1.vue.js是什么:
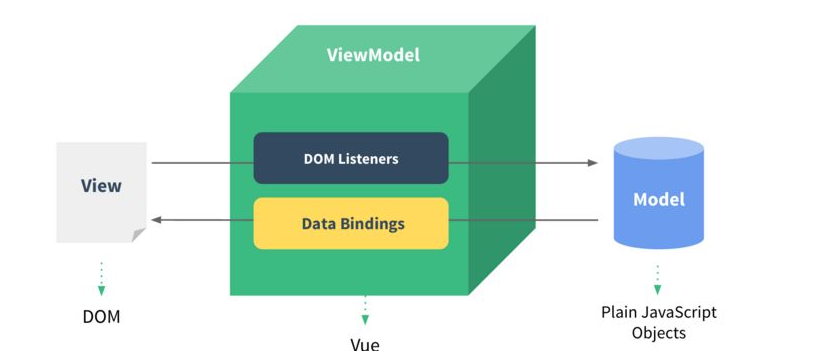
Vue.js (读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动复杂的单页应用。

2.特点:
2-1).易用
2-2).灵活
简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
2-3).性能
20kb min+gzip 运行大小、超快虚拟 DOM 、最省心的优化
3.参考:
Vue.js 的 API 是参考了AngularJS、KnockoutJS、Ractive.js、Rivets.js。
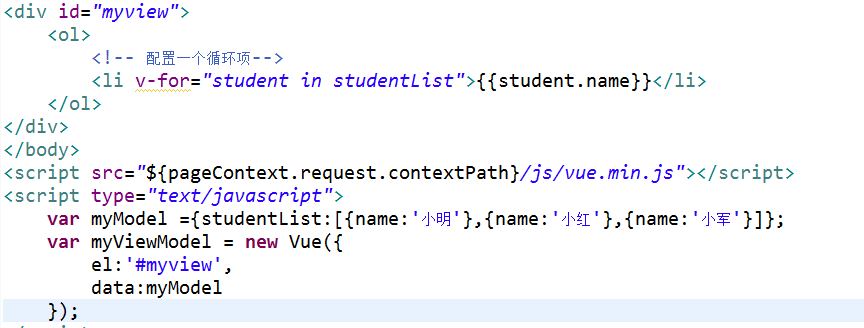
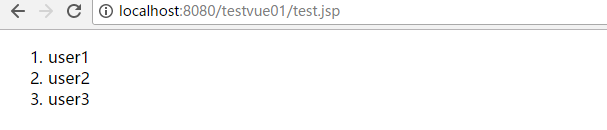
4.堂上案例:


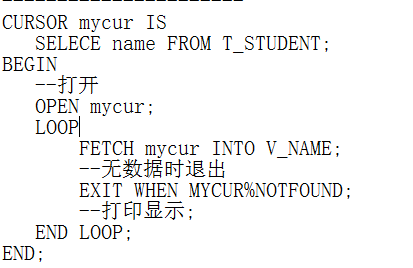
补充:还可以用java代码for each 循环来实现如上案例,下面我也写了三个for each 的案例给大家参考:
案例一:
<li v-for="student in studentList">{student.name}</li>
--------------------------------------------------------------------------
案例二:
<c:forEach:var :"student" items="studentList">
<li>${student.name}</li>
</c:forEach>
-------------------------------------------------------------
案例三:
for(Student student :studentList){
system.out.println(student.setName);
}
附加:

最后,希望有更多的爱好者能帮我提出更好的宝贵意见,我看到你的回复我会即时采纳,也好为这篇文章画上一个圆满的句号。