事件修饰符:
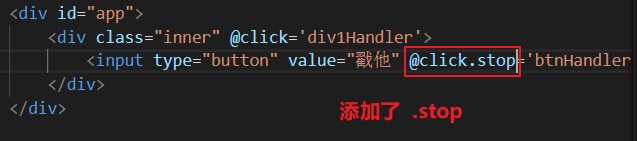
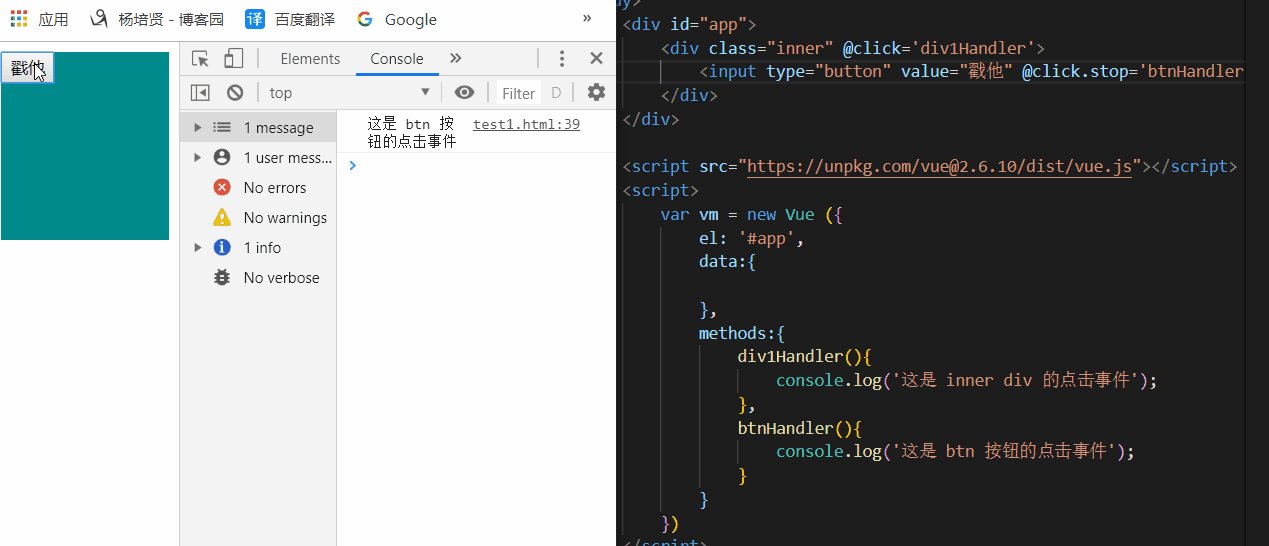
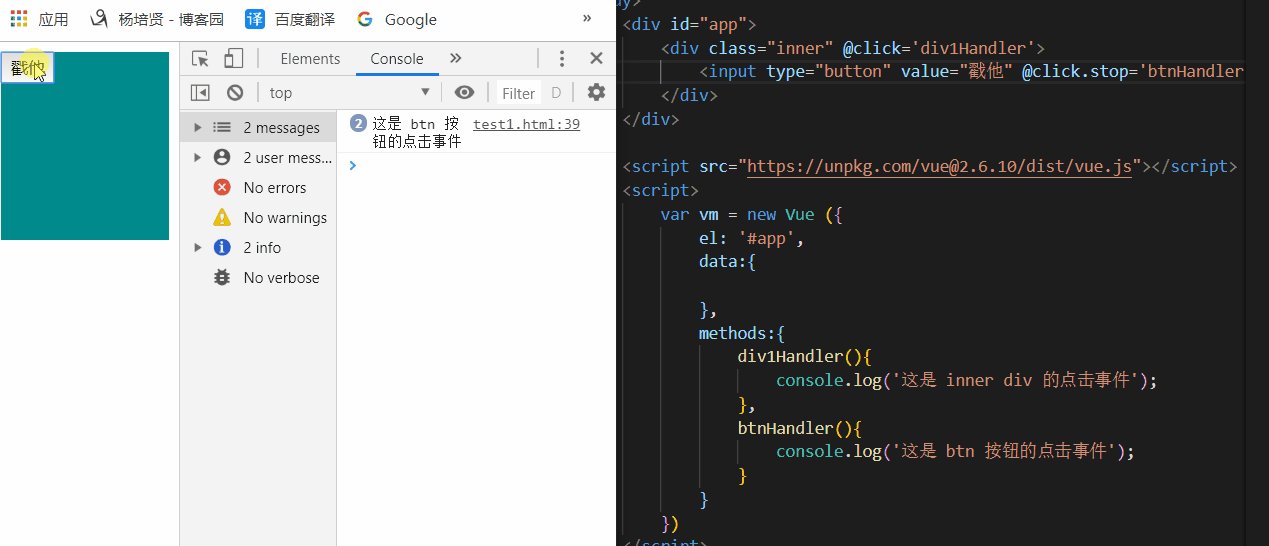
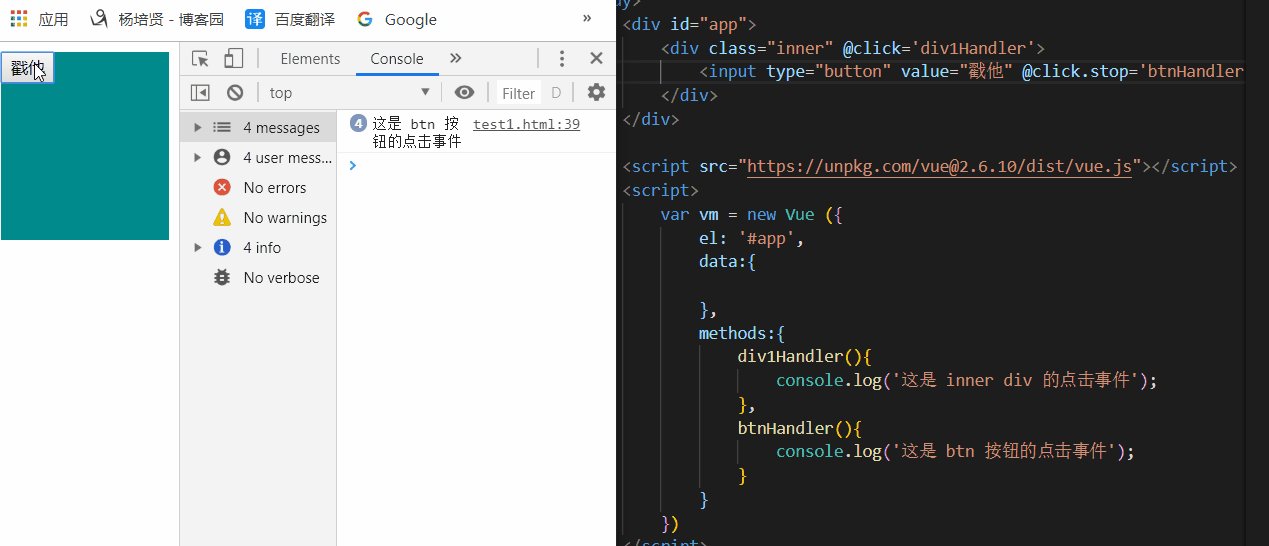
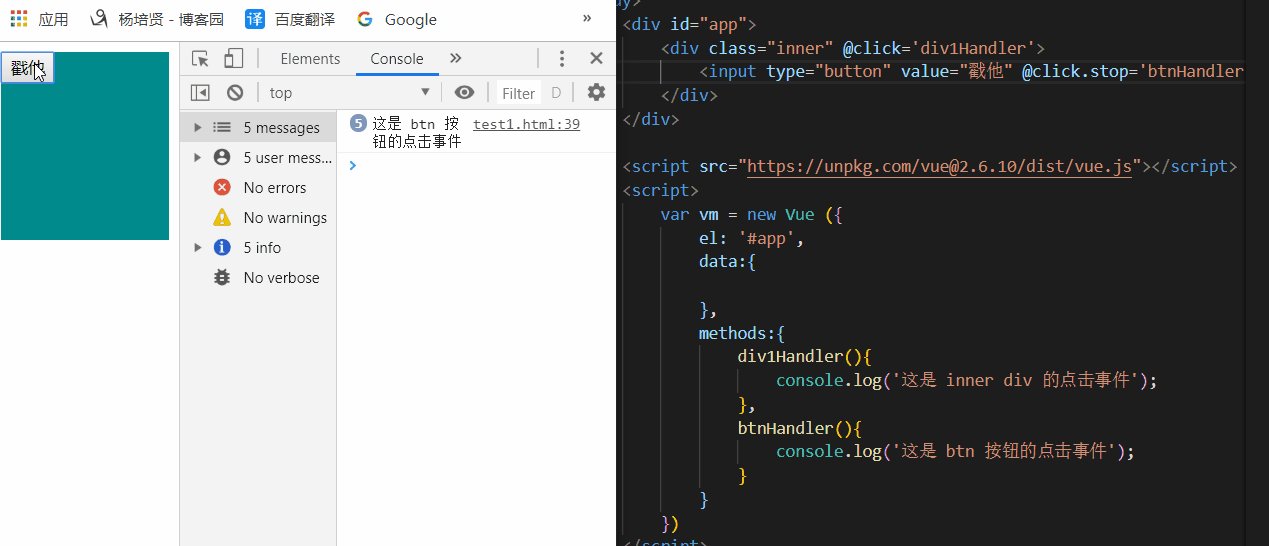
stop 阻止冒泡
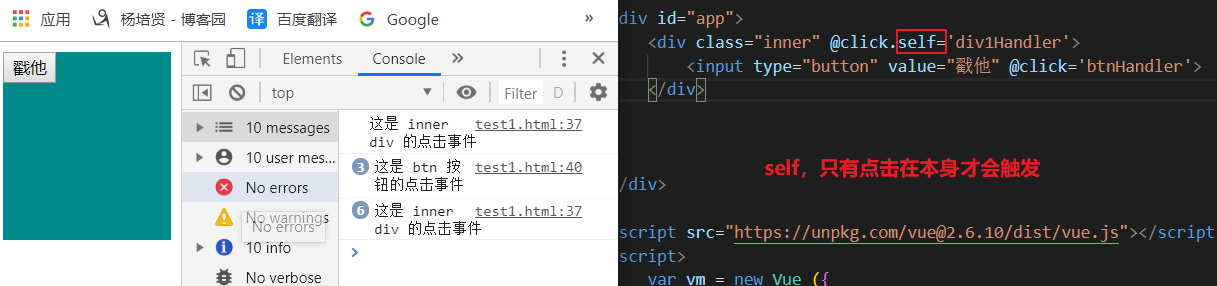
self 只当时间在该元素本身(比如不是子元素)触发时触发回调
---------------------------------------------------------


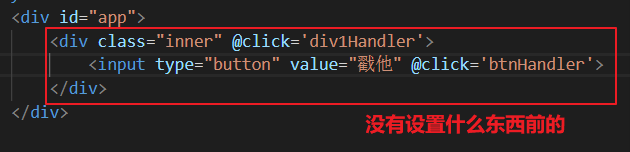
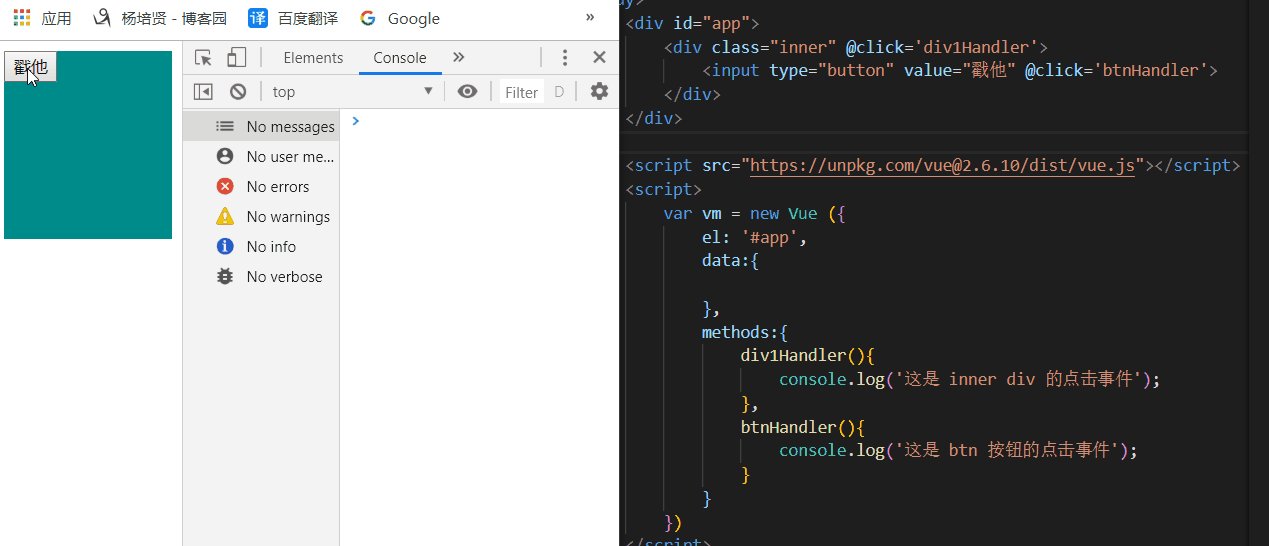
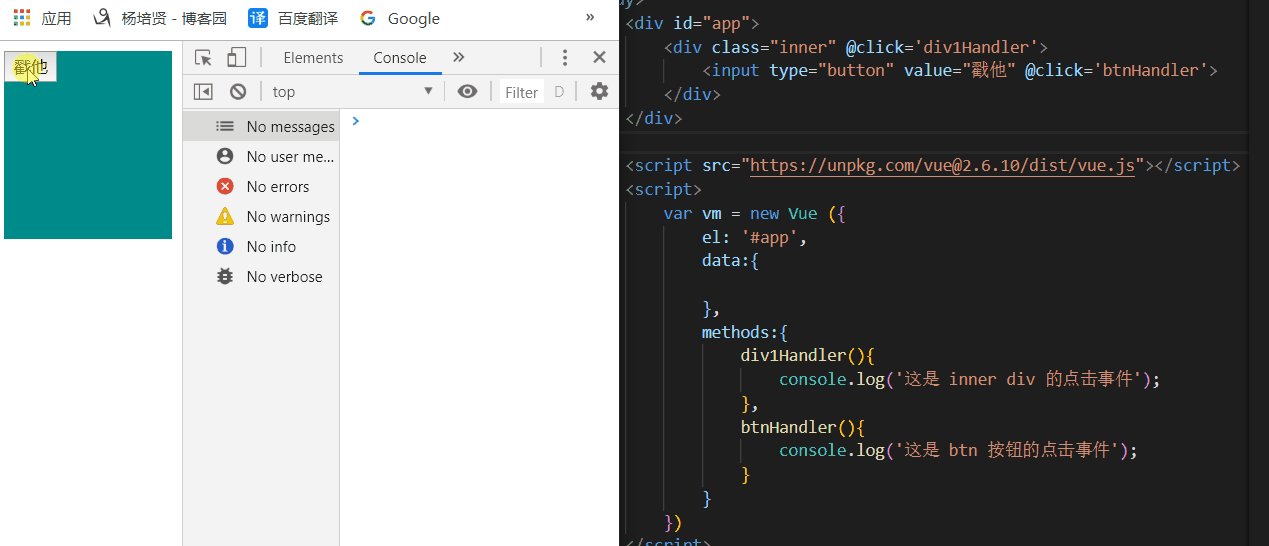
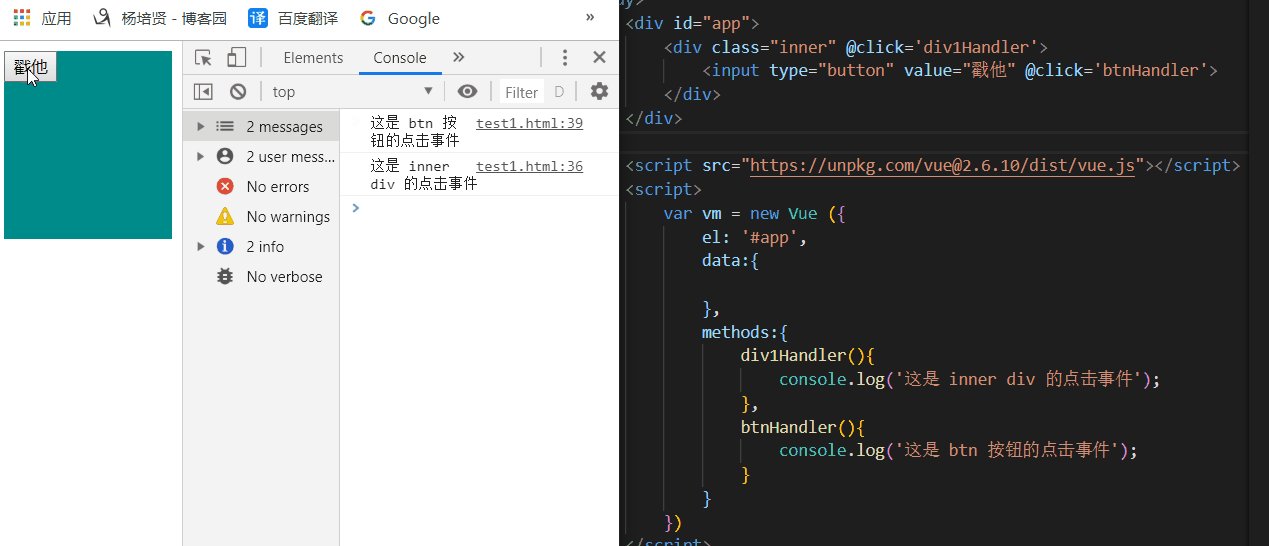
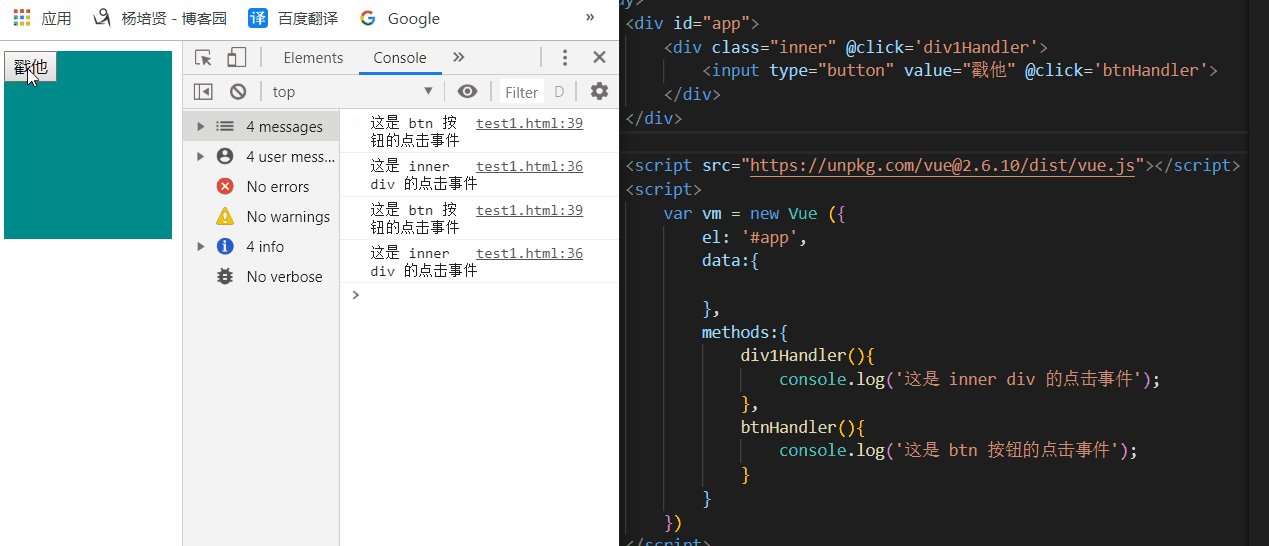
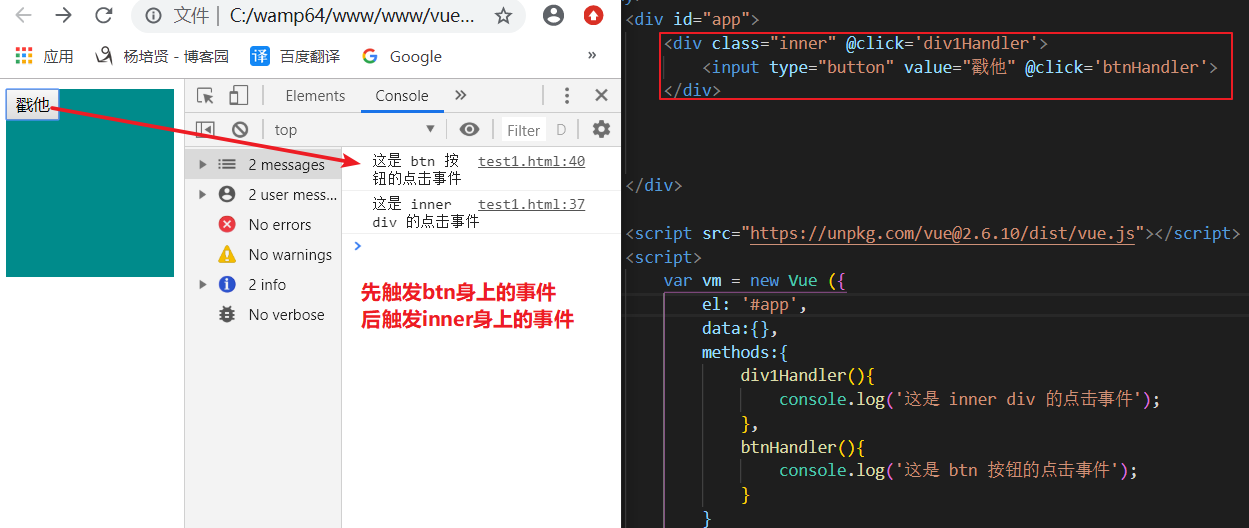
如果没有没有设置阻止冒泡事件,子元素就会向父元素产生冒泡事件
添加stop后


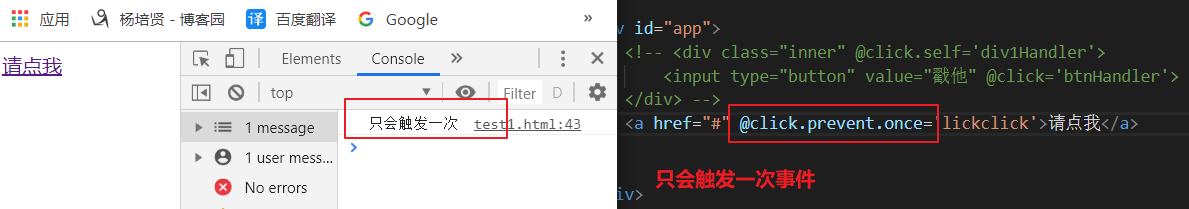
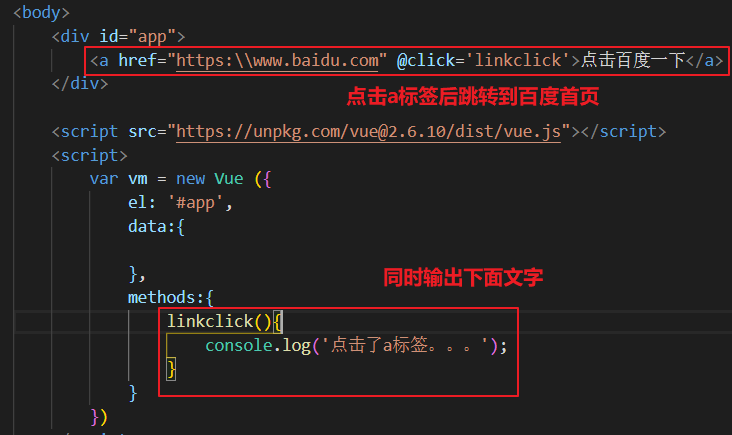
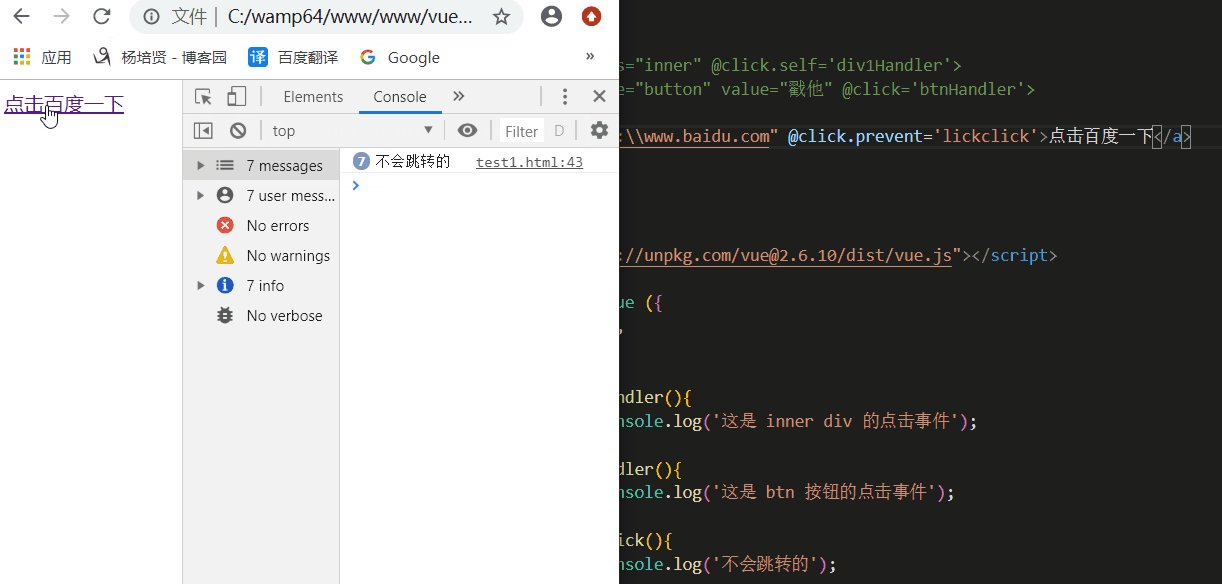
首先我们一个a标签添加跳转链接跳至百度
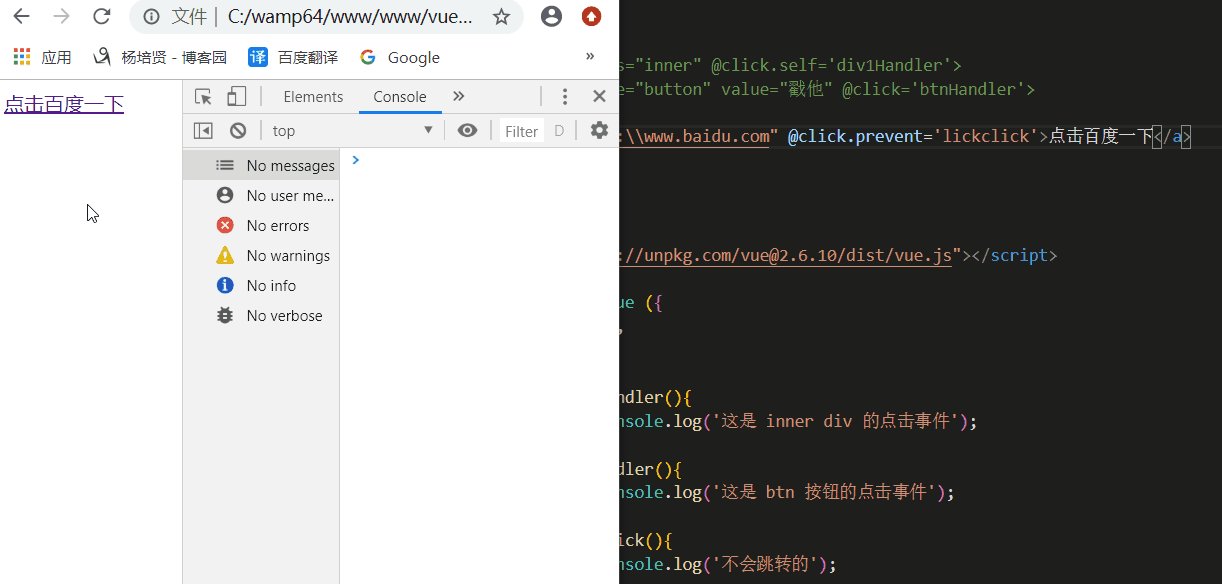
没添加prevent前


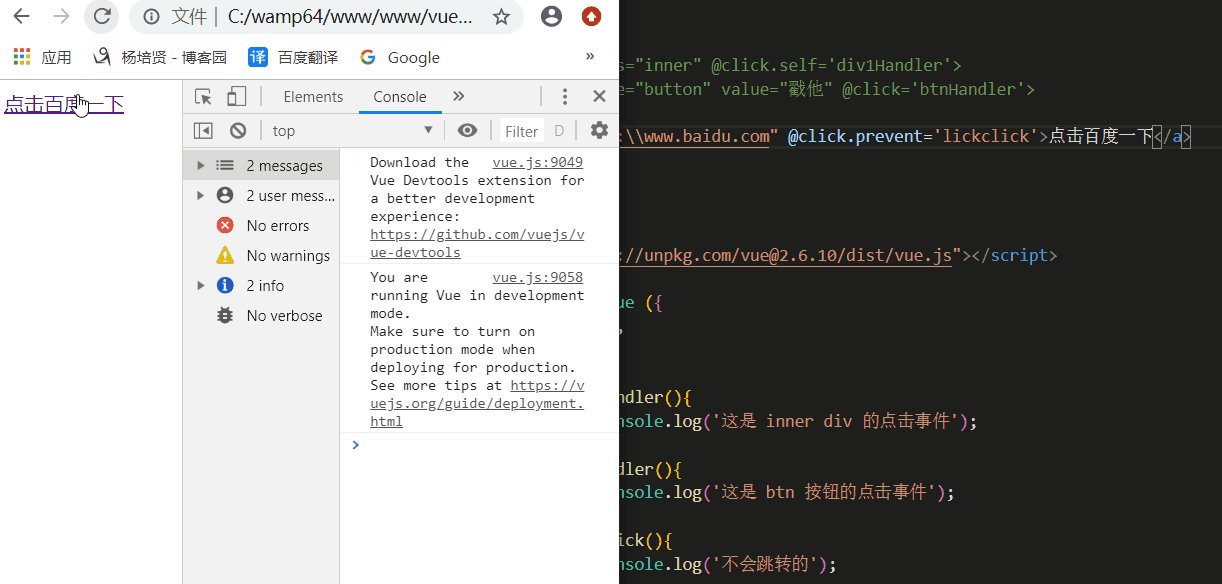
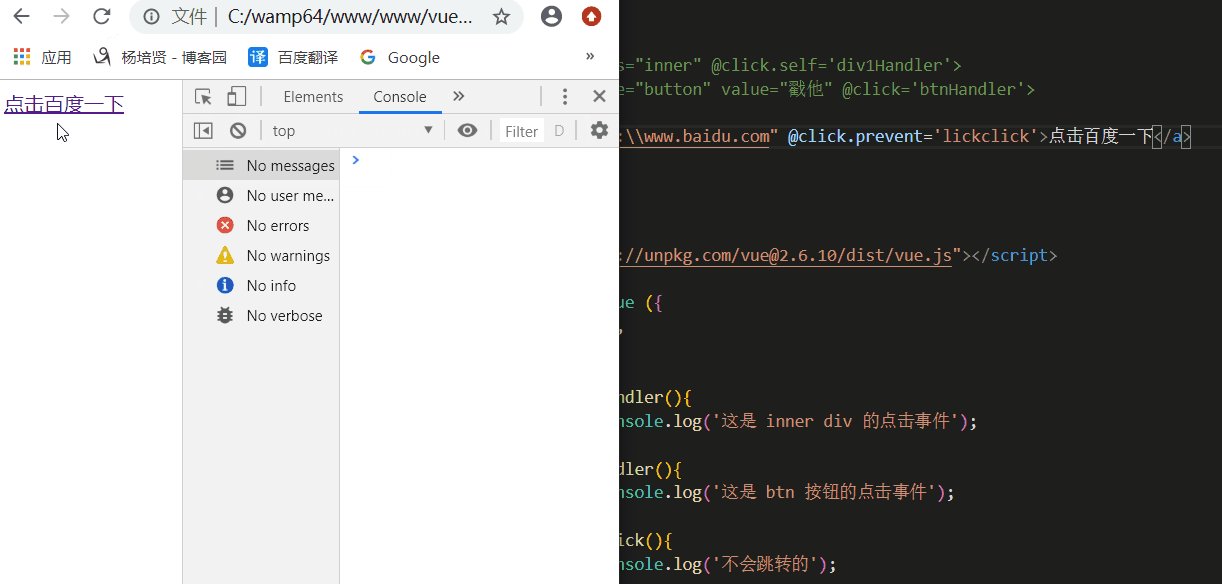
添加prevent后

没添加capture前

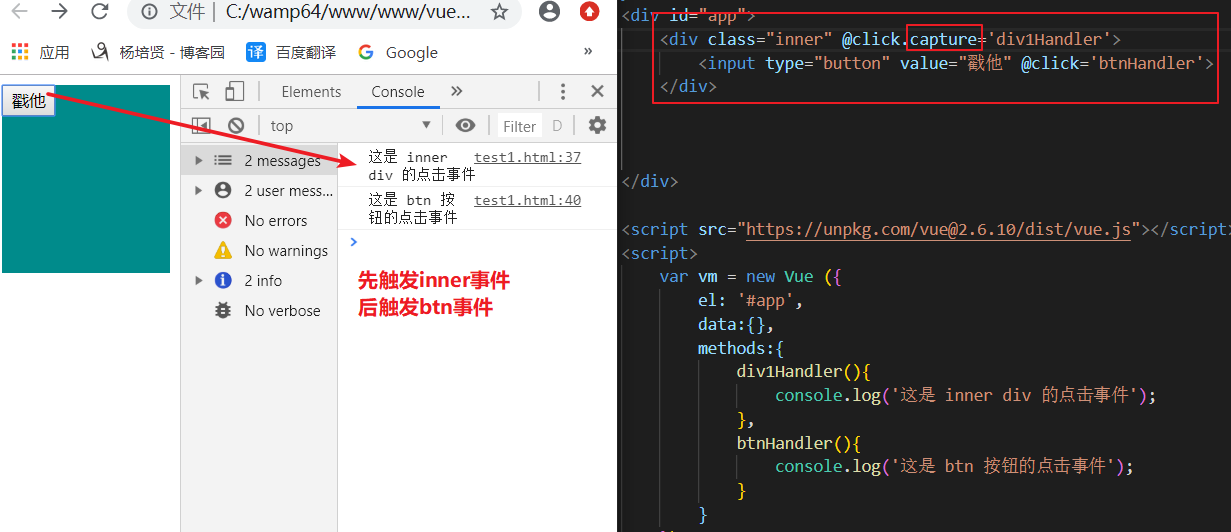
添加capture后

self:(注意点,不会真正阻止冒泡事件的触发,跨过一层还是会继续冒泡的)
只有通过点击本身才会触发事件,不会通过冒泡或捕获来触发