vuex (vue的状态管理)
使用vue-cli3 可以创建项目的时候安装vuex插件
创建好的项目结构

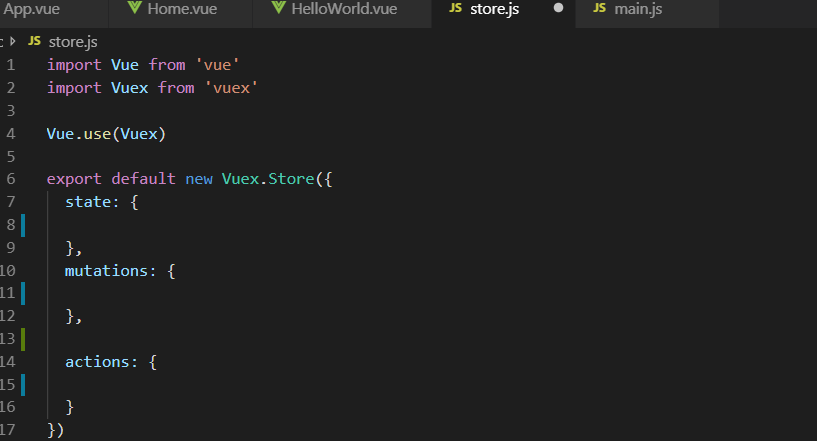
store.js文件

就可以使用vuex的state,getters,mutations,actions
1.存储数据源
state:{
count:1
}
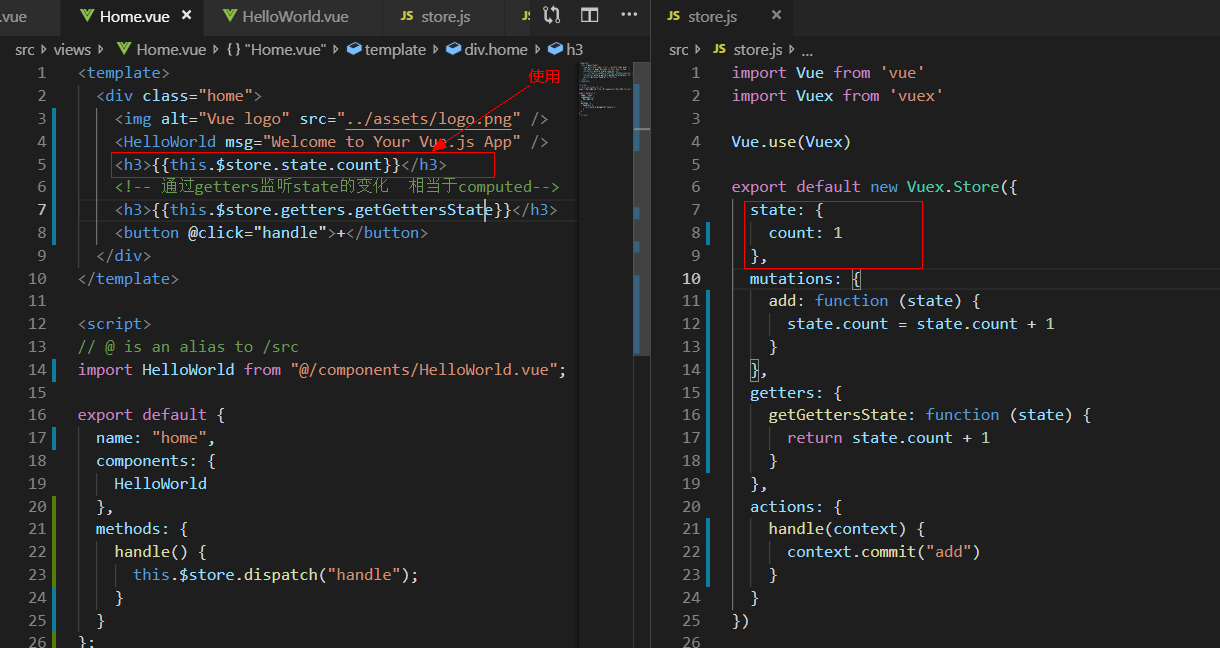
使用:在html中插值 {{this.$store.state.count}}

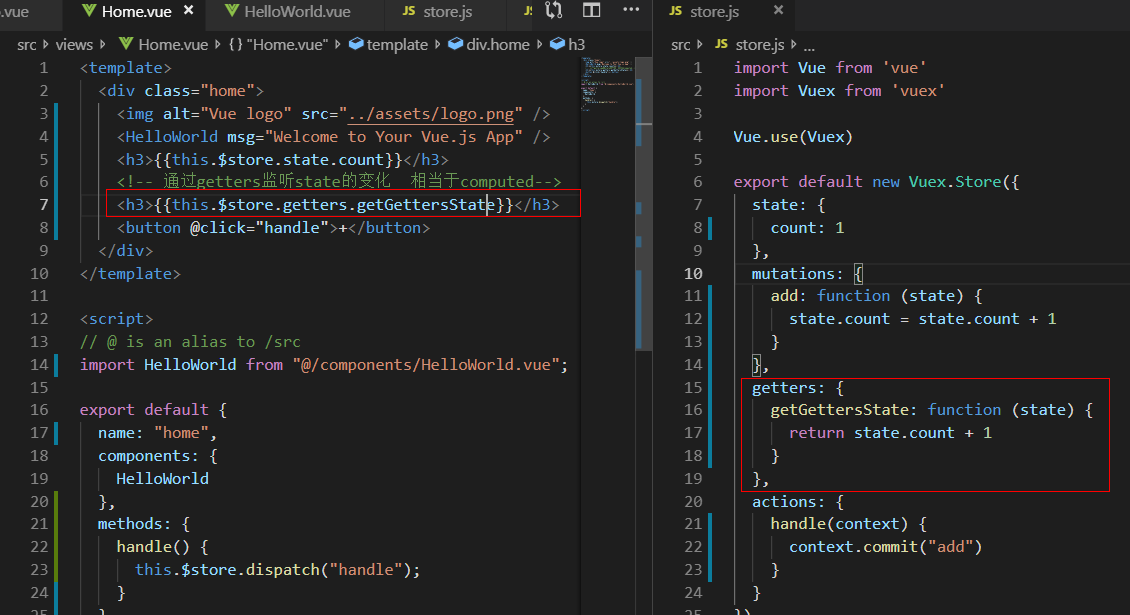
2.相当于vue中的computed,getters 可以用于监听、state中的值的变化,返回计算后的结果
getters:{
getGettersState: function (state) {
return state.count + 1
}
}
使用:在html中插值 {{this.$store.getters.getGettersState}}

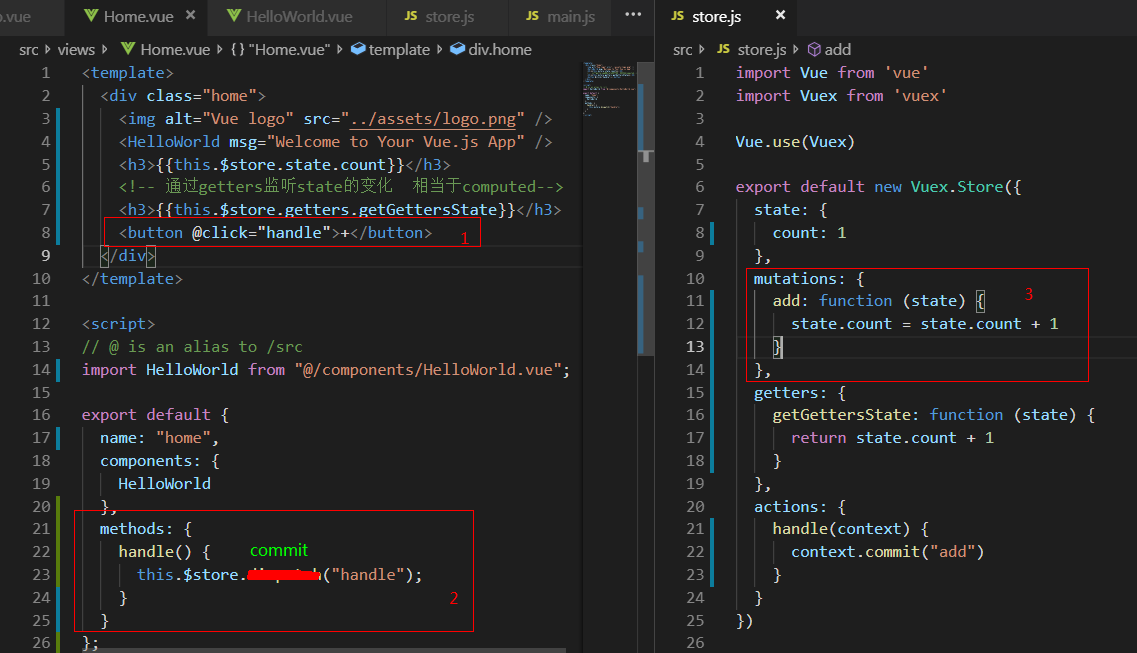
3.在页面修改数据 mutations
在当前vue页面的script的methods中添加的方法中使用this.$store.commit("自定义名")
mutations:{
自定义名:function (state) {
state.count = state.count + 1
}
}
使用:

4.官方并不建议直接去修改store里面的值,我们去提交一个actions,在actions中提交mutation再去修改状态值
