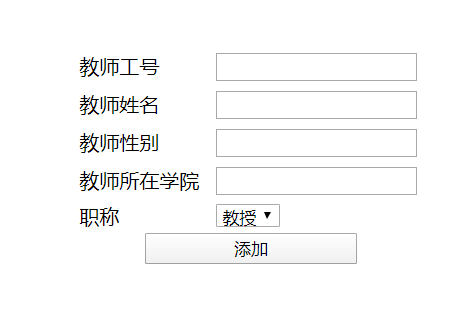
3.点击添加教师信息:

可以添加教师的信息,教师工号是其登录编号,并其初始密码设为了123(密码不是手写进数据库,而是再实物类中加一个password,令其初始值设为123),数据库添加老师的表结构为

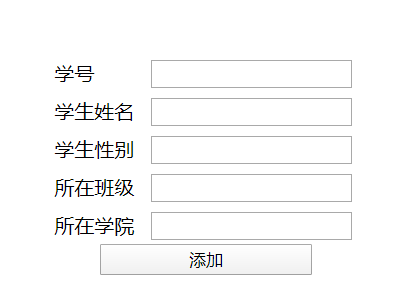
4.添加学生信息

和老师的一样。登录编号为学号,初始密码为123.
添加学生表的结构为:

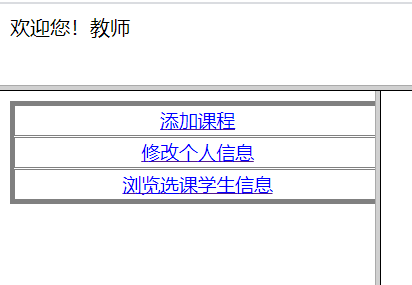
5.登录老师界面(右侧功能栏及上面的不同角色的显示):

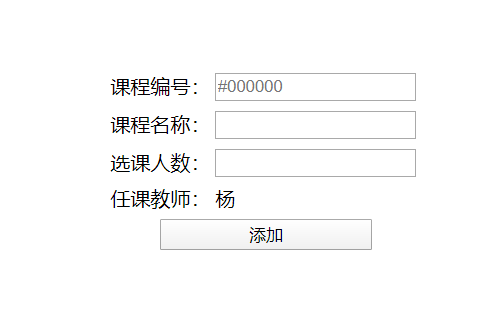
6.添加课程:

该老师创建课程编号为6位数,在输入框有提示,老师登录不用写自己的名字,会自动打印出来。
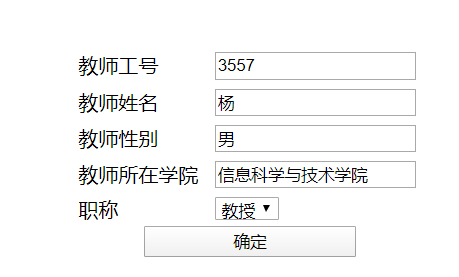
7.修改个人信息:

将所有信息先进行回写,然后可以再对其进行修改,教师工号以及姓名是不可修改的(对比一下可以看出)。


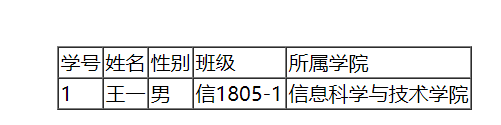
8.浏览课程信息:会显示自己发布的课程显示出其详细信息以及现在所选课人数 图8—1,点击课程名称可以看到已选课学生的学号 图8—2,再点击学号可查看其详细信息 图8—3。 
图8—1

图8-2

图8-3
9.学生登录:

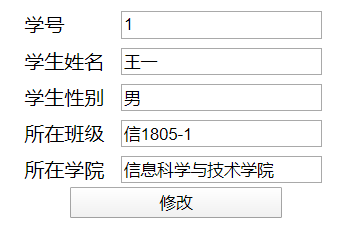
10.修改个人信息:

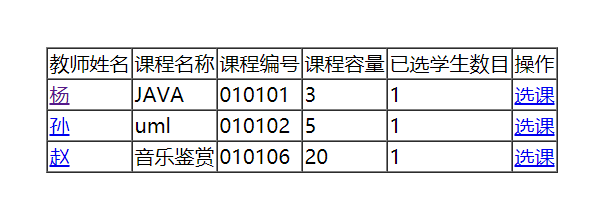
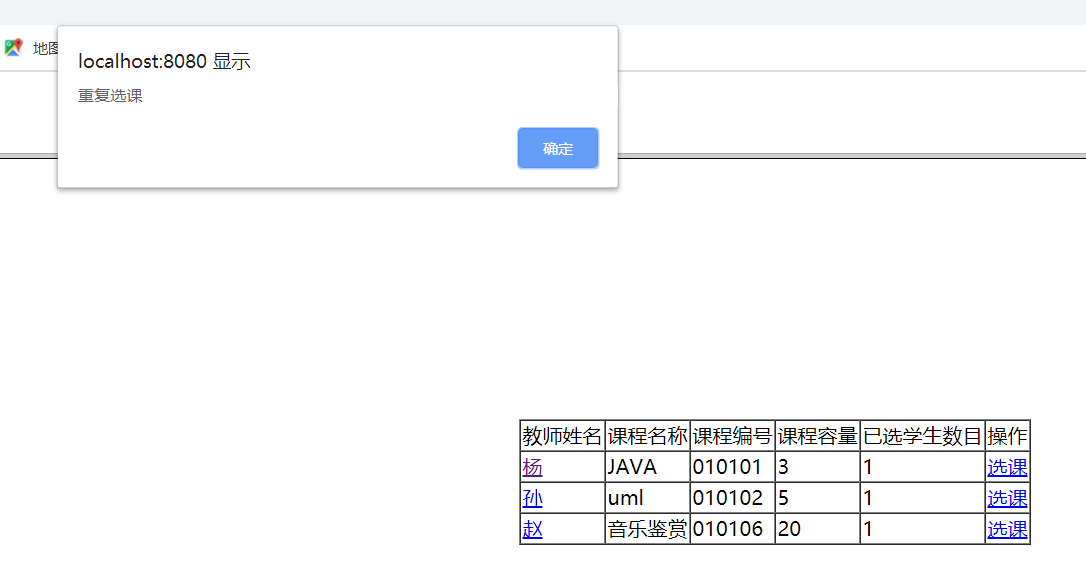
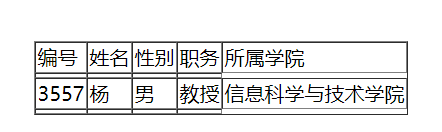
11.选课:点击老师选课可以进行选课 图11—1,如果选课成功之后再点击选课则会跳出“重复选课”的错误 图11—2。点击老师的名字可以显示出老师的详细信息 图11—3。如果选课人数大于客容量则不会在学生选课页面进行显示课程信息,学生无法进行选课。此功能可将图11-1与12中的图对比。

图11—1

图11—2

图11—3
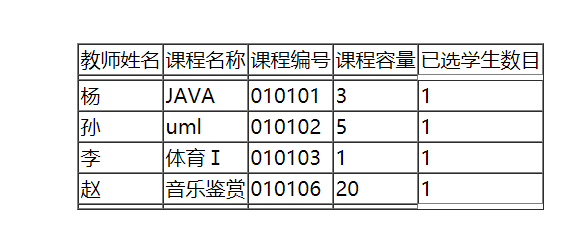
12.浏览课程信息:显示所有课程的详细信息。

界面做的太丑了,寒假自学一下css相关知识,把界面做的好看一点。