一、页面缓存+URL缓存+对象缓存
1、通过加缓存来减少对数据库的访问
2、步骤:
- 取缓存
- 手动渲染模版
- 结果输出
3、页面缓存和URL缓存的过期时间比较短,比较适合变化不大的场景,比如商品列表页。而对象缓存粒度很小,比如通过token来拿到用户
最常用的缓存更新模式Cache Aside Pattern
失效:应用程序先从cache取数据,没有得到,则从数据库中取数据,成功后,放到缓存中
命中:应用程序先从cache中取数据,取到后返回
更新:先把数据存到数据库中,成功后,再让缓存失效
二、页面静态化,也就是前后端分离
所有前端页面都是HTML,通过JS、Ajax来访问服务端拿到数据渲染页面。如果只做页面缓存,那么客户端仍然需要到服务端下载页面数据,有了页面静态化之后,这样浏览器就可以将HTML缓存到客户端,页面数据就不需要重复下载了,只需要下载动态的数据就可以了
之前将后端数据放入Model中,前端使用thymeleaf模块来获取后端数据。静态化其实就是采用html+ajax的方式
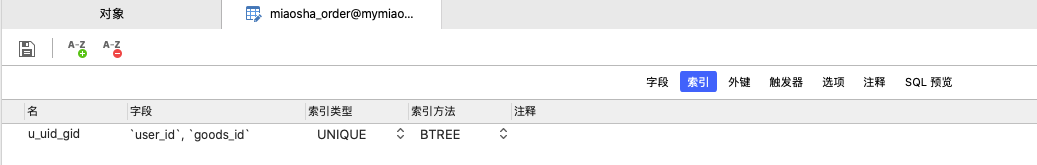
为防止同一个用户同时秒杀了两个商品,可以为miaosha_order表添加索引,如下

三、静态资源优化、CDN优化
1、JS/CSS压缩,减少流量
2、多个JS/CSS组合,减少连接数
3、CDN就近访问,CDN的全称是Content Delivery Network,即内容分发网络