执行npm run dev 之后,项目是在开发环境下运行
在开发环境下配置一些全局变量
1.先找到开发环境配置文件
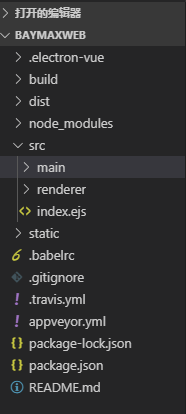
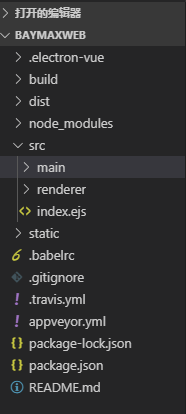
项目结构如图所示:

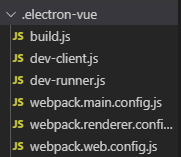
配置文件在.electron-vue 中,找到webpack.renderer.config.js,这是页面的相关配置

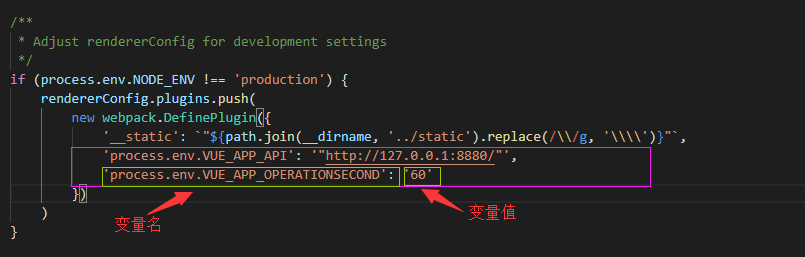
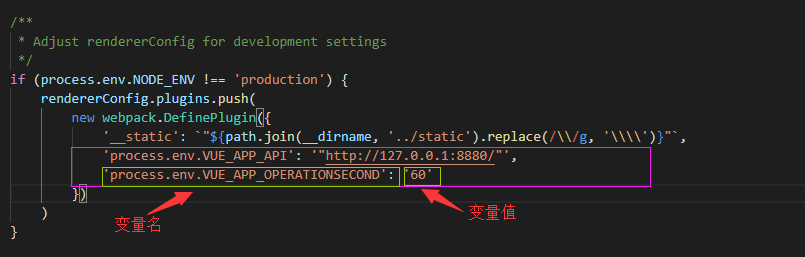
2.在配置文件中添加

变量名必须以process.env开头
在生产环境下配置也是类似的做法
执行npm run dev 之后,项目是在开发环境下运行
在开发环境下配置一些全局变量
1.先找到开发环境配置文件
项目结构如图所示:

配置文件在.electron-vue 中,找到webpack.renderer.config.js,这是页面的相关配置

2.在配置文件中添加

变量名必须以process.env开头
在生产环境下配置也是类似的做法