调用方法:
<template>
<view>
<view class="uni-padding-wrap uni-common-mt">
<button @tap="initSdk()">initSdk</button>
<button @tap="setDebug()">setDebug</button>
<button @tap="getPlatformList()">getPlatformList</button>
<button @tap="isClientValid()">isClientValid</button>
<button @tap="shareText()">share文案</button>
<button @tap="shareImage()">share图片</button>
<button @tap="shareVideo()">share视频</button>
<button @tap="shareAudio()">share声音</button>
<button @tap="shareFile()">share文件</button>
<button @tap="shareEmoticon()">share表情</button>
<button @tap="shareLink()">share链接</button>
<button @tap="shareApp()">shareAPP</button>
// *********** 先看下这个 *************
<!-- switch (name) {
case "wechat":
case "wechat_session":
name = Wechat.Name;
break;
case "wechat_timeLine":
name = WechatMoments.Name;
break;
case "wechat_favourite":
name = WechatFavorite.Name;
break;
case "qq":
name = QQ.Name;
break;
case "qzone":
name = QZone.Name;
break;
case "weibo":
case "sina_weibo":
name = SinaWeibo.Name;
break;
case "facebook":
name = Facebook.Name;
break;
case "facebook_messenger":
name = FbMessenger.Name;
break;
case "twitter":
name = Twitter.Name;
break;
default:
name = SinaWeiboMessage.Name;
} -->
</view>
</view>
</template>
<script>
const Jshare = uni.requireNativePlugin('youyacao-Jshare');
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
initSdk()
{
Jshare.initSdk({
weChatAppId:"weChatAppId",
weChatAppSecret:"weChatAppSecret",
qqAppId:"qqAppId",
qqAppKey:"qqAppKey",
sinaWeiboAppKey:"sinaWeiboAppKey",
sinaWeiboAppSecret:"sinaWeiboAppSecret",
sinaRedirectUri:"sinaRedirectUri",
facebookAppID:"facebookAppID",
facebookDisplayName:"facebookDisplayName",
twitterConsumerKey:"twitterConsumerKey",
twitterConsumerSecret:"twitterConsumerSecret",
jchatProAppID:"jchatProAppID"
}, result => {
const msg = JSON.stringify(result);
uni.showModal({
content: msg,
showCancel: false
});
});
},
setDebug()
{
Jshare.setDebug({
enable:true
}, result => {
const msg = JSON.stringify(result);
uni.showModal({
content: msg,
showCancel: false
});
});
},
getPlatformList()
{
Jshare.getPlatformList({ }, result => {
const msg = JSON.stringify(result);
uni.showModal({
content: msg,
showCancel: false
});
});
},
isClientValid()
{
Jshare.isClientValid({
platform:"wechat"
}, result => {
const msg = JSON.stringify(result);
uni.showModal({
content: msg,
showCancel: false
});
});
},
shareText() {
// ************************ 文案
Jshare.share({
type:"text",
text:"文案",
url:"https://www.baidu.com",
imagePath:"/sdcard/111.jpg",
platform:"wechat"
}, result => {
const msg = JSON.stringify(result);
uni.showModal({
content: msg,
showCancel: false
});
});
},
shareImage(){
// ************************ // imagePath imageUrl imageArray 三选一
Jshare.share({
type:"image",
platform:"wechat" ,
text:"文案",
url:"https://www.baidu.com/",
imagePath:"/sdcard/111.jpg",
imageUrl:"https://www.baidu.com/111.jpg",
imageArray:[
"/sdcard/111.jpg",
"/sdcard/222.jpg"
]
}, result => {
const msg = JSON.stringify(result);
uni.showModal({
content: msg,
showCancel: false
});
});
},
shareVideo(){
// ************************ video
Jshare.share({
type:"video",
platform:"wechat" ,
title:"title",
text:"text",
imagePath:"/sdcard/111.jpg",
url:"https://www.baidu.com/",
videoUrl:"https://www.baidu.com/111.MP4"
}, result => {
const msg = JSON.stringify(result);
uni.showModal({
content: msg,
showCancel: false
});
});
},
shareAudio(){
// ************************ audio
Jshare.share({
type:"audio",
platform:"wechat" ,
title:"title",
text:"text",
imagePath:"/sdcard/111.jpg",
imageUrl:"https://www.baidu.com/111.jpg",
url:"https://www.baidu.com/",
musicUrl:"https://www.baidu.com/111.MP3"
}, result => {
const msg = JSON.stringify(result);
uni.showModal({
content: msg,
showCancel: false
});
});
},
shareFile(){
// ************************ file
Jshare.share({
type:"file",
platform:"wechat" ,
path:"/sdcard/111.pdf"
}, result => {
const msg = JSON.stringify(result);
uni.showModal({
content: msg,
showCancel: false
});
});
},
shareEmoticon(){
// ************************ emoticon
Jshare.share({
type:"emoticon",
platform:"wechat" ,
imagePath:"/sdcard/111.jpg"
}, result => {
const msg = JSON.stringify(result);
uni.showModal({
content: msg,
showCancel: false
});
});
},
shareLink(){
// ************************ link
Jshare.share({
type:"link",
platform:"wechat" ,
title:"title",
text:"text",
imageUrl:"https://www.baidu.com/111.jpg",
imagePath:"/sdcard/111.jpg",
url:"https://www.baidu.com/",
quote:"quote"
}, result => {
const msg = JSON.stringify(result);
uni.showModal({
content: msg,
showCancel: false
});
});
},
shareApp(){
// ************************ app
Jshare.share({
type:"app",
platform:"wechat" ,
title:"title",
text:"text",
imageUrl:"https://www.baidu.com/111.jpg",
imagePath:"/sdcard/111.jpg"
}, result => {
const msg = JSON.stringify(result);
uni.showModal({
content: msg,
showCancel: false
});
});
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200upx;
width: 200upx;
margin-top: 200upx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50upx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36upx;
color: #8f8f94;
}
</style>
本插件下载地址:
https://ext.dcloud.net.cn/plugin?id=4774
JShare 产品介绍
极光 Share 致力于帮助应用快速具备国内外主流社交平台分享和第三方登录功能,提供新浪微博、QQ、微信、Facebook、twitter 等第三方社会化服务;SDK 包体积小,集成成本低,提供 iOS 和 Android 的 SDK ,并且还提供了统计功能,方便开发者了解应用的分享效果,提高产品推广效率,助力产品获得更多用户。

JShare 技术原理
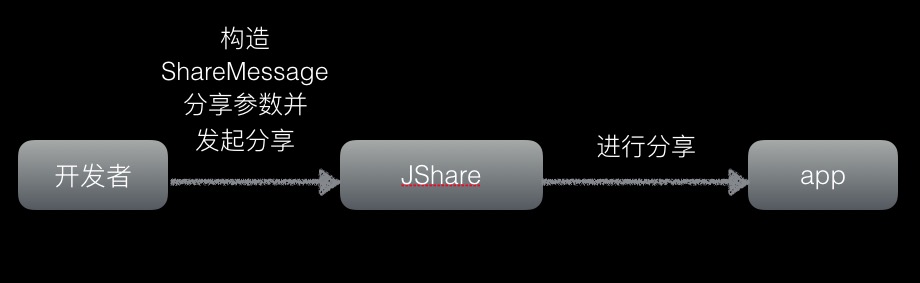
目前市面上依赖平台原生 SDK 的分享 SDK 皆为这种形式: 但是,极光 Share 技术上不依赖原生 SDK 的方式,分享的原理实际上就是两个 APP 之间的相互跳转和通信,使用极光 Share 代替平台 SDK 实现分享,其原理如下图:个别平台如新浪微博在不存在目标 app 的情况下则会进入网页分享。JShare SDK 分享遵循以下步骤:

1.注册 Appkey。
2.配置分享参数。
3.发起分享。
4.等待回调。
功能与特性
1.集成简单
只需几分钟即可集成 JShare 组件,让您的应用轻松拥有强大的社会化功能。
2.稳定,安装包小
不依赖第三方平台的库包,极大的减少 SDK 的体积。
3.社会化统计分析
完整的统计和分析后台,帮助开发者了解各项统计指标。
4.一键分享
通过组件对新浪微博、QQ、微信、Facebook 等社会化平台一键分享;分享内容包括文字、图片、链接、音视频、文件、表情等。
5.第三方登录
使用 QQ、新浪微博、微信、Facebook 等社交平台账号登录APP更快捷。
更多内容请登录极光官网查看:
https://docs.jiguang.cn/jshare/guideline/intro/