核心知识点:
1.排查网站性能瓶颈的手法:分析各个环节的日志,找出异常部分
2.Web前端:网站业务逻辑之前的部分(浏览器、图片服务、CDN)
3.优化手段
1)浏览器优化
(1)减少http请求
a.http请求的开销:建立通信链路、进行数据传输、,同时要启动独立的线程去处理。
b.减少http的手段:合并CSS、合并JavaScript,合并图片,这样浏览器就只有一次请求。
(2)使用浏览器缓存
a.将静态资源缓存到客户浏览器上,
b.更新时是生成新的JavaScript文件,并更改html中的引用。
c.逐量更新
(3)启用压缩
a.服务端压缩,客户端解压缩,减少数据传输
b.可能会消耗部分资源
(4)一般将JavaScript放在文件下层,CSS放在文件上层,因为JavaScript可能造成阻塞
(5)减少Cookie传输
a.对于静态文件使用Cookie没有意义,Cookie会影响数据传输,可使用独立域名减少Cookie传输
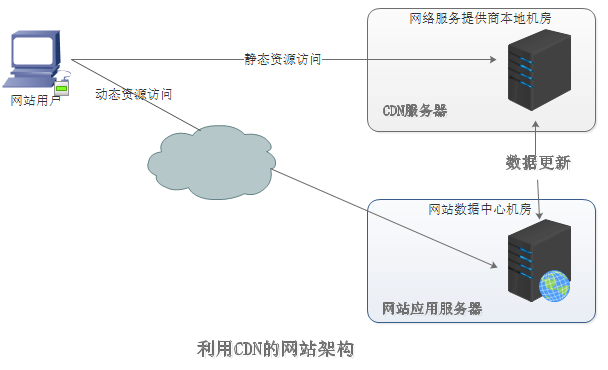
2)CDN
(1)最快返回响应,加快访问速度,减轻网站压力。
(2)一般缓存:CSS、文件、Script脚本、网页等
3)反向代理
(1)安全
(2)可以作为缓存服务器,加快访问速度
(3)可实现负载均衡实现高可用
如果性能测试结果不能满足性能或业务需求,那么就要寻找系统瓶颈,分而治之,逐步优化。
大型网站结构复杂,用户从浏览器发出请求直到数据库完成操作事务,中间需要经过很多环节,
如果测试或者用户报告网站响应缓慢,存在性能问题,必须对请求经历的各个环节进行分析,
排查可能出现性能瓶颈的地方,定位问题。
排查一个网站的性能瓶颈和排查一个程序的性能瓶颈的手法基本相同:
检查请求的各个环节的日志,分析哪个环节响应时间不合理、超过预期;
然后检查监控数据,分析影响性能的主要因素是内存、磁盘、网络、还是CPU或是代码问题,
或者是架构设计不合理,或是系统资源确实不足。
定位产品性能的具体原因后,就需要进行性能优化,根据网站分层架构,可分为Web前端性能优化、服务器性能优化、存储服务器性能优化3各方面。
后面会分别阐述性能的优化手段,首先阐述Web前端性能优化。
一般来说Web前端指网站业务逻辑之前的部分,包括浏览器加载、网站视图模型、图片服务、CDN服务等,主要优化手段有优化浏览器访问、使用反向代理、CDN等。
1.浏览器优化
(1)减少http请求
http协议是无状态的应用层协议,意味着每次HTTP请求都需要建立通信链路、进行数据传输,
而在服务端,每个HTTP都需要启动独立的线程去处理。
这些通信和服务的开销都很昂贵,减少http请求的数目可有效提高访问性能。
减少http的主要手段是合并CSS、合并JavaScript、合并图片。
将浏览器一次访问需要的JavaScript、CSS合并成一个文件,这样浏览器只需要一次请求。
图片也可以合并,多张图片合并成一张,如果每张图片都有不同的超链接,可通过CSS偏移响应鼠标点击操作,构造不同的URL。
(2)使用浏览器缓存
对一个网站而言,CSS、JavaScript、Logo、这些静态资源文件更新的频率都比较低,
而这些文件又几乎是每次http请求都需要的,如果将这些文件缓存在浏览器中,可以极好的改善性能。
通过设置http头中Cache-Control和Expires的属性,可设定浏览器缓存,缓存时间可以是数天,甚至是几个月。
在某些时候,静态资源文件变化需要及时应用到客户端浏览器,这种情况可通过改变文件名来实现,
即更新JavaScript文件并不是更新JavaScript文件内容,而是生成一个新的JS文件并更新HTML文件中的引用。
使用浏览器缓存策略的网站在更新静态资源时,应采用逐量更新的方法,
比如需要更新10个图标文件,不宜把10个文件一次全部更新,而是应一个文件一个文件逐步更新,
并有一定的间隔时间,以免用户浏览器突然大量缓存失效,集中更新缓存,造成服务器负载骤增、网络堵塞的情况。
(3)启用压缩
在服务端对文件进行压缩,在浏览器对文件解压缩,可有效减少通信传输的数据量。
文本文件的压缩效率可达80%以上,因此HTML、CSS、JavaScript文件启用GZip压缩可达到较好的效果。
但是压缩对浏览器和服务器会产生一定的压力,在通信带宽良好,而服务器资源不足的情况下要权衡考虑。
(4)CSS放在页面最上面、JavaScript放在页面最下面
浏览器会在下载完全部CSS之后才对整个页面进行渲染,因此最好的做法就是将CSS放在页面最上面,让浏览器尽快下载CSS。
JavaScript则相反,浏览器在加载JavaScript后立即执行,有可能会阻塞整个页面,造成页面显示缓慢,因此JavaScript最好放在页面最下面。
但如果页面解析时就需要用到JavaScript,这时放在底部就不合适了。
(5)减少Cookie传输
一方面,Cookie包含在每次请求和响应中,太大的Coookie会严重影响数据传输,
因此哪些数据数据需要写入Cookie需要慎重考虑,尽量减少Cookie中传输的数据量。
另一方面,对于某些静态资源的访问,如CSS、Script等,发送Cookie没有意义,
可以考虑静态资源使用独立域名访问,避免请求静态资源时发送Cookie,减少Cookie传输次数。
2.CDN加速
CDN(Content Distribute Network,内容分发网络)的本质仍然是一个缓存,而且将数据缓存在离用户最近的地方,
使用户以最快速度获取数据,即所谓网络访问第一跳。

由于CDN部署在网络运营商的机房,这些运营商又是终端用户的网络服务提供商,
因此用户请求的第一跳就到达了CDN服务器,当CDN中存在浏览器请求的资源时,从CDN直接返回给浏览器,
最短路径返回响应,加快用户访问速度,减少数据中心负载压力。
CDN能够缓存的一般是静态资源,如图片、文件、CSS、Script脚本、静态网页等,
但是这些文件访问频度很高,将其缓存在CDN可极大改善网页的打开速度。
3.反向代理
传统代理服务器位于浏览器一侧,,代理浏览器将http请求放松到互联网上,而反向代理服务器位于机房一侧,代理网站Web服务器接收http请求。

和传统代理服务器可以保护浏览器安全一样,反向代理服务器也具有保护网站安全的作用,
来自互联网的访问请求必须经过代理服务器,相当于在Web服务器和可能的网络攻击之间建立了一个屏障。
除了安全功能,代理服务器也可以通过配置缓存功能加速Web请求。
当用户第一次访问静态内容的时候,静态内容就被缓存在反向代理服务器上,这样当其他用户访问该静态内容的时候,
就可以直接从反向代理服务器返回,加速Web请求响应速度,减轻Web服务器负载压力。
事实上,有些网站也会把动态内容缓存在代理服务器上,比如维基百科及某些博客论坛网站,
把热门词条、帖子、博客缓存在反向代理服务器上加速用户访问速度,当这些静态内容有变化时,
通过内部通知机制通知反向代理缓存失效,反向代理会重新加载最新的动态内容再次缓存起来。
此外,反向代理也可以实现负载均衡的功能,通过负载均衡构建的应用集群可以提高系统总体处理能力,进而改善网站高并发情况下的性能。