引言
web开发中,文件上传是必不可少的。在springboot开发中,文件上传很是简单,sb为我们写好了文件上传工具MultipartFile。即用MultipartFile来接收文件,只需几行代码即可实现
内容
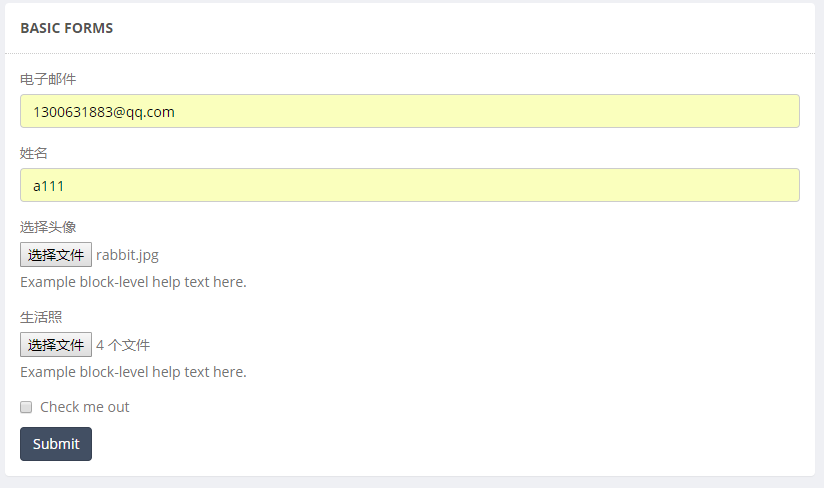
文件上传有单文件和多文件,多文件是在单文件的基础上添加multiple属性,即看下面代码(从页面抽取的一部分代码)
<div class="form-group">
<!--单文件-->
<label for="headImage">选择头像</label>
<input type="file" id="headImage" name="headImage">
<p class="help-block">Example block-level help text here.</p>
</div>
<!--多文件-->
<div class="form-group">
<label for="photos">生活照</label>
<input type="file" id="photos" name="photos" multiple>
<p class="help-block">Example block-level help text here.</p>
</div>
在controller获取文件时候,需要对文件进行判断操作。
+ 单文件判断是否为空 调用isEmpty()方法
+ 多文件判断长度是否大于0,获得单个文件后,继续判断是否为空
form表单:我用的是thymeleaf风格:method="post" enctype="multipart/form-data 固定写死
<form role="form" th:action="@{/load_files}" method="post" enctype="multipart/form-data">
<div class="form-group">
<label for="exampleInputEmail1">电子邮件</label>
<input type="email" name="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">姓名</label>
<input type="text" name="username" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="headImage">选择头像</label>
<input type="file" id="headImage" name="headImage">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="form-group">
<label for="photos">生活照</label>
<input type="file" id="photos" name="photos" multiple>
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
Controller:上传文件
@SneakyThrows
@PostMapping("/load_files")
public String load(@RequestParam("email") String email,
@RequestParam("username") String username,
@RequestPart("headImage") MultipartFile headImg,
@RequestPart("photos") MultipartFile[] photos){
if (!headImg.isEmpty()){
// 获取文件名字
String name = headImg.getOriginalFilename();
// 不为空,保存 路径必须存在,不存在会报错
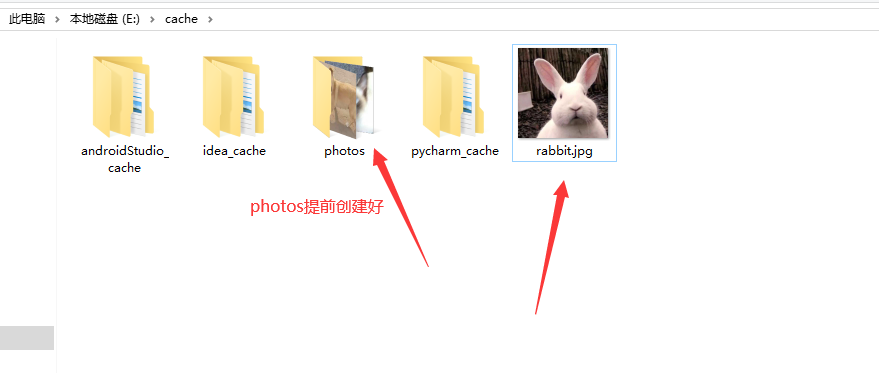
headImg.transferTo(new File("e://cache//"+name));
}
if (photos.length > 0){
for (MultipartFile photo : photos) {
if (photo.isEmpty()){
continue;
}
String name = photo.getOriginalFilename();
photo.transferTo(new File("e://cache//photos//"+name));
}
}
log.info("上传成功");
return "main";
}
结果


再说一句
可能有的人会报图片太大的错误。springBoot默认上传单个文件的大小是1MB,多个文件大小是10MB(多个文件上传的时,单个文件不能超过1MB)
解决方案:设置大小
spring:
servlet:
multipart:
max-file-size: 10MB #单个文件大小
max-request-size: 100MB #所有文件大小