在style中添加cursor:pointer 实现鼠标悬停变成小手样式
先来一个示例
<div style="float:right"> <a class="dropdown-toggle" style="float:right;padding-right:30px;cursor:pointer" ng-click="checked(1)"> <i style="font-size:small" class="fa fa-fw fa-plus"></i> <span style="font-size:small">New Task</span> </a> </div>
其他参数:
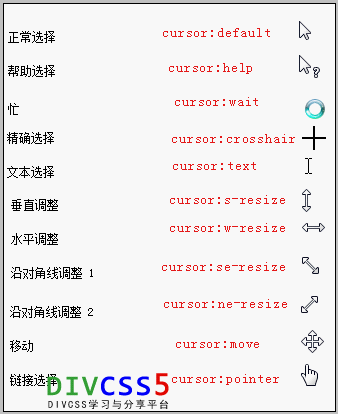
cursor语法:
cursor : auto | crosshair | default | hand | move | help | wait | text | w-resize |s-resize | n-resize |e-resize | ne-resize |sw-resize | se-resize | nw-resize |pointer | url (url)

另:
cursor:hand也是表示文本选择效果
cursor: url("小图片地址") /* 设置鼠标指针默认为一个小图片 */