本文的属性有:transition、animateion可以点击跳转至该属性
可传入4个参数:
transition-property: (监测可以运动的属性,也可以指定属性)
transition-duration:(运动时间)
transition-timing-function:(运动状态)或 cubic-bezier( )点我跳转
transition-delay:(延迟运动时间)
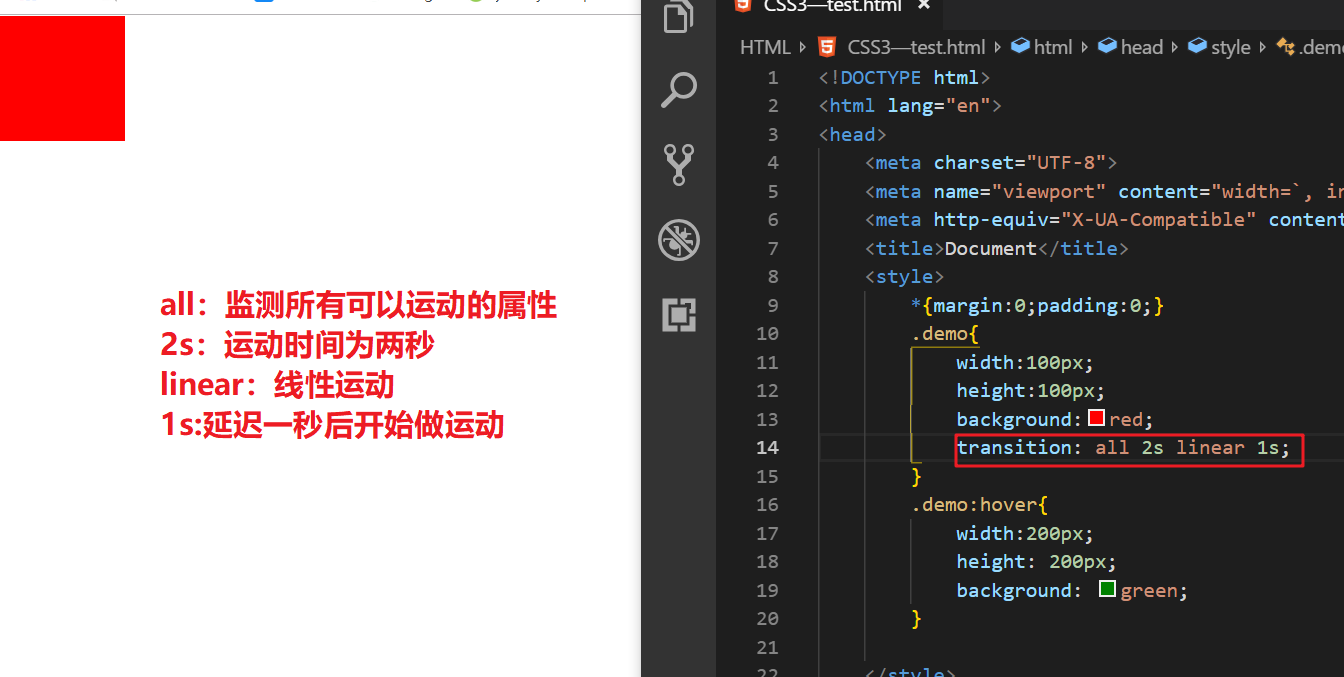
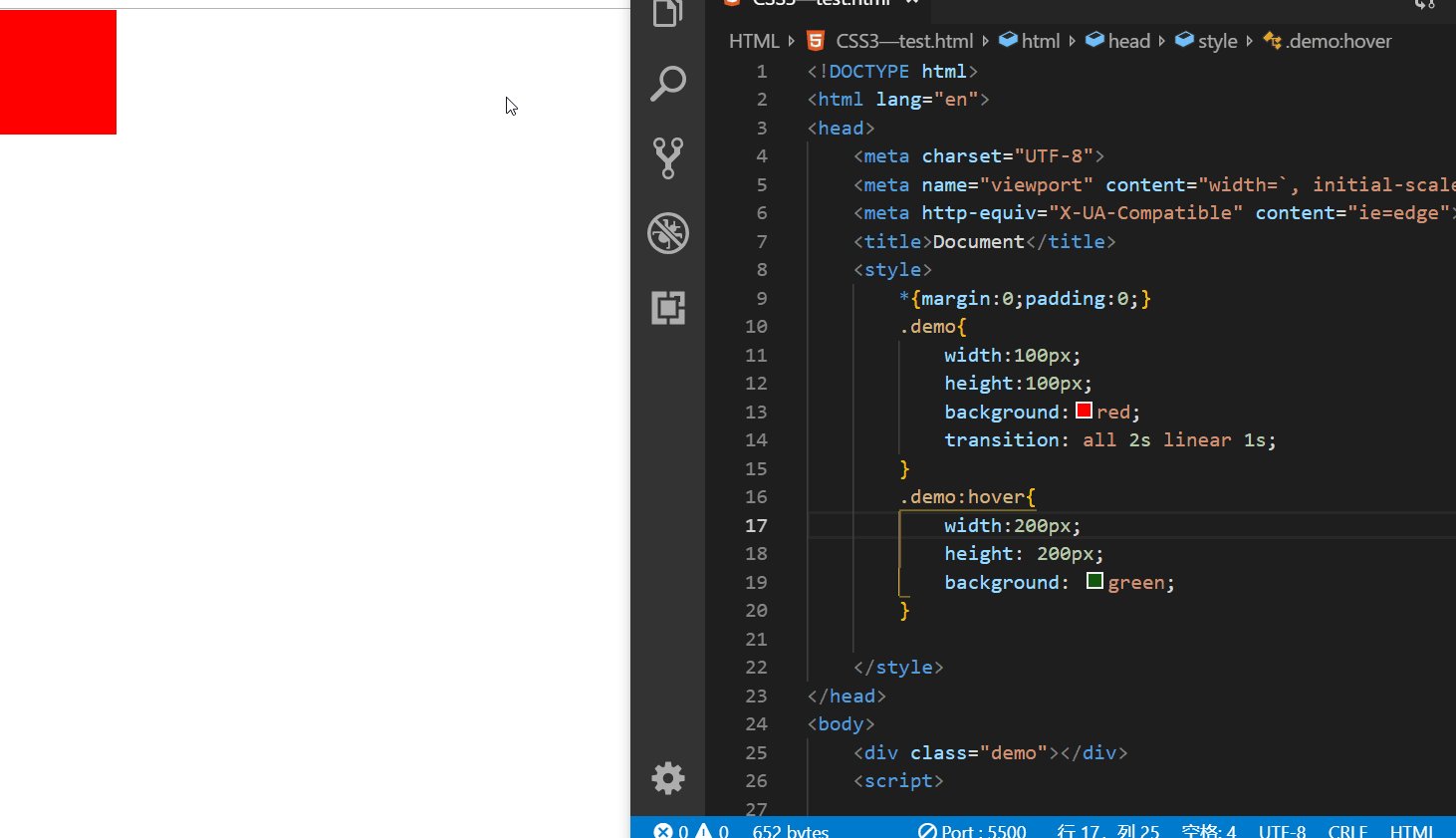
我们来看下具体怎么使用的


格式是这样写的:transition: all 1s cubic-bezier(0.22, 2.65, 1,-0.95) 1s;
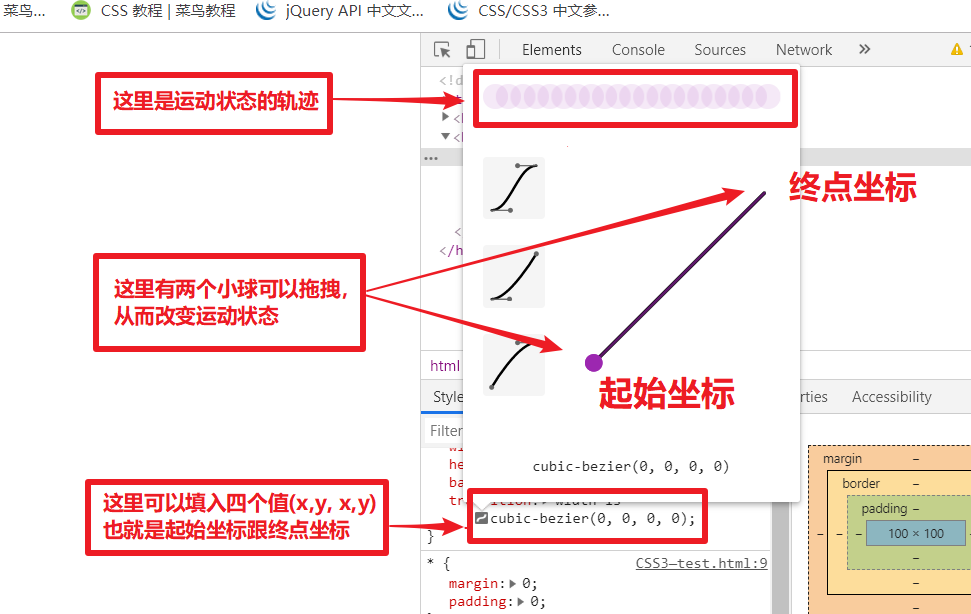
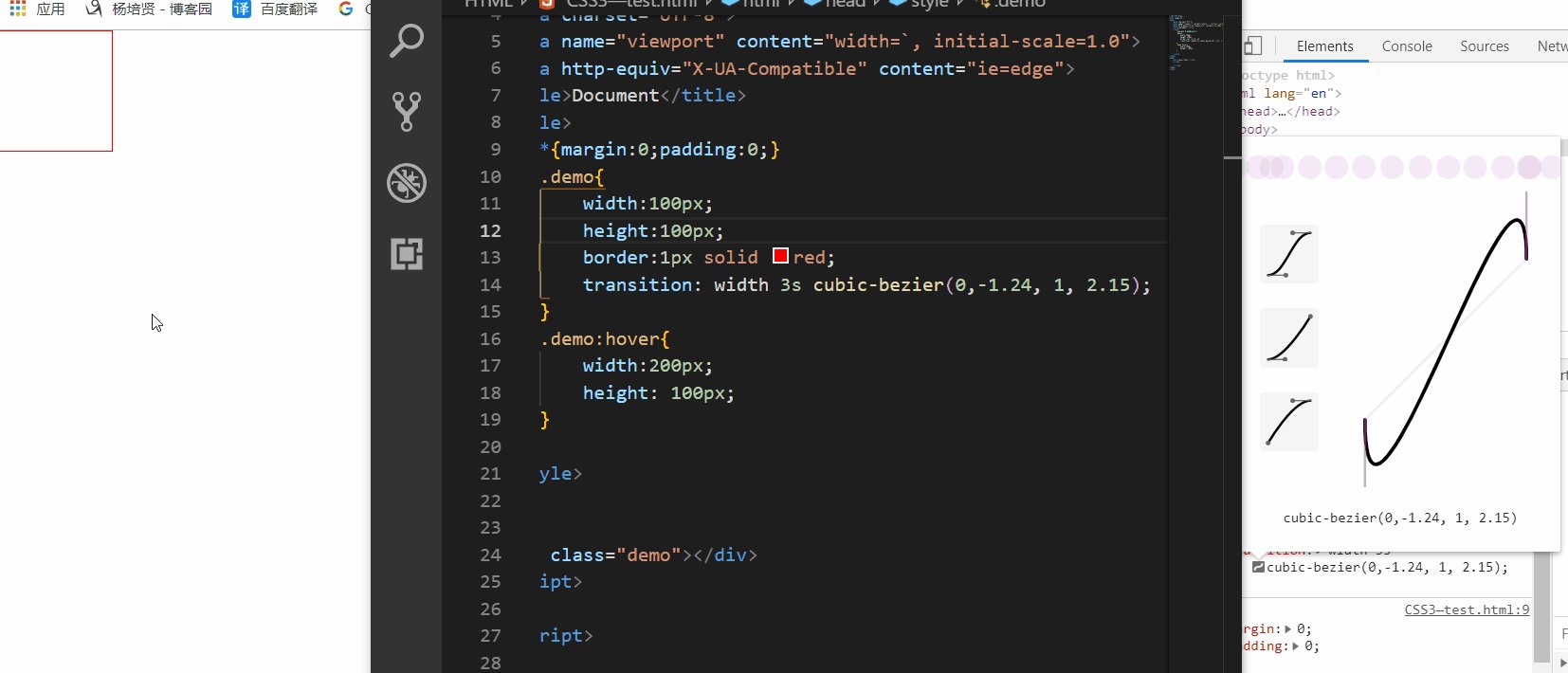
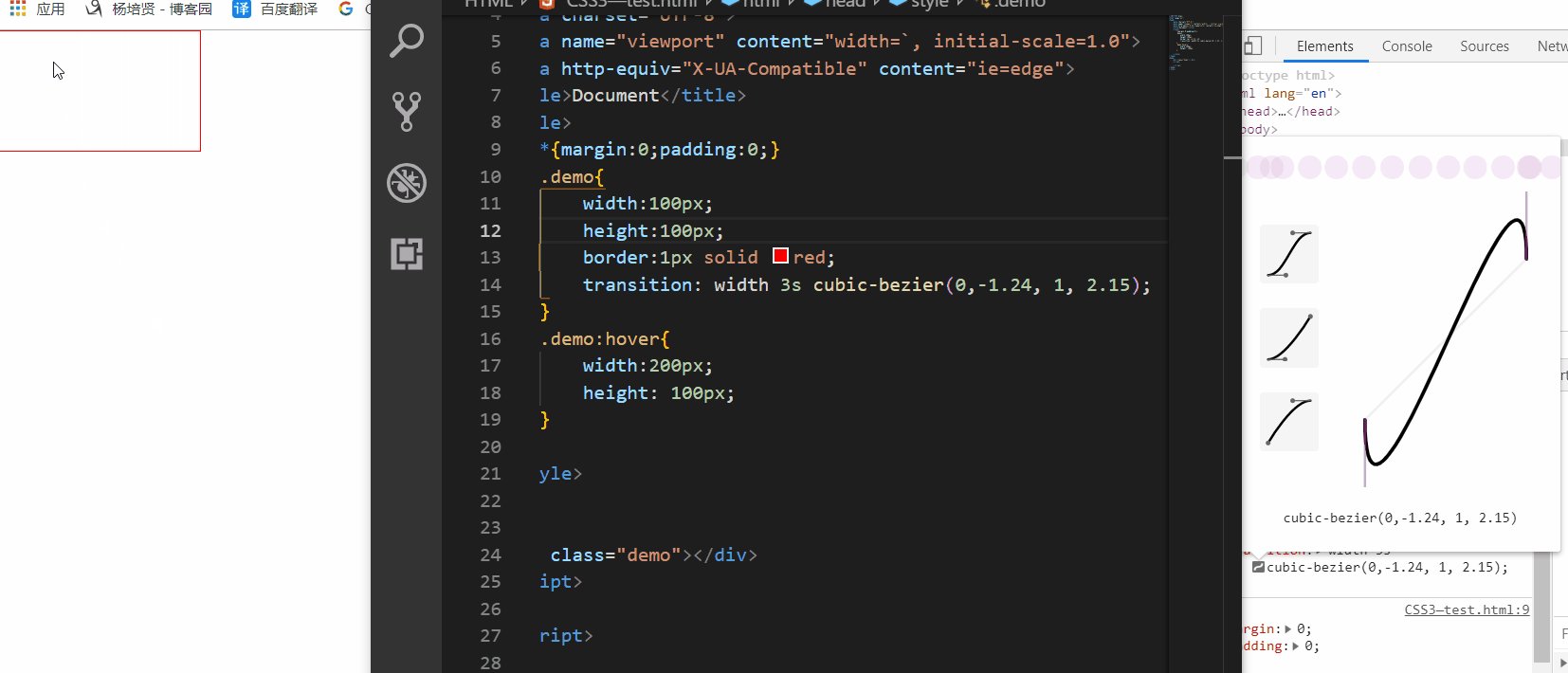
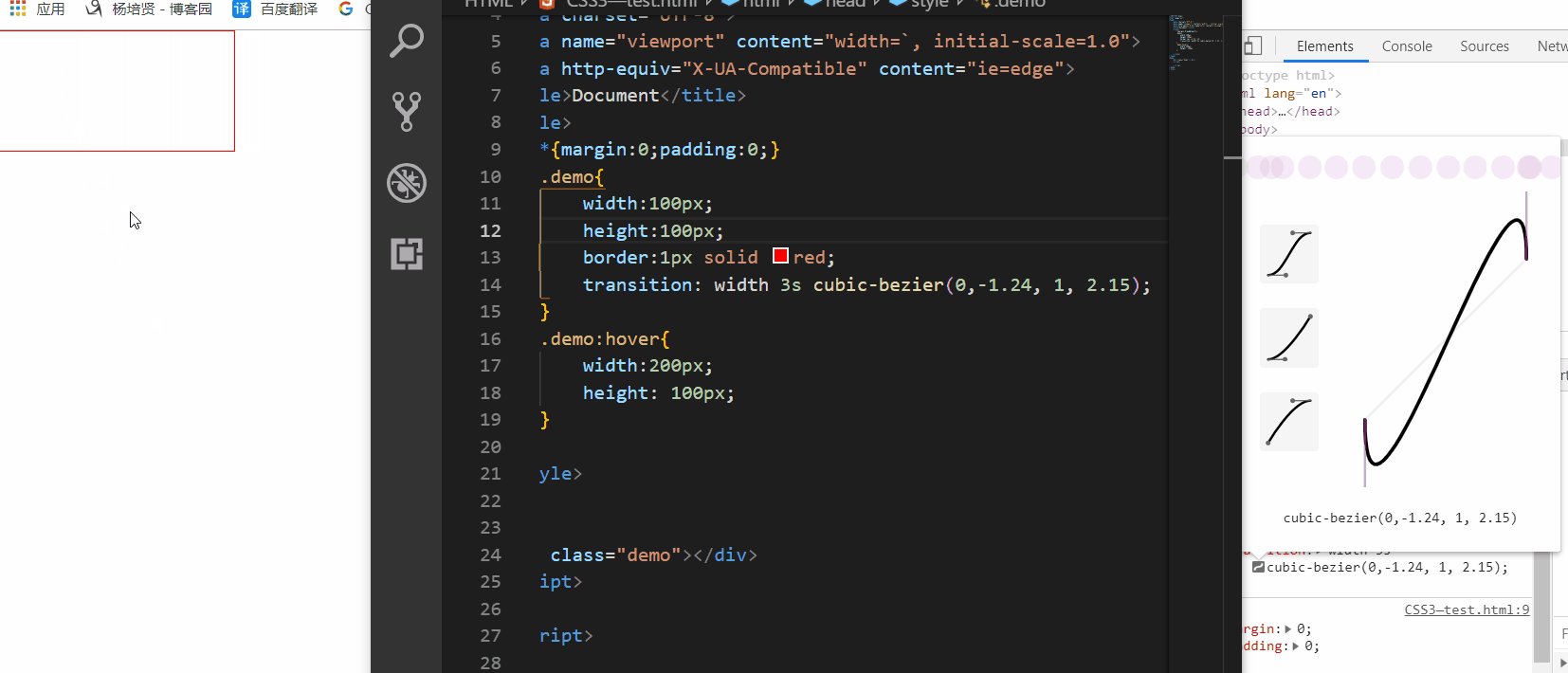
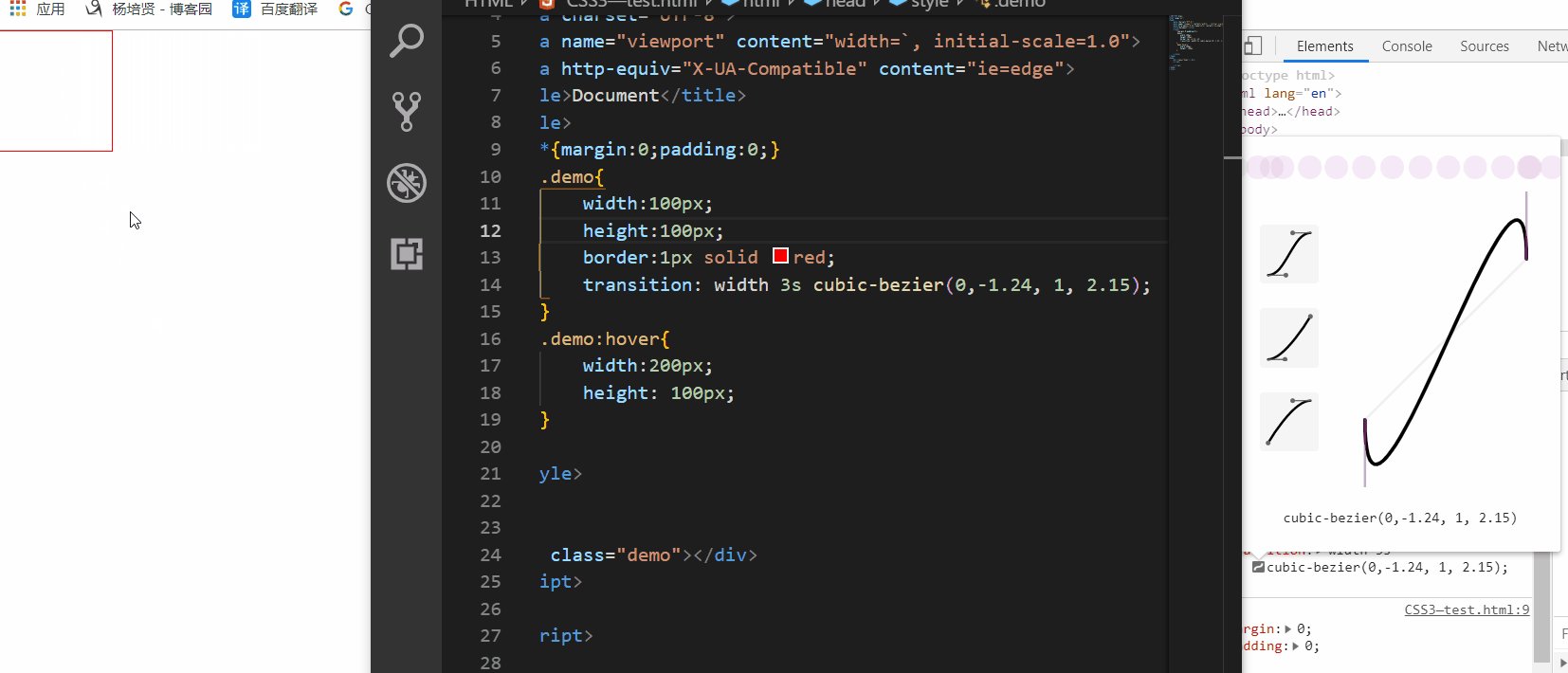
我们来了解一下什么是贝塞尔曲线,它描述的是用一个曲线来表示物体的运动状态。由于贝塞尔曲线比较难,,Chrome(谷歌)浏览器控制台为我们提供了绘制图,省得我们去笔算,也方便我们直接通过拖拽的方式更直观的让我们看到贝塞尔曲线当前的运动状态是什么样的,进而让我们知道这个贝塞尔曲线的运动状态是不是我们想要的。

拖拽小球改变曲线,上方小球会应用我们绘制的曲线来改变运动状态

曲线代表什么样的运动状态呢?
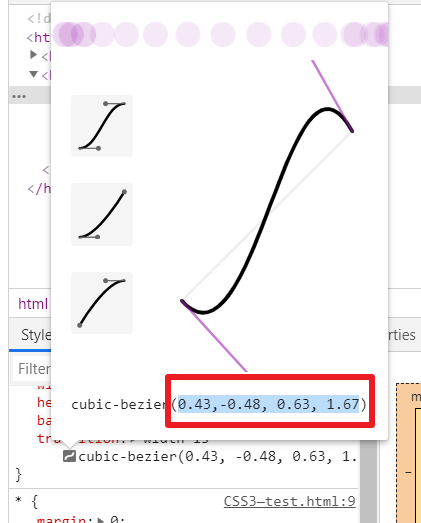
当我们曲线越陡的时候小球的运动状态越快,曲线越平缓的时候运动状态越慢。
调到我们需要的运动状态的时候,我们就把上面的值给copy下来放到代码里边。

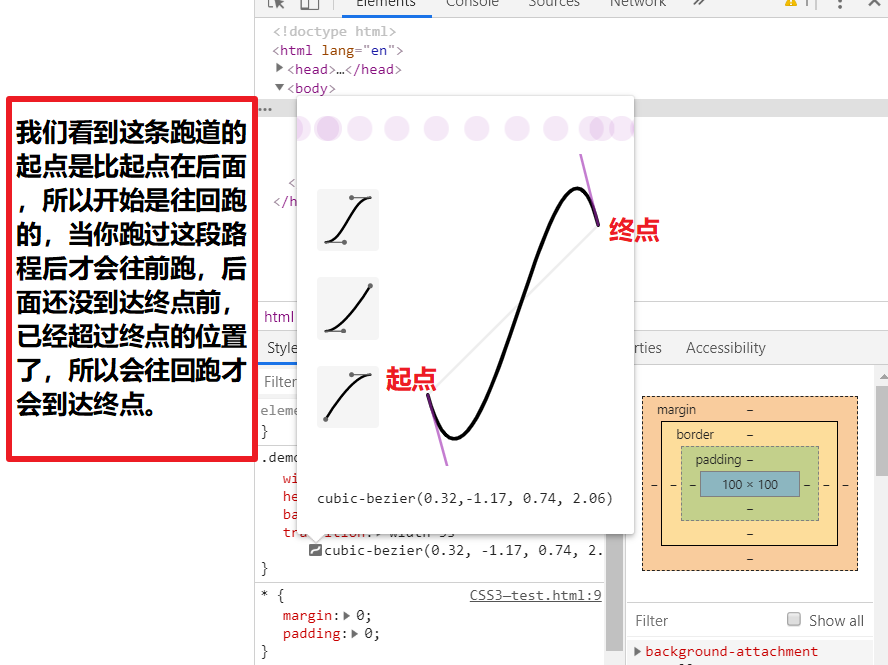
我们可以把这条曲线看成是一条跑道,你拖拽的时候就是在制作这条跑道,起点和终点是固定的,你只能改变跑道的形状,是S型的还是直行的。
当你制作的跑道是这样的

灵魂画手上线

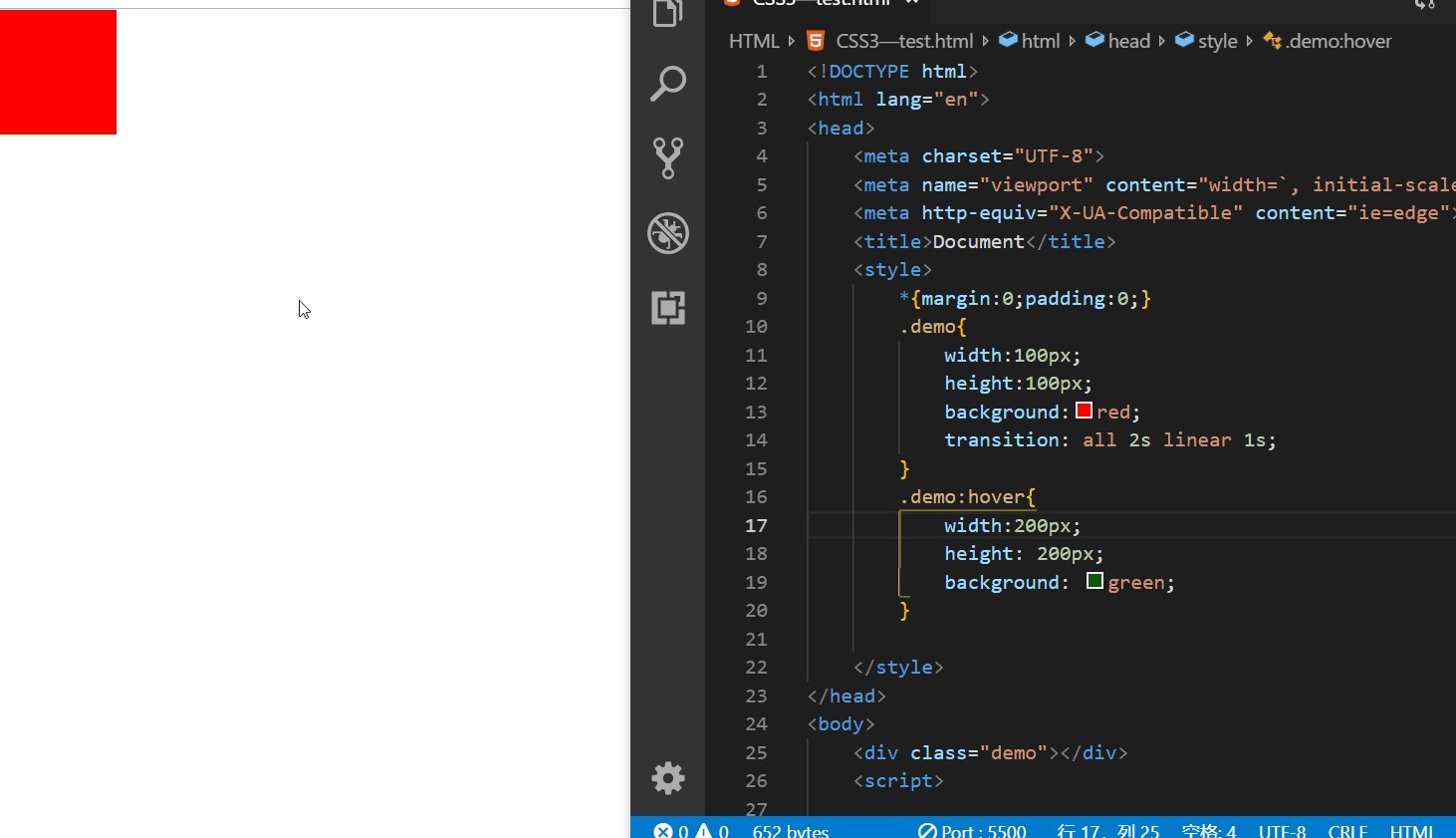
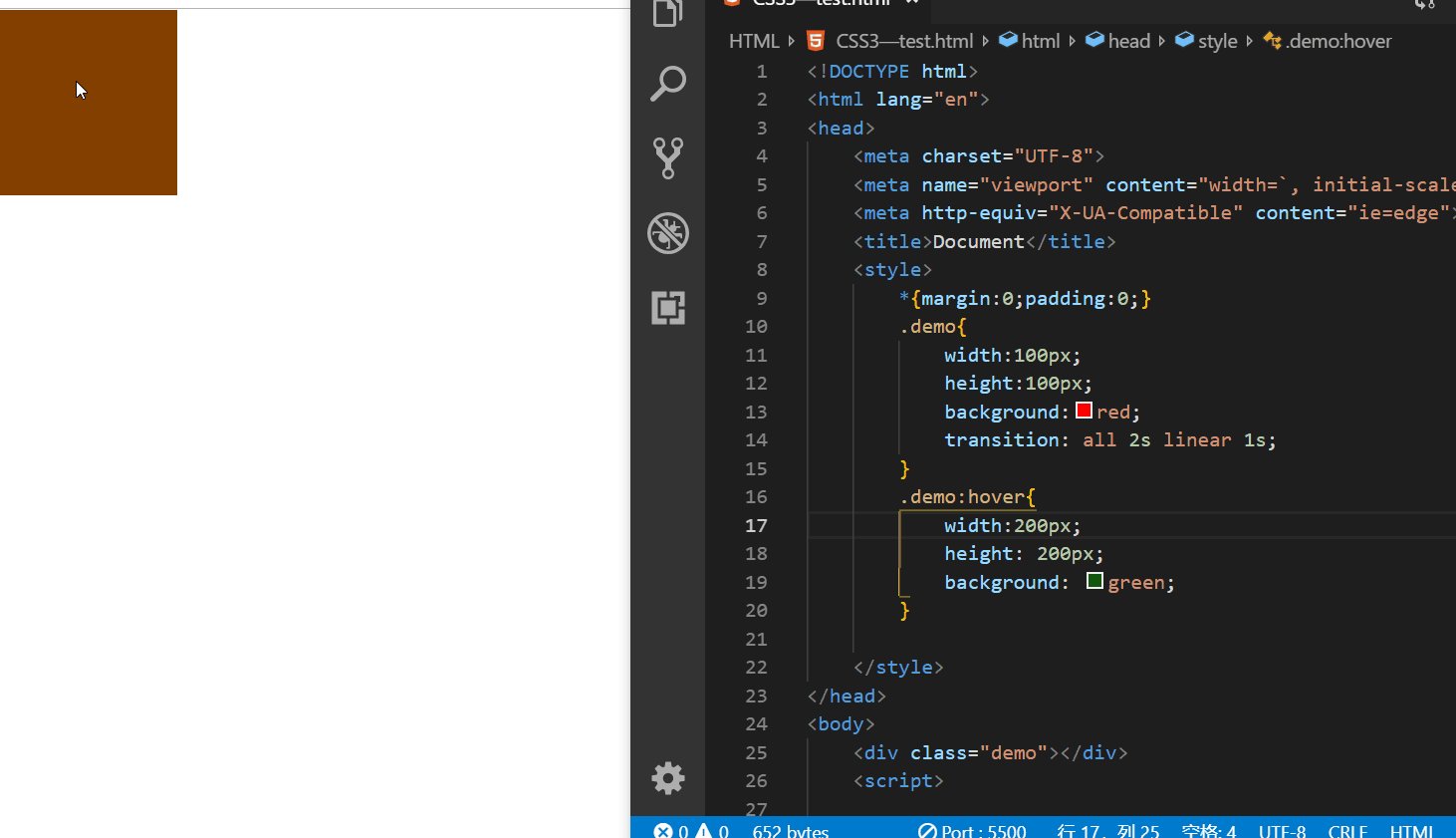
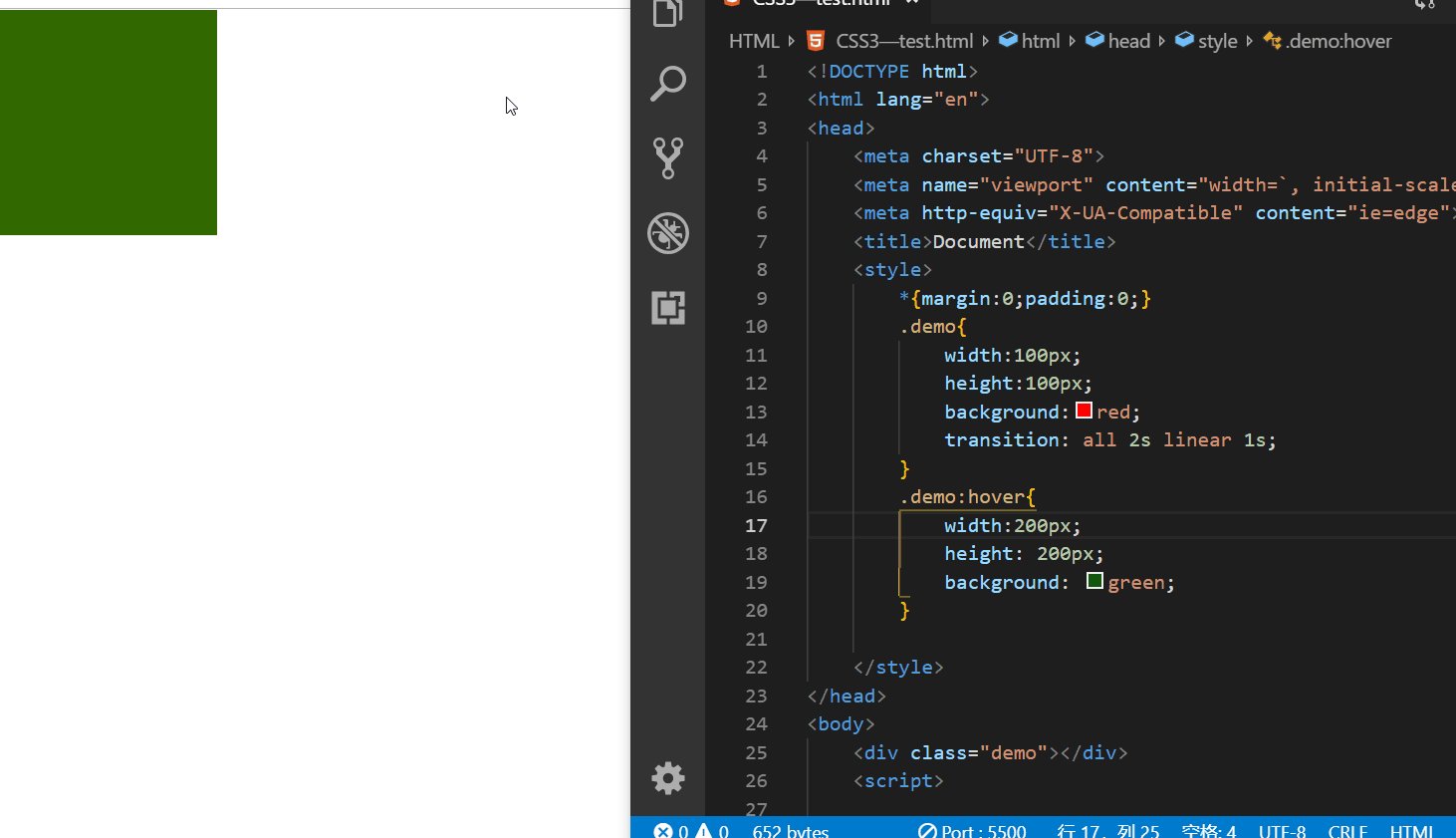
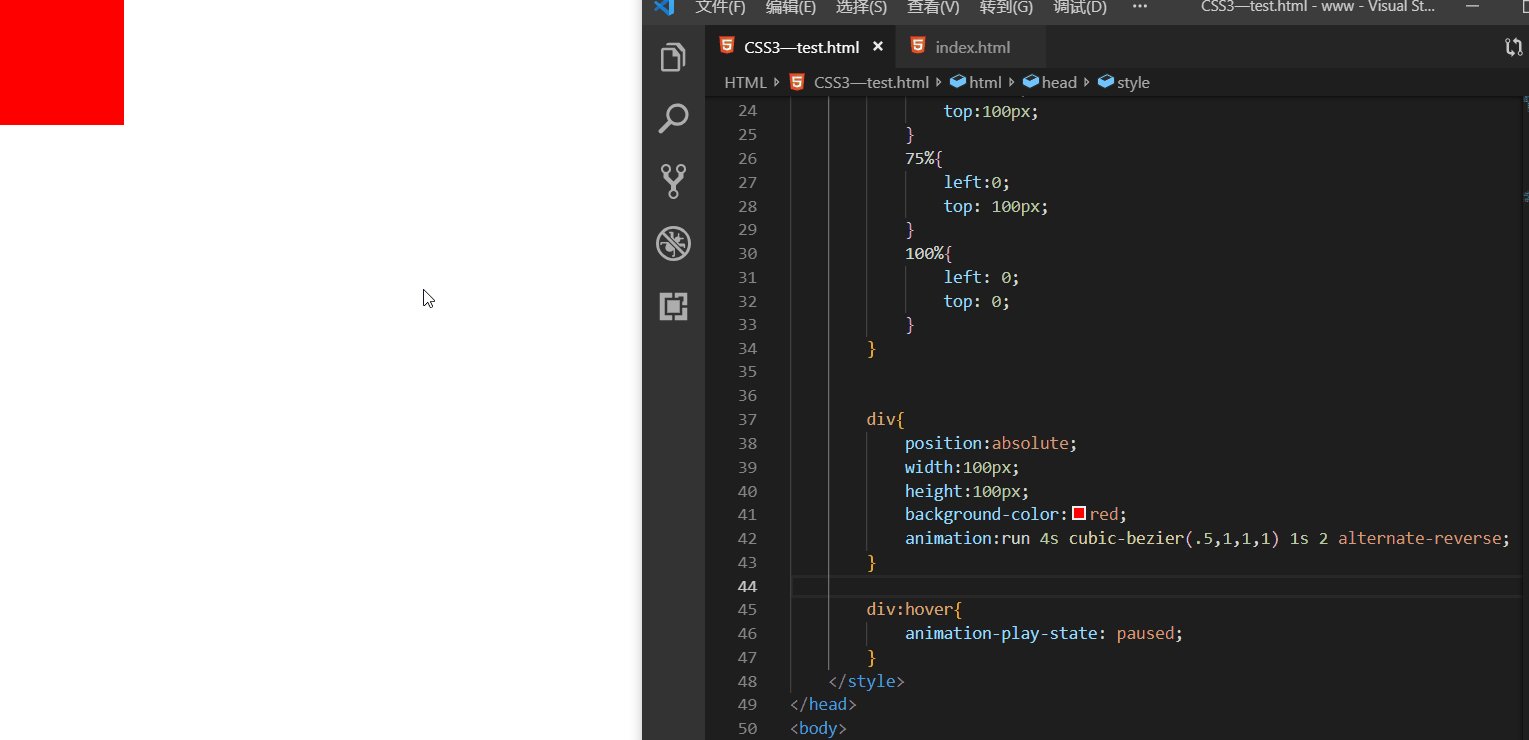
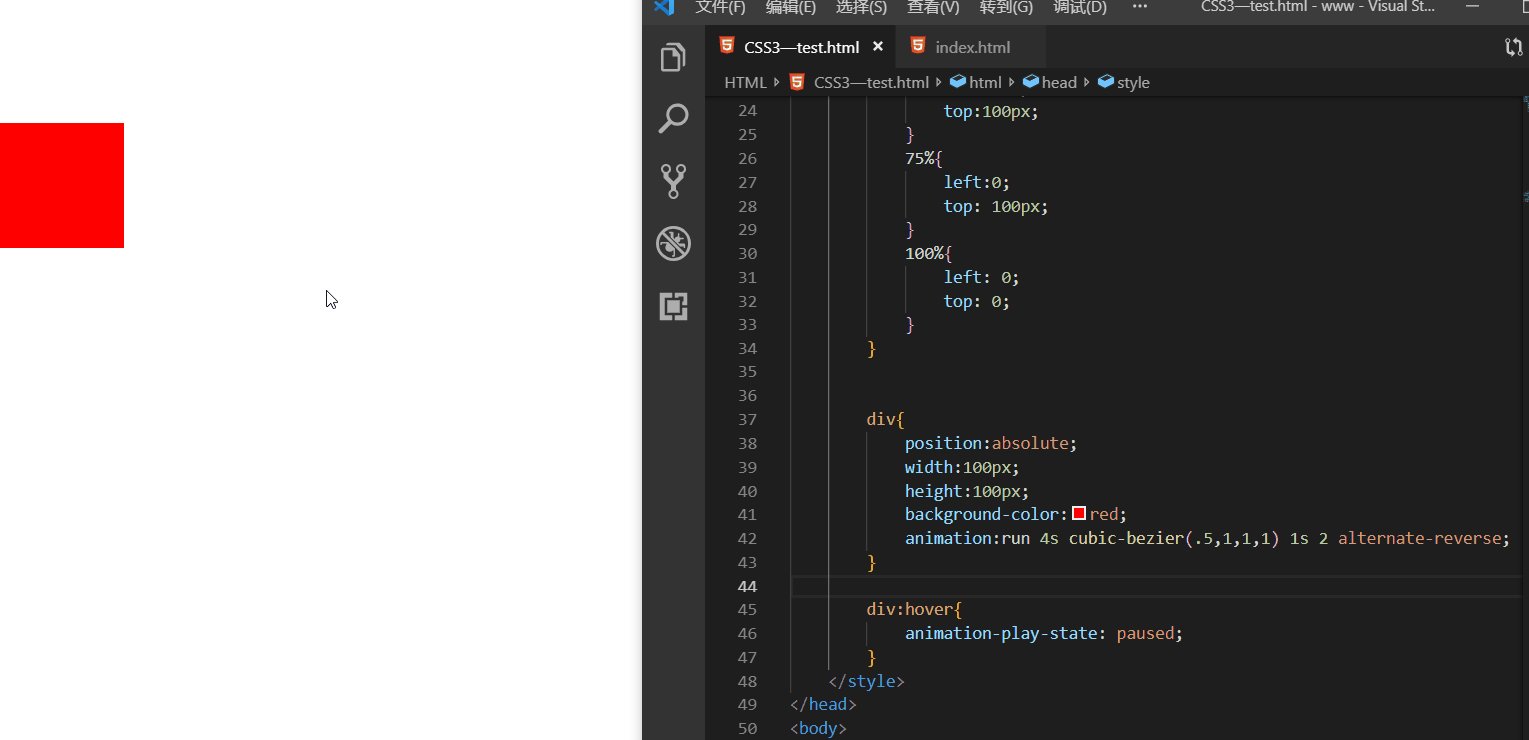
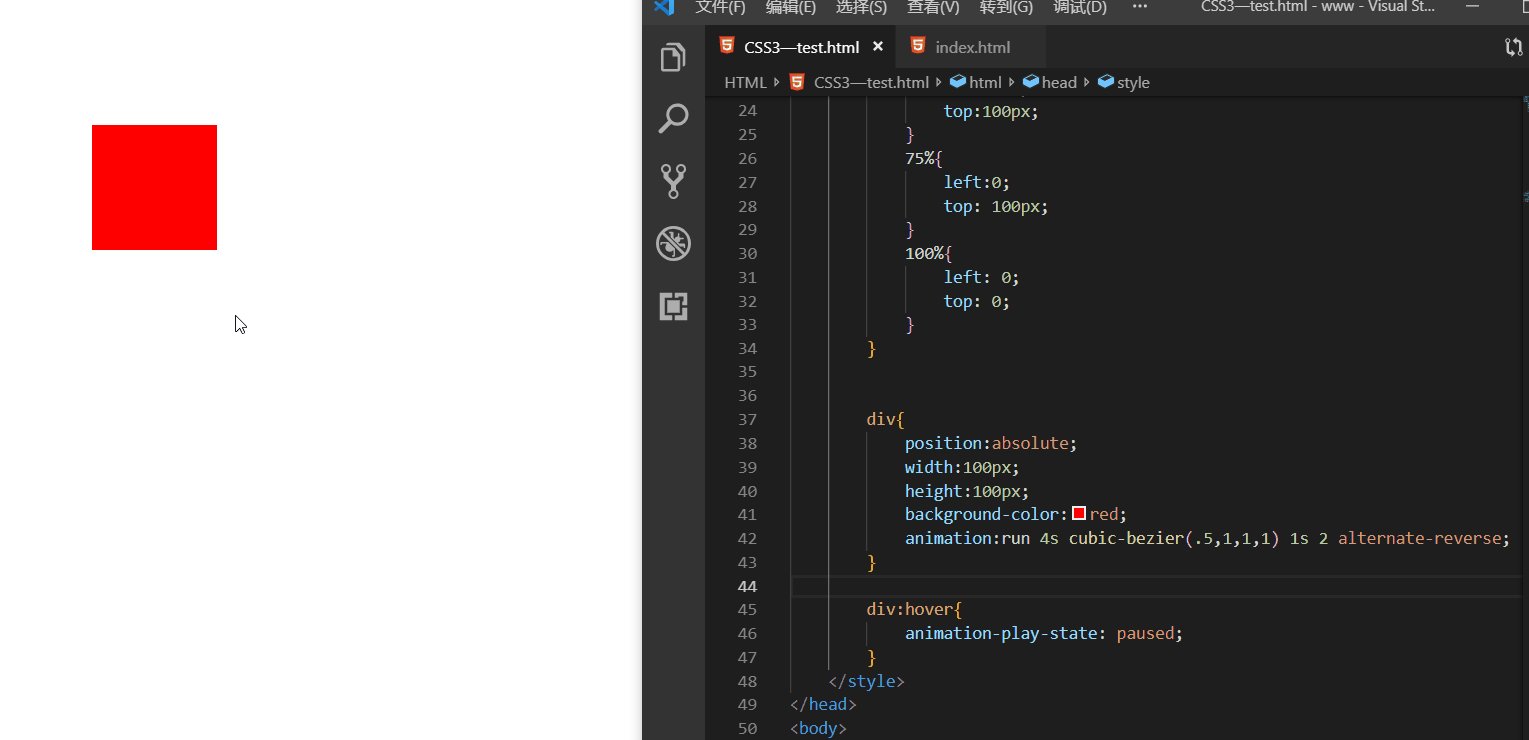
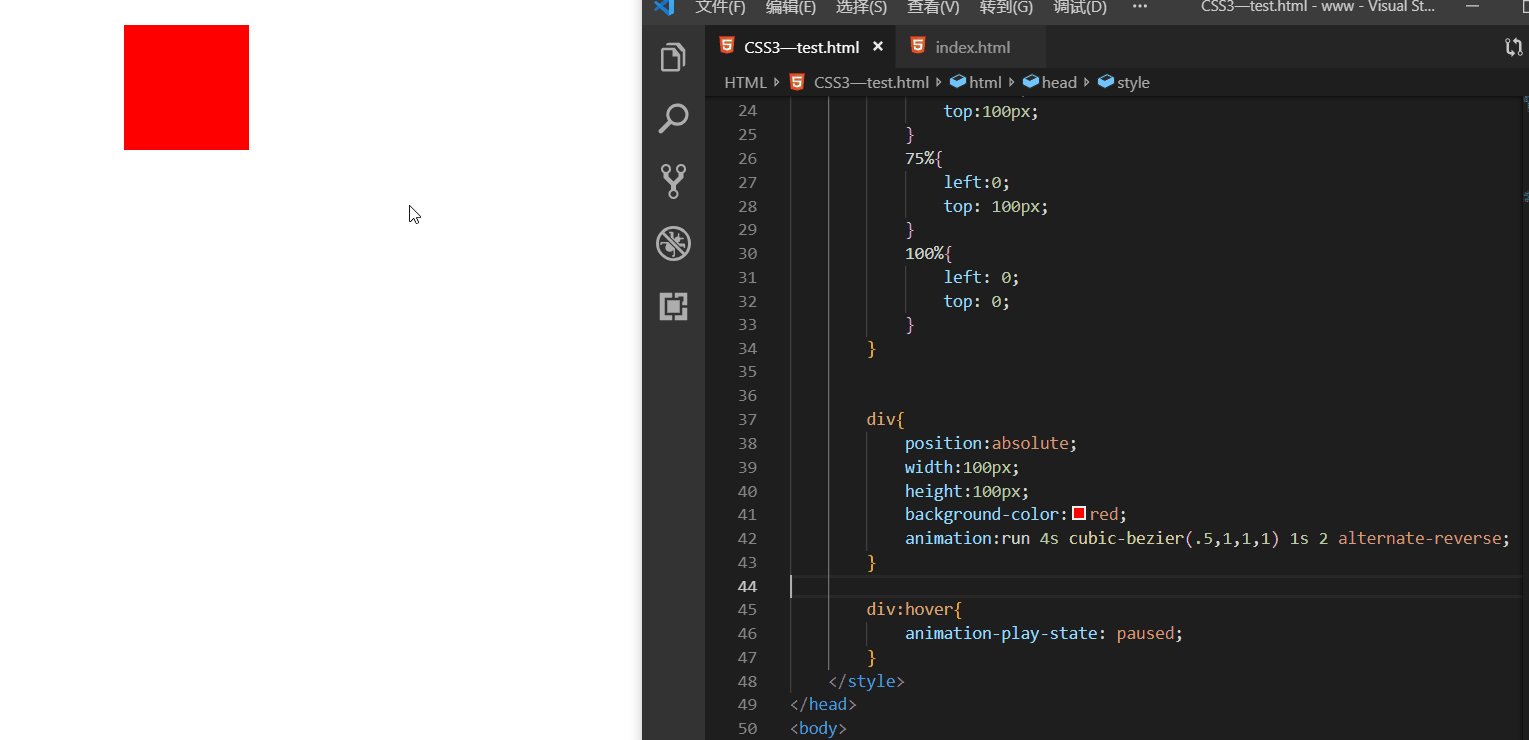
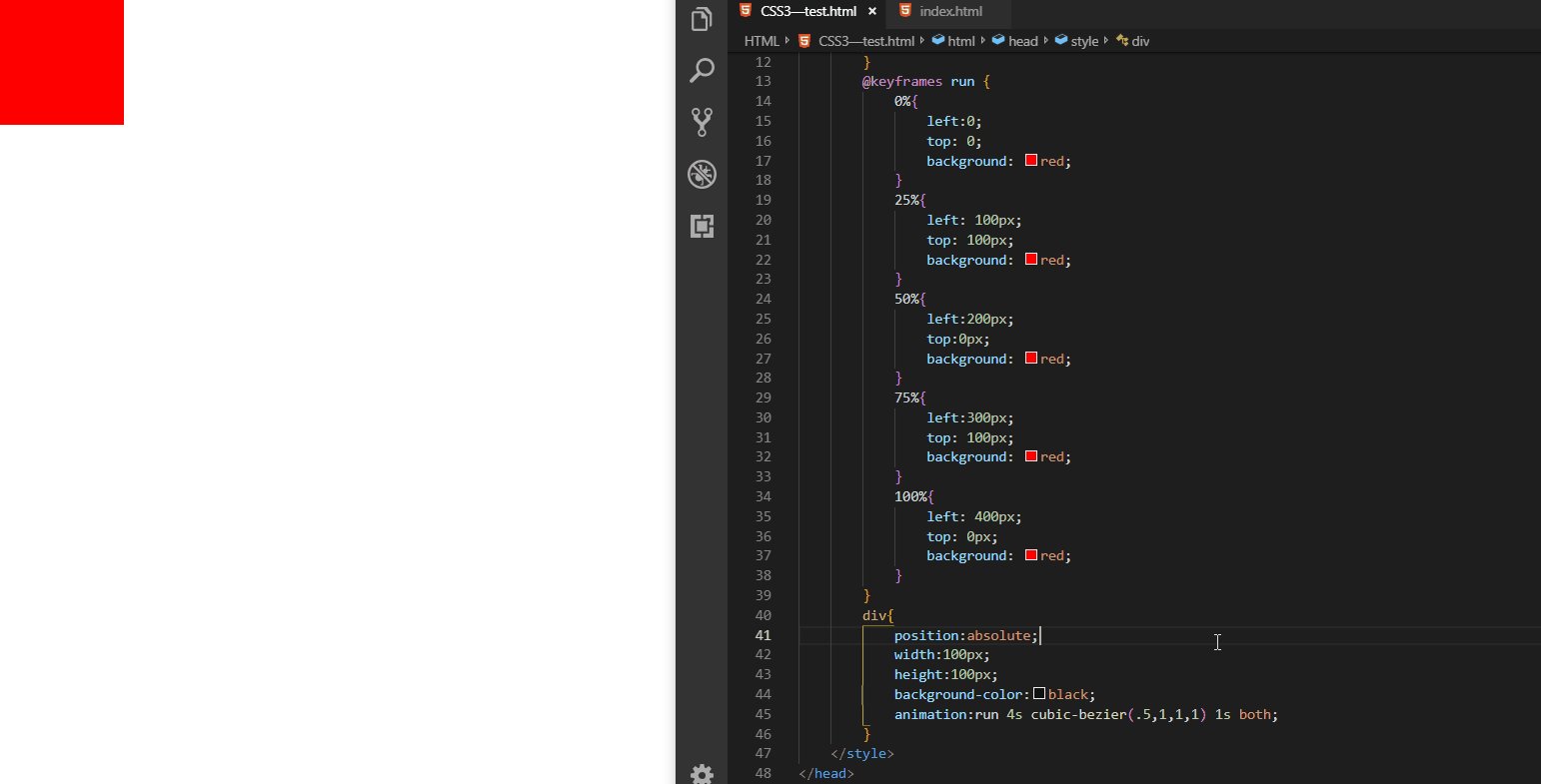
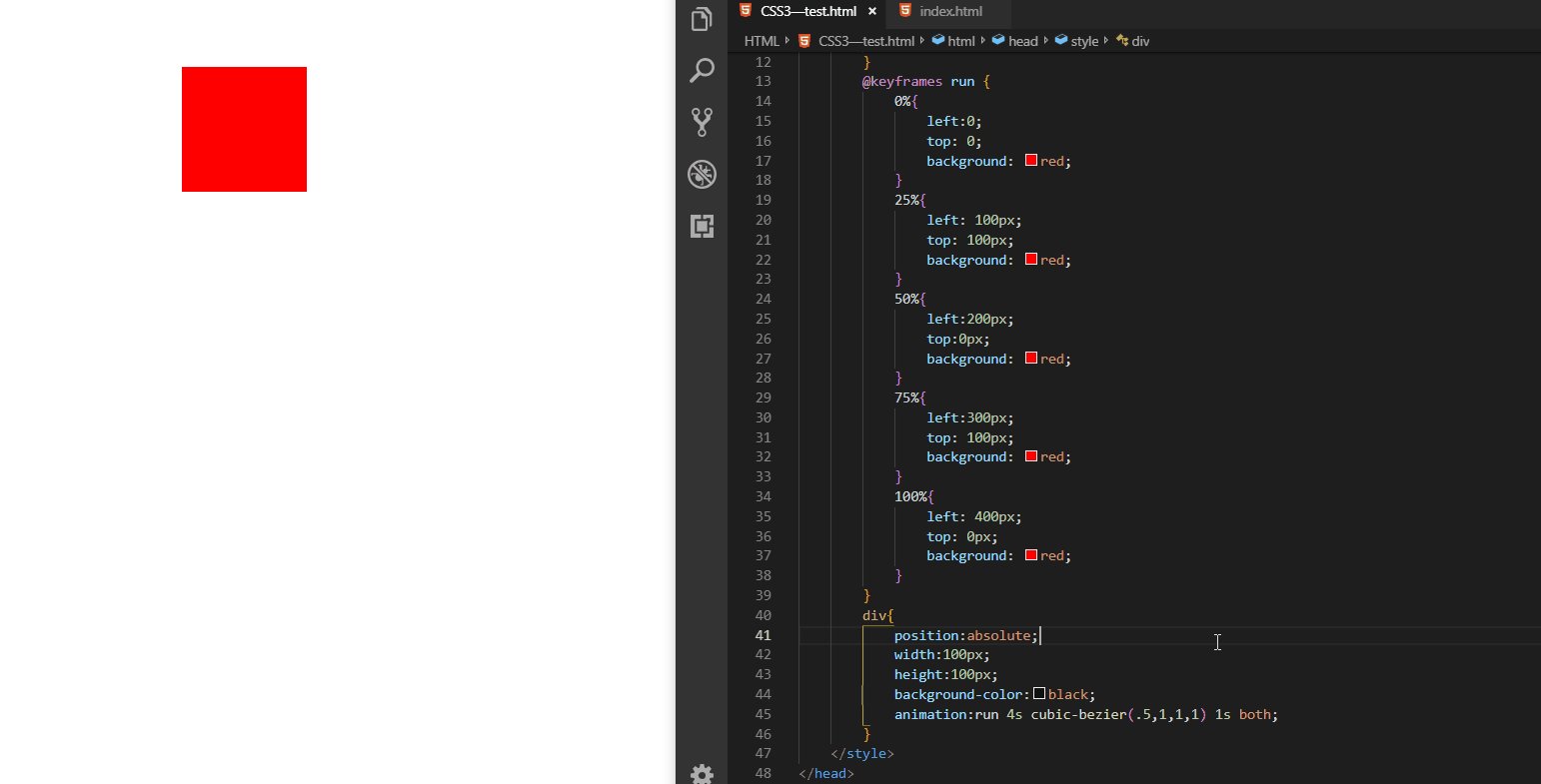
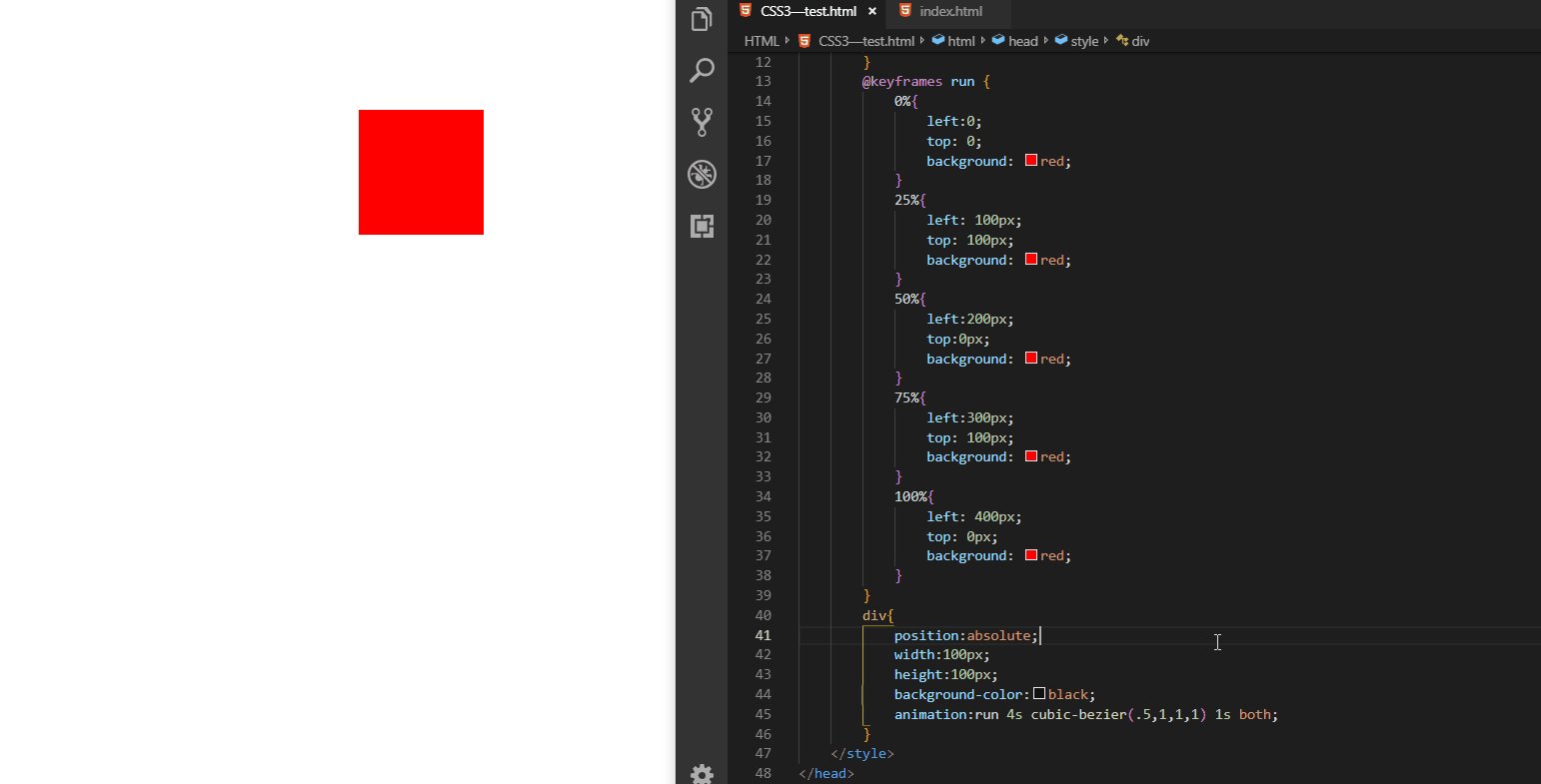
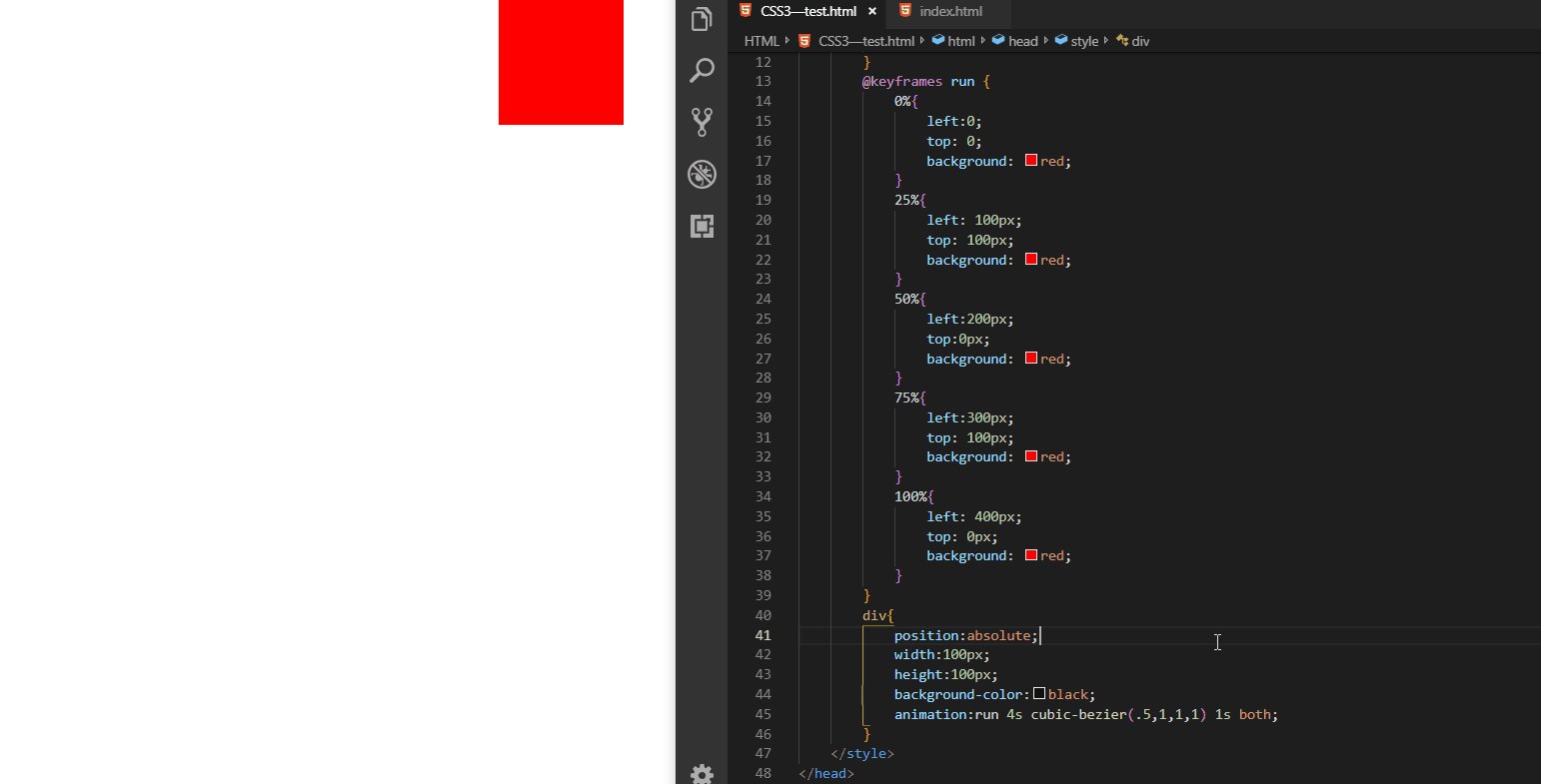
然后我们做一个小demo来练一下

可传入8个参数:
animation-name: (自定义的名字)
我们要使一个物体运动就得给他身上加运动方式的状态,首先我们需要把它运动的每一步放到一个我们自定义名字的一个容器里面,然后按照顺序来执行。
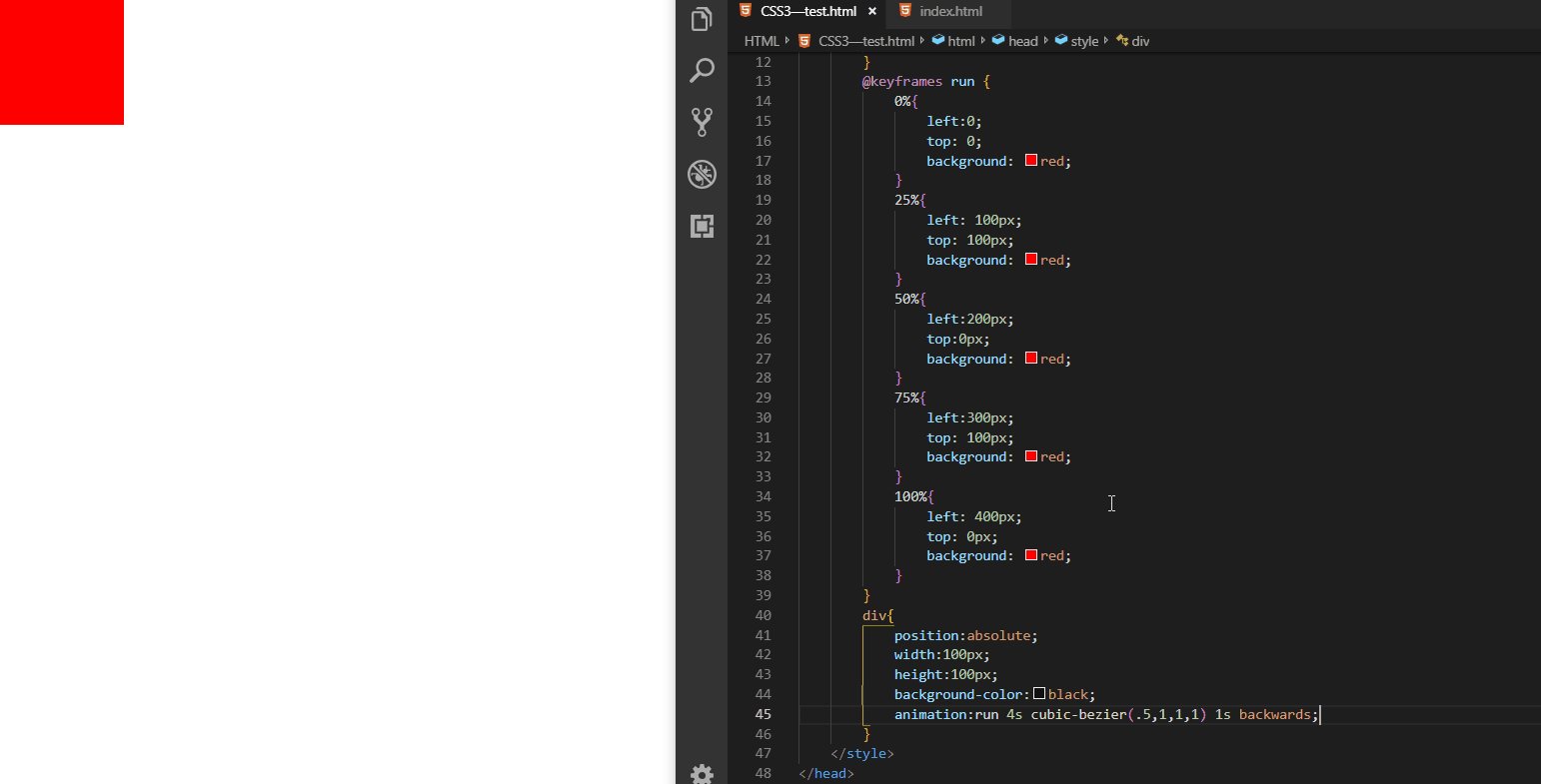
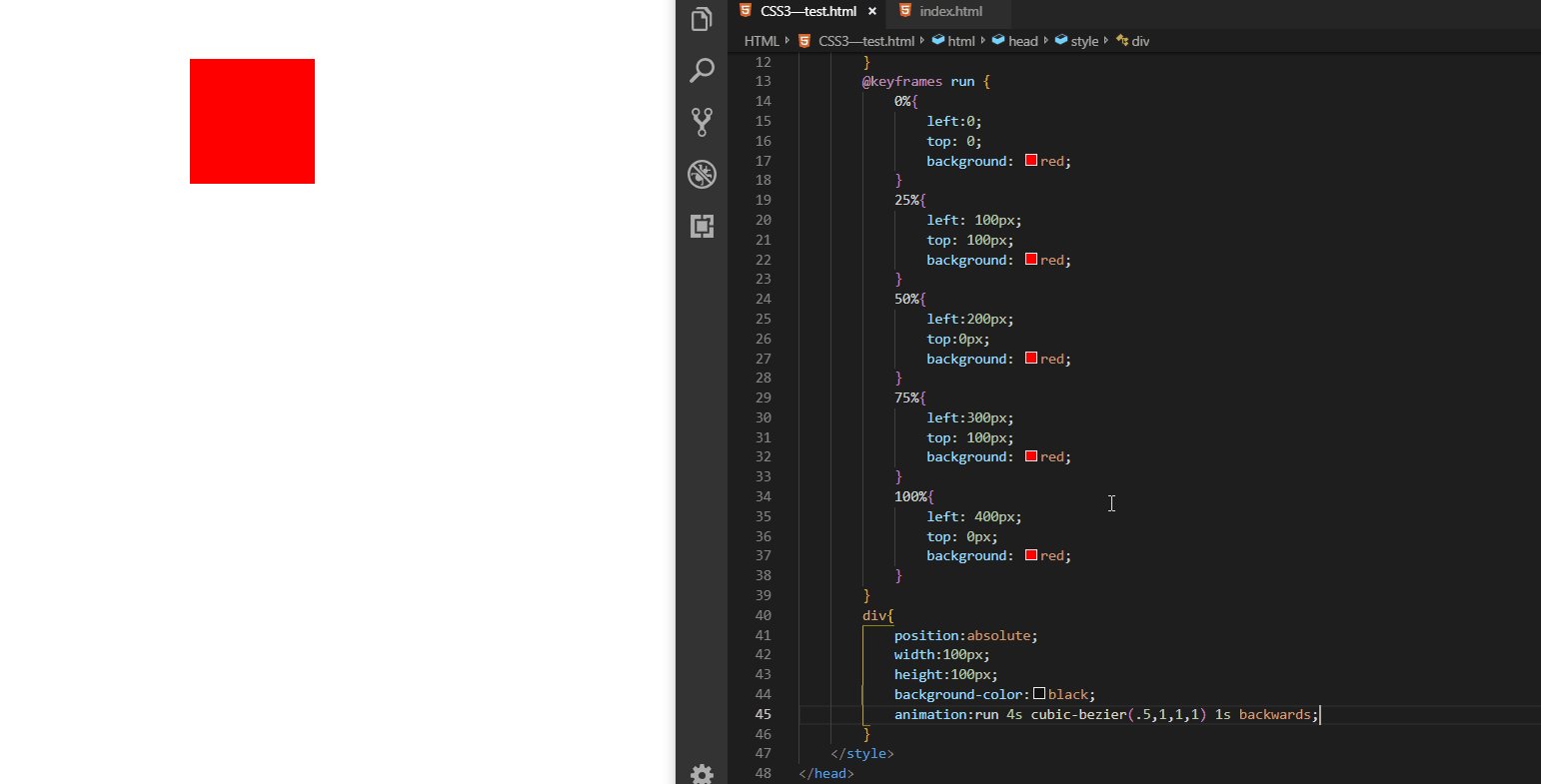
@keyfranmes(关键帧容器)是一个固定的写法,后面的run是我们自定义的名字,下面用自定义的名字来执行这个容器里面的行为

animation-duration: (运动时间)
animation-timing-function:(运动状态)或 cubic-bezier( )点我跳转
animation-delay: (延迟运动时间)
animation-iteration-count: (动画执行次数)
可以填数字,填1就执行一次,填2就执行两次。填 infinite 无限循环

animation-direction: (动画执行方向)
reverse:从100%运动到0%

alternate:动画先正常运行再反方向运行,并持续交替运行,前提动画执行次数得大于等于2

alternate-reverse:动画先反运行再正方向运行,并持续交替运行

animation-play-state:
设置了hover,鼠标移上去就会停止物体运动,挪开就会继续物体运动,由于兼容性不好,开发中基本不用
paused

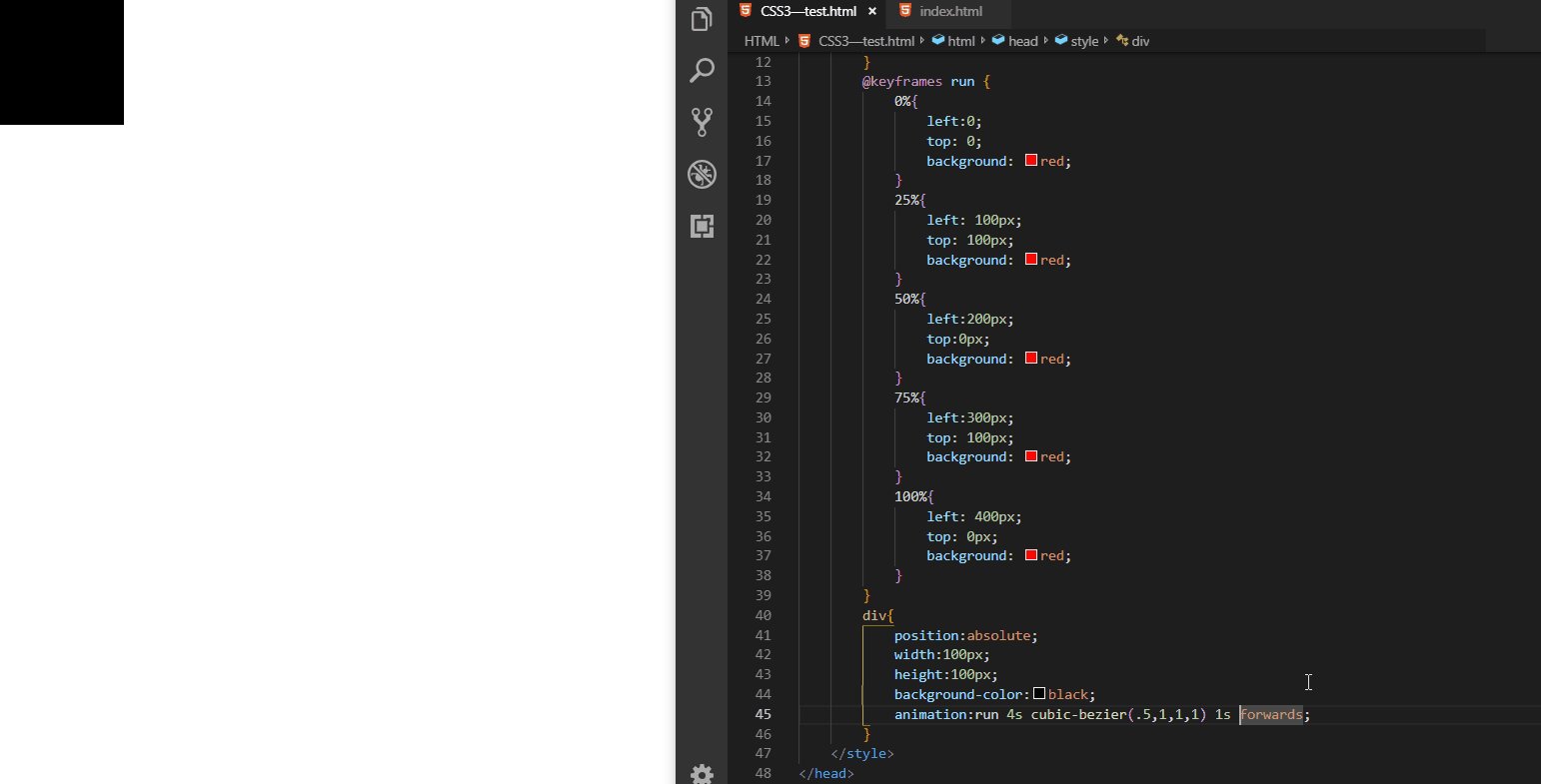
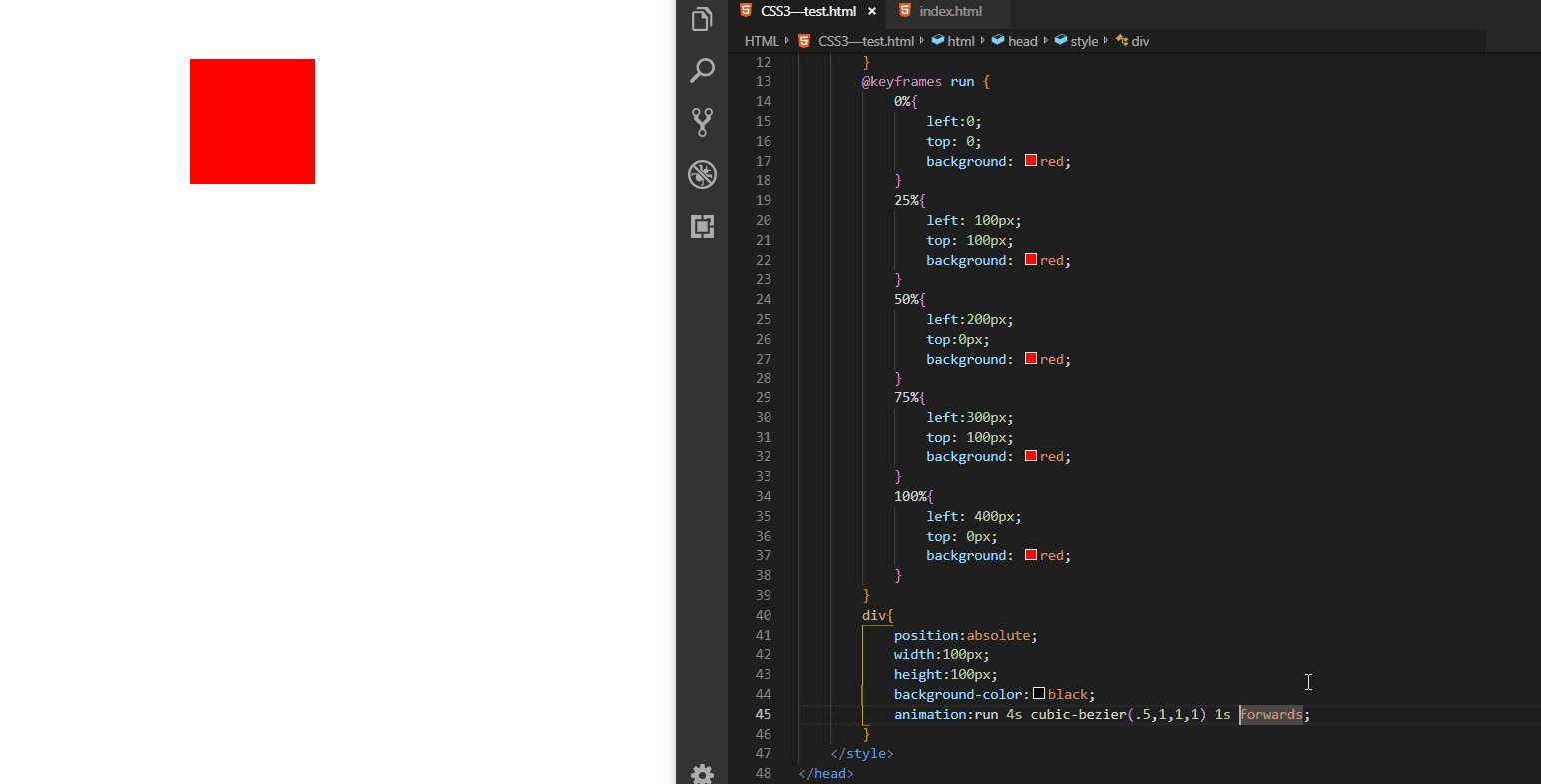
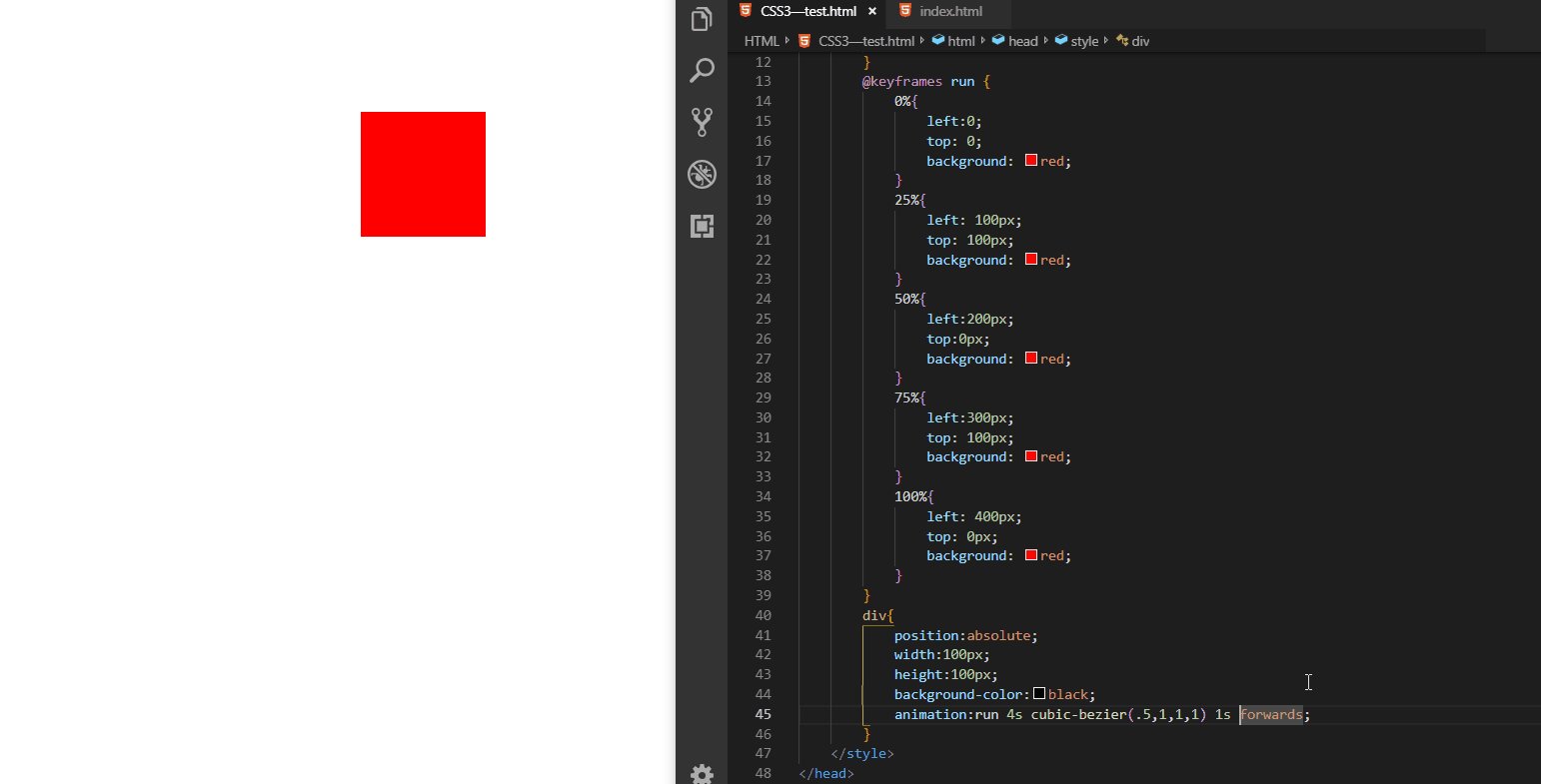
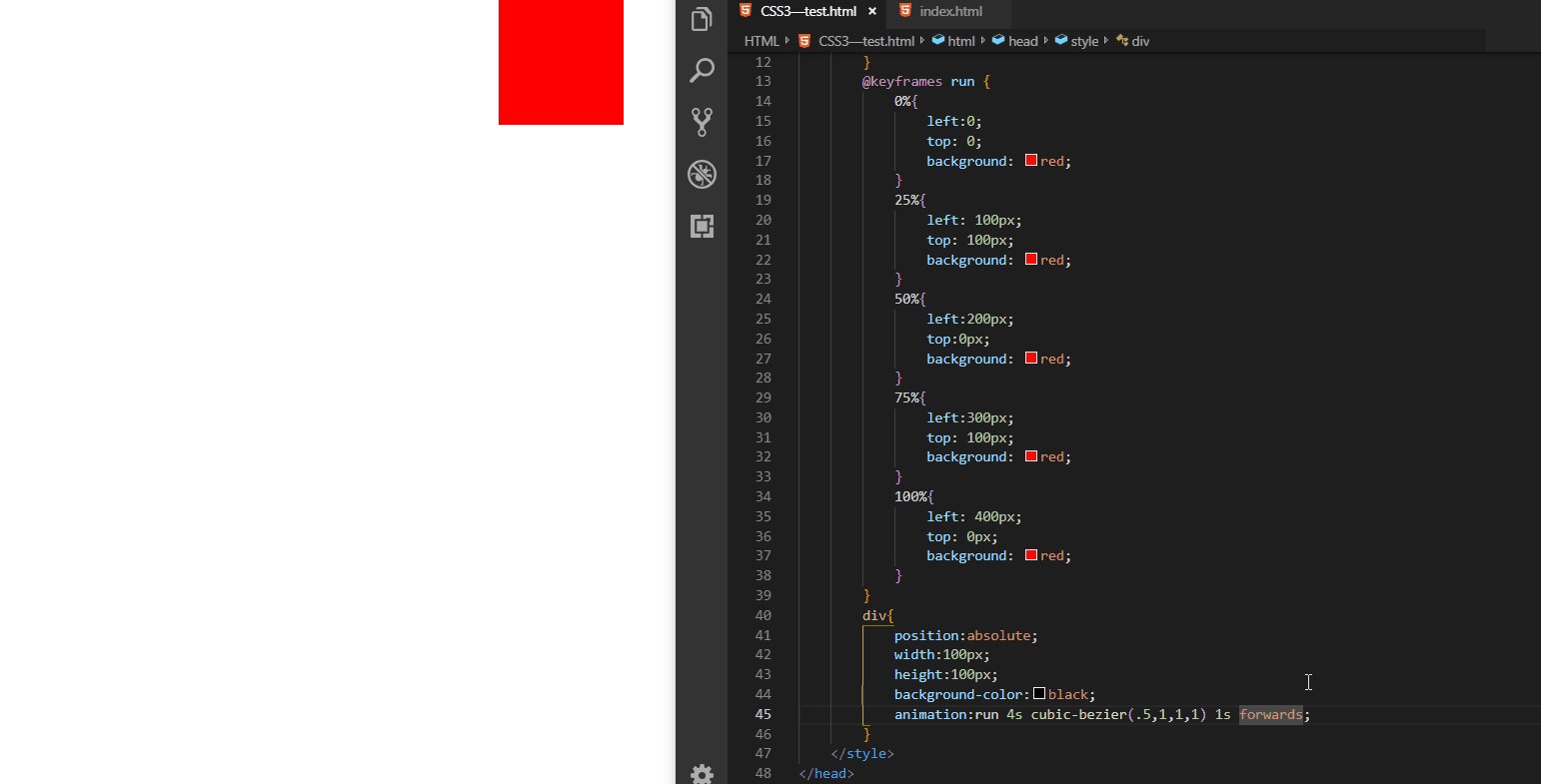
animation-fill-mode:
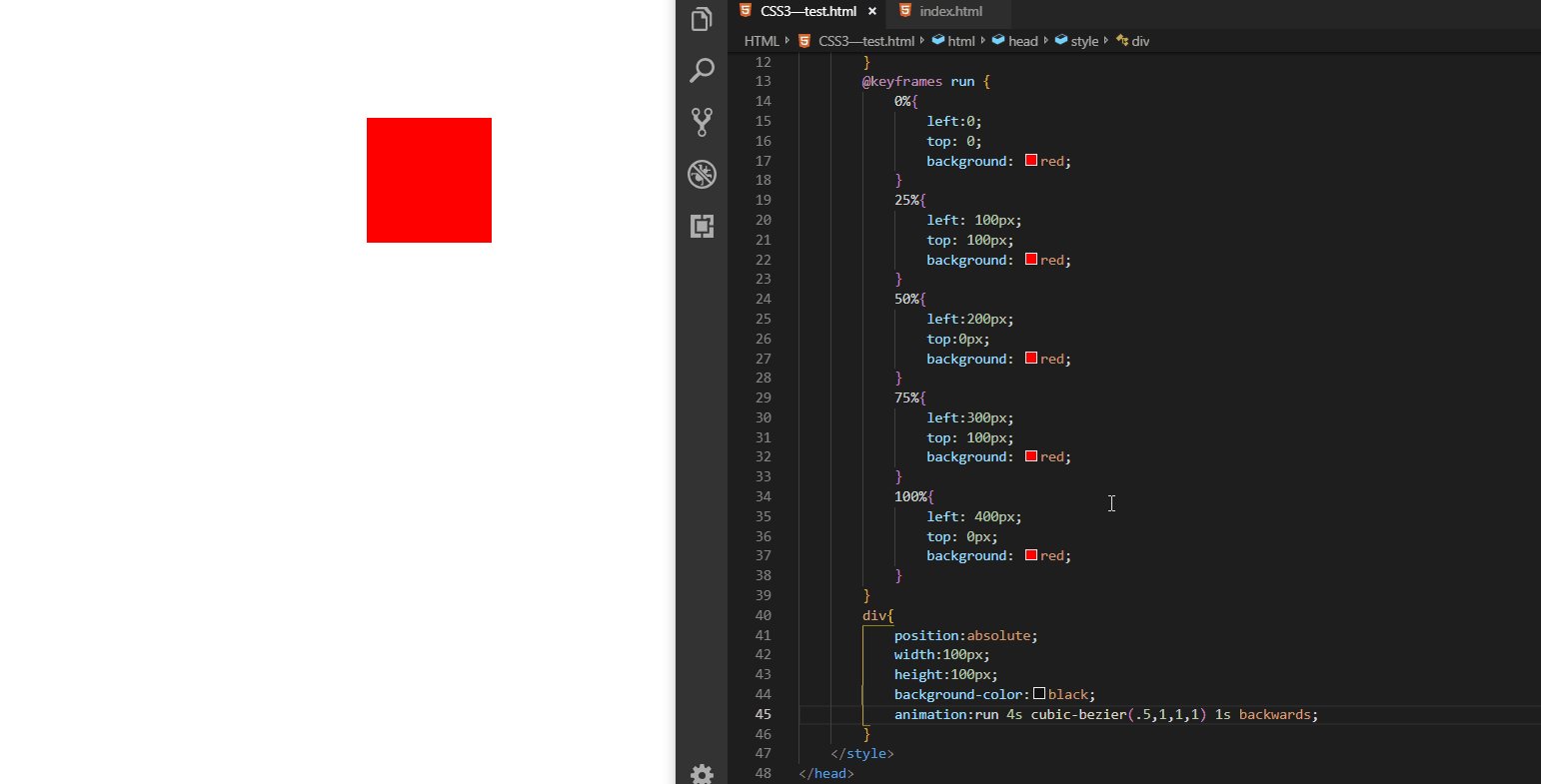
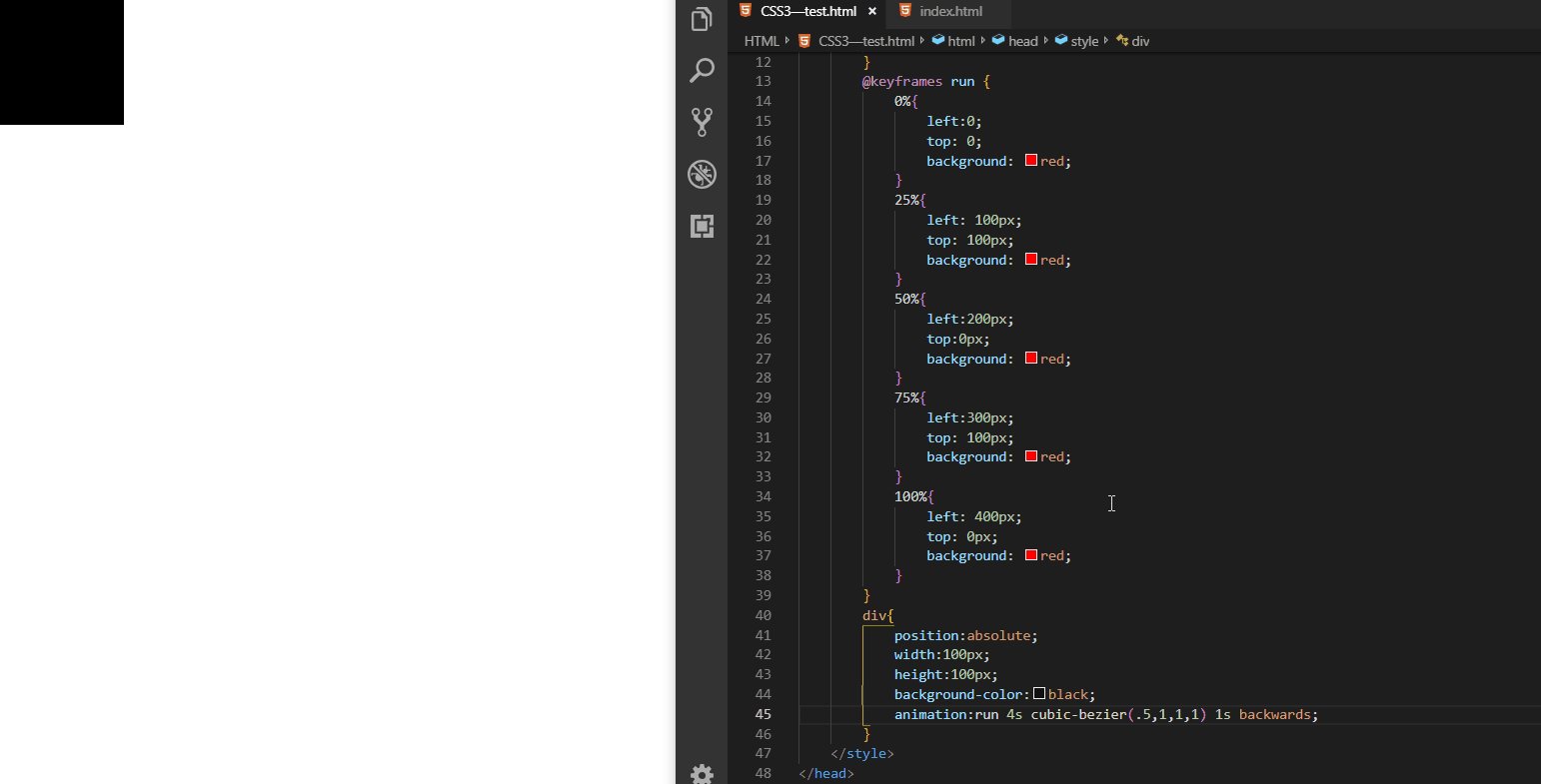
forwards:动画运动结束后保留在100%时的状态。方块原始颜色为黑色,结束时为100%的状态,颜色红色

backwards:在运动开始之前设置为0%的状态,动画运动结束时回归到没运动前的原始状态

both:就是forwards和backwards两个的结合体

模拟太阳升起月亮落下,月亮落下太阳升起

具体实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=`, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{margin:0;padding:0;}
:root{
background-color:black;
}
@keyframes canvas {
0%{
opacity: .3;
}
25%{
opacity: 1;;
}
50%{
opacity: .3;
}
75%{
opacity: 0;
}
100%{
opacity: .3;
}
}
@keyframes sun{
0%{
opacity: 0;
}
30%{
opacity: 1;
transform:scale(.5, .5) translateX(0) translateY(-400px);
}
40%{
opacity: .3;
}
50%{
opacity: 0;
transform: scale(.5,.5) translateX(400px) translateY(0);
}
100%{
opacity: 0;
}
}
@keyframes moon{
0%{
opacity: 0;
}
50%{
opacity: 0;
transform: translateX(0) translateY(0);
}
75%{
opacity: 1;
transform: translateX(0) translateY(-300px);
}
90%{
opacity: .3;
}
100%{
opacity: 0;
transform: translateX(0) translateY(0);
}
}
.bg{
height:500px;
background-image: linear-gradient(to bottom, rgba(0, 130, 255, 1), rgba(255, 255, 255, 1));
animation: canvas 10s infinite;
}
.sun{
300px;
height:300px;
border-radius: 50%;
position:absolute;
left:calc(50% - 150px);
top: calc(50% - 150px);
background: #fff;
transform: scale(.5,.5);
box-shadow: 0px 0px 100px 50px #fff,
0px 0px 250px 125px #ff0;
animation: sun 10s infinite;
}
.moon{
position: absolute;
left: calc(50% + 400px);
top: calc(50% - 50px);
100px;
height: 100px;
background-color:#fff;
border-radius: 50%;
box-shadow: 0px 0px 10px #fff, inset 0px 0px 10px #000;
animation: moon 10s infinite;
}
.moon::after{
content: "";
90px;
height: 90px;
background-color: #000;
border-radius: 50%;
position: absolute;
left: -10px;
top:-10px;
}
</style>
</head>
<body>
<div class="bg"></div>
<div class="sun"></div>
<div class="moon"></div>
</body>
</html>