本文将带您从零搭建一个基于Vue3.0与vite的Vue3.0开发环境,通过本文的学习,你将学习到以下内容:
- 使用
vite初始化Vue3.0项目 - 配置
ts - 配置
vue-router - 配置
vuex - 使用
Vue3.0开发一个TodoList示例
一、使用vite初始化项目
vite 介绍
vite是尤大大在今年新鼓捣出来的一个工具,尤大大对vite的描述是这样的: Vite is an opinionated web dev build tool that serves your code via native ES Module imports during dev and bundles it with Rollup for production. 翻译成中文就是:Vite 是一个由原生 ES Module 驱动的 Web 开发构建工具。在开发环境下基于浏览器原生 ES imports 开发,在生产环境下基于Rollup打包。
为什么要用vite
为什么尤大大要推出vite,在我们使用webpack的时候,每次开发时候启动项目都需要几十秒甚至超过一分钟,比较慢,而且热更新也比较慢,而vite的主要特点就是快,官网对于vite的特点是这样描述的
- 快速的冷启动
- 即时的模块热更新
- 真正的按需编译
到底有多快呢,我们先新建一个项目试试
初始化vite项目
-
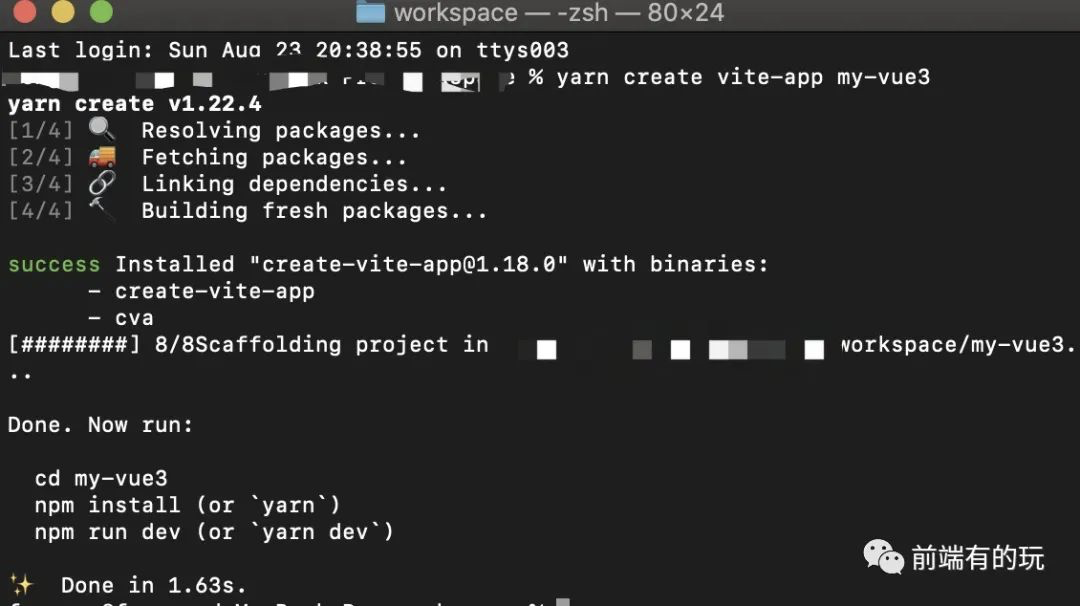
初始化项目, 在工作空间打开终端窗口,对于
window用户即cmd,然后执行下面命令yarn create vite-app my-vue3执行之后就会输出以下内容,可以看到新建项目特别快,仅仅用了
1.63s

-
初始化完项目,通过
cd my-vue3进行到项目里面,然后再执行yarn安装依赖(此处建议使用淘宝镜像,比较快) -
依赖安装完需要通过
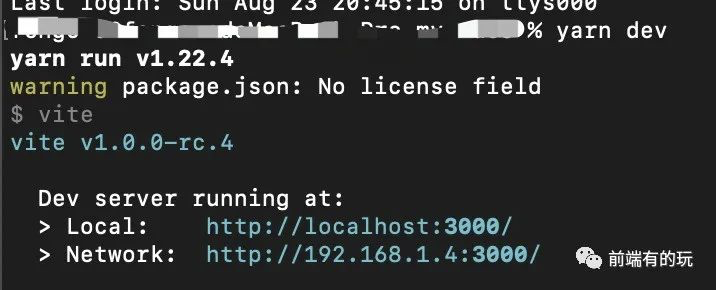
yarn dev启动项目

-
是不是瞬间体验到了秒启项目的感觉,启动之后就可以通过
http://localhost:3000来访问项目了
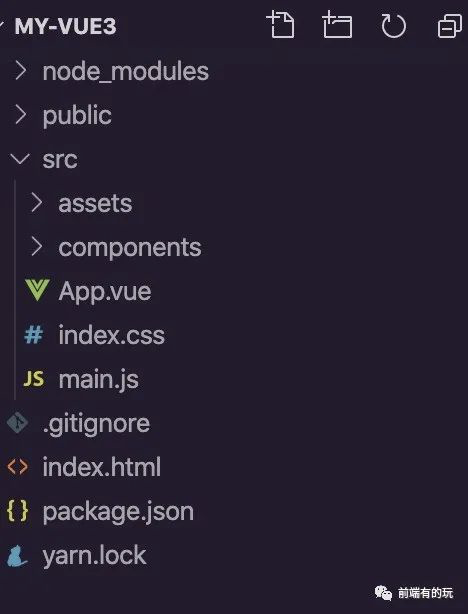
查看项目结构
使用vscode打开项目之后,可以查看到新建的项目结构与vue-cli4创建的项目结构基本一样,都是我们很熟悉的App.vue和main.js

查看main.js文件内容
打开main.js
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
createApp(App).mount('#app')
发现创建Vue的方式变了,原来是通过new Vue的方法来初始化Vue,在Vue3.0中,修改为了通过createApp的方式,关于Vue3.0的更多使用方式,我们将在后面的系列文章中逐渐为您带来讲解。
二、配置typescript
typescript现在已经成为了前端必备技能之一,大量的项目也开始基于typescript进行开发。在使用Vue2.0的时候,因为Vue2.0没有对typescript进行支持,所以使用ts开发功能显示有些别扭。但到了Vue3,其自身源码便是基于ts开发的,所以对ts天生有着很好的支持。使用vite配置typescript很简单,只需要进行以下几步操作.
1.安装 typescript
yarn add typescript -D
2.初始化tsconfig.json
# 然后在控制台执行下面命令
npx tsc --init
3.将main.js修改为main.ts,同时将index.html里面的引用也修改为main.ts, 通过还需要修改App.vue与HelloWorld.vue文件,修改方式如下
<!--将 <script> 修改为 <script lang="ts">--> <script lang="ts"> import HelloWorld from './components/HelloWorld.vue' export default { name: 'App', components: { HelloWorld } } </script>
-
修改完之后,重启就可以访问项目了。虽然这样配置是可以了,但是打开
main.ts会发现import App from App.vue会报错:Cannot find module './App.vue' or its corresponding type declarations.,这是因为现在ts还没有识别vue文件,需要进行下面的配置:接下来你就可以开开心心的在组件中使用
ts了-
在项目根目录添加
shim.d.ts文件 -
添加以下内容
-
declare module "*.vue" { import { Component } from "vue"; const component: Component; export default component; }
三、配置 vue-router
在Vue2.0中我们路由一般会选择使用vue-router,在Vue3.0依然可以使用vue-router,不过和Vue3.0一样当前vue-router的版本也是beta版本,在本文撰写的时候,版本是4.0.0-beta7
安装vue-router
因为当前vue-router针对vue3.0的版本还是beta版本,所以不能直接通过yarn add vue-router进行安装,而是需要带上版本号
yarn add vue-router@4.0.0-beta7
配置vue-router
在项目src目录下面新建router目录,然后添加index.ts文件,在文件中添加以下内容
import {createRouter, createWebHashHistory} from 'vue-router'
// 在 Vue-router新版本中,需要使用createRouter来创建路由
export default createRouter({
// 指定路由的模式,此处使用的是hash模式
history: createWebHashHistory(),
// 路由地址
routes: []
})
与新的Vue3.0初始化方式发生变化一样,vue-router的初始化方式也发生了变化,变成了通过createRouter来初始化路由。
将router引入到main.ts中
修改main.ts文件内容如下
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
import router from './router/index'
const app = createApp(App)
// 通过use 将 路由插件安装到 app 中
app.use(router)
app.mount('#app')
四、配置 vuex
与vue-router一样,新的vuex当前也处于beta版本,当前版本是4.0.0-beta.4
安装vuex
yarn add vuex@4.0.0-beta.4
配置vuex
在项目src目录下面新建store目录,并添加index.ts文件,文件中添加以下内容
import { createStore } from 'vuex'
interface State {
userName: string
}
export default createStore({
state(): State {
return {
userName: "子君",
};
},
});
引入到main.ts中
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
import router from './router/index'
import store from './store/index'
const app = createApp(App)
app.use(router)
app.use(store)
app.mount('#app')
开发TodoList
通过上面的一系列操作,我们的开发环境就已经配置完成了,接下来我们就通过新的开发环境先开发一个TodoList,来验证一下是否正常。
添加todolist页面
首先我们先在src目录下面新建一个views目录,然后在其中新建文件todo-list.vue,并为文件添加以下内容
<template>
<div class="todo-list">
<div>
<label>新增待办</label>
<input v-model="state.todo" @keyup.enter="handleAddTodo">
</div>
<div>
<h3>待办列表({{todos.length}})</h3>
<ul>
<li v-for="item in todos" :key="item.id" @click="handleChangeStatus(item, true)">
<input type="checkbox">
<label>{{item.text}}</label>
</li>
</ul>
</div>
<div><h3>已办列表({{dones.length}})</h3></div>
<ul>
<li v-for="item in dones" :key="item.id" @click="handleChangeStatus(item, false)">
<input type="checkbox" checked>
<label>{{item.text}}</label>
</li>
</ul>
</div>
</template>
<script lang="ts">
// 在vue2中 data 在vue3中使用 reactive代替
import { reactive, computed } from 'vue'
import { useRouter } from 'vue-router'
export default {
// setup相当于vue2.0的 beforeCreate和 created,是vue3新增的一个属性,所有的操作都在此属性中完成
setup(props, context) {
// 通过reactive 可以初始化一个可响应的数据,与Vue2.0中的Vue.observer很相似
const state = reactive({
todoList: [{
id: 1,
done: false,
text: '吃饭'
},{
id: 2,
done: false,
text: '睡觉'
},{
id: 3,
done: false,
text: '打豆豆'
}],
todo: ''
})
// 使用计算属性生成待办列表
const todos = computed(() => {
return state.todoList.filter(item => !item.done)
})
// 使用计算属性生成已办列表
const dones = computed(() => {
return state.todoList.filter(item => item.done)
})
// 修改待办状态
const handleChangeStatus = (item ,status) => {
item.done = status
}
// 新增待办
const handleAddTodo = () => {
if(!state.todo) {
alert('请输入待办事项')
return
}
state.todoList.push({
text: state.todo,
id: Date.now(),
done: false
})
state.todo = ''
}
// 在Vue3.0中,所有的数据和方法都通过在setup 中 return 出去,然后在template中使用
return {
state,
todos,
dones,
handleChangeStatus,
handleAddTodo
}
}
}
</script>
<style scoped>
.todo-list{
text-align: center;
}
.todo-list ul li {
list-style: none;
}
</style>
调整路由
首先将App.vue文件内容修改为
<template> <router-view></router-view> </template> <script lang="ts"> export default { name: 'App' } </script>
然后修改 router/index.ts文件,添加新的路由
import {createRouter, createWebHashHistory} from 'vue-router'
// 在 Vue-router新版本中,需要使用createRouter来创建路由
export default createRouter({
// 指定路由的模式,此处使用的是hash模式
history: createWebHashHistory(),
// 路由地址
routes: [{
path: '/todolist',
// 必须添加.vue后缀
component: () => import('../views/todo-list.vue')
}]
})
这时候我们就可以通过http://localhost:3000/#/todolist来访问TodoList了,效果如下图所示

总结
到此,我们Vue3.0的开发环境算是搭建完成了,当然现在还有好多好多要完善的东西,比如我们还需要去调整一下typescript的配置,然后添加eslint等等。