建立图书馆数据库lib
建立图书表book
create database lib;
use lib;
create table book(
id int primary key auto_increment,
name varchar(50),
price int
);
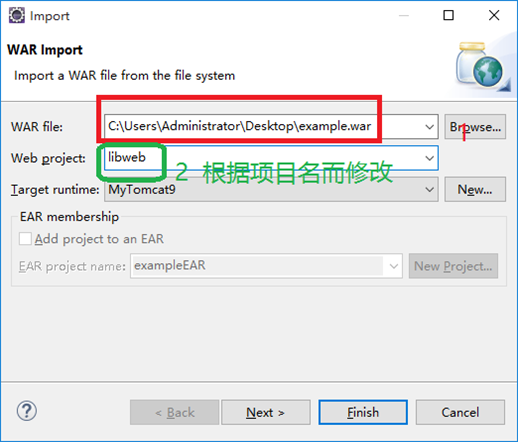
一、导入模板example.war 并且改名libweb

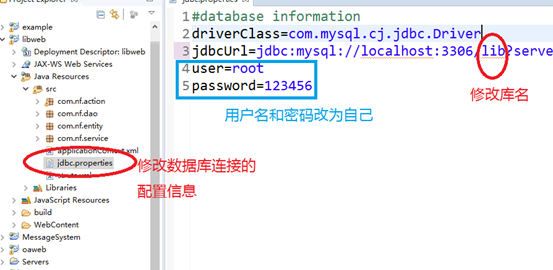
二、修改数据库配置信息

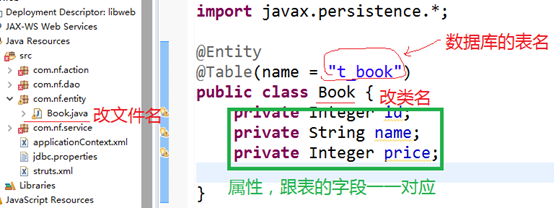
三、修改实体类,(本例:UseràBook)
1、建立类和属性

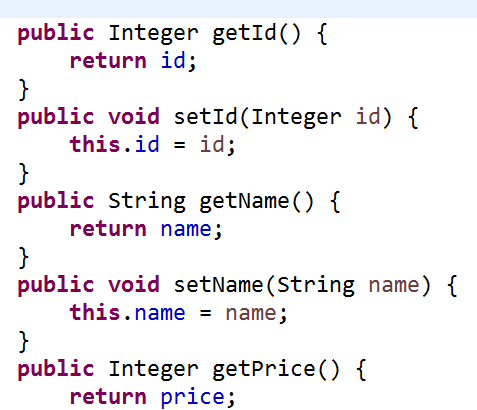
2、对属性添加get/set,如下图

3、对主键添加注解
按照JPA的规范,在getId()前面加相关的注解
@Id
@GeneratedValue(strategy= GenerationType.IDENTITY)
@Column(name="id777")
4、对剩余非主键的字段,也添加相关的注解
四、对实体类,修改Dao层
1、先修改接口UserDaoàBookDao(修改接口名、import、方法名)
2、修改实现类
五、修改service层
1、先修改接口UserServiceàBookService(修改接口名、import、方法名)
2、修改实现类
六、修改action/web 层
1、UserAction—>BookAction
七、修改struts.xml文件,配置一下Action
八、测试
http://localhost:8080/libweb/ (死代码)
http://localhost:8080/libweb/bookAction_* (把Action 那么复制出来)
http://localhost:8080/libweb/bookAction_getAllBook (把通配符*改成方法名)