1.JavaScript操作BOM
1.window对象 表示浏览器中打开的窗口
常用属性:history:有关客户访问过的URL信息
location:有关当前页面URL地址
常用方法:prompt(); 显示可提示用户输入的对话框(按确认,返回输入的值) alert(); 显示带有一段信息和一个确认按钮的警告框
confirm(); 显示一个带有提示信息的对话框(按确认返回对话框的值,按取消返回null) close();关闭浏览器窗口
setTimeot(); 在指定的毫秒数之后调用函数或计算表达式 setInterval(); 按指定的时间周期来调用函数或表达式
2.confirm()
confirm(“对话框要显示的文本”)
<script type="text/javascript">
var flag = confirm("确认要购买吗?")
if(flag==true){
alert("确认购买")
}else{
alert("取消购买")
}
</script>
confirm()与alert()、prompt()区别
alert():一个参数,只能显示警示消息,无返回值,不能对脚本产生任何的改变
prompt():两个参数,输入对话框,用来提示用户输入信息,用于收集用户的反馈信息
confirm():一个参数,确认对话框,显示提示对话框的消息
3.open()方法
window.open("弹出窗口的url","窗口名称","窗口特征")
窗口特征:

4.hoistory对象和location对象
1.history对象:back(); 相当于history.go(-1) forward(); 相当于history.go(1) go();
2.location对象:常用属性:host、hostname、href
常用方法:reload(); replace();
3.应用:查看:<a href="javascript:location.href='news.html'>查看新闻中心</a>
刷新本页面:<a href="javascript:location.reload()">刷新本页</a>
返回主页面:<a href="javascript:history.back()">返回主页面</a>
5.常用属性:referrer:返回当前载入文档的URL URL:返回当前文档的URL
常用属性语法:document.referrer document.URL
常用方法:getElementByld(); getElementsByName(); getElementByTagName(); write()
常用方法语法:document.getElementByld(); document.getElementsByTagName( );
document.getElementsByName(); document.write();
6.JavaScript内置对象:String:字符串 Array:数组
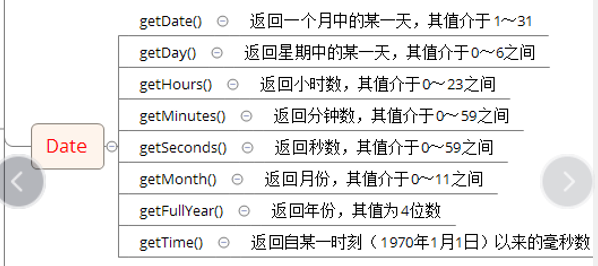
Date:时间函数

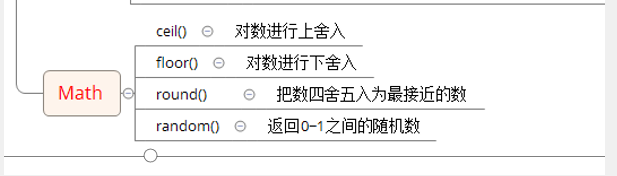
Math:数字函数

获得时分秒特效:
使用Date对象的方法显示当前年月日时分秒
当分秒小于10的时候,前面进行补零操作
7.随机选择
var name = Array("1","2","3","4","5");
var num = Math.ceil(Math.random()*5)-1;
document.getElementByld("user").innerHTML = name[num];
8.定时函数
由于时间一直在变我们在用时分秒的时候就得插入定时函数设置定时唯一秒
setTimeout("调用的函数",等待的毫秒数)
var time = setTimeout("alert('3秒之后弹出')",3000);每3000毫秒弹出一次提示框
setInterval("调用的函数",间隔的毫秒数)
var MyTime = setInterval("showTime()",1000);每个1000毫秒执行一次函数
9.清除函数
clearTimeout(setTimeOut()返回的ID值)
var myTime = setTimeout("disptime()",1000);
clearTimeout(myTime)
clearTimeout()清除由setTimeout()设置定时;
clearInterval(setInterval()返回的ID值)
var myTime = setInterval("disptime()",1000);
clearInterval(myTime);
clearInterval()清除由setInterval()设置定时;