
一、基础知识
1.定义
CSS:层叠样式表,定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
2.CSS语法
每个CSS样式有两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

3.CSS注释
/*这是注释*/
4.CSS的几种引入方式
(1)行内样式
行内式是在标记的style属性中设定CSS样式。
<p style="color: red">Hello world.</p>
(2)内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签的<style></style>标签对中。格式如下:
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>
(3)外部样式
外部样式就是将CSS写在一个单独的文件中,然后在页面进行引入即可。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
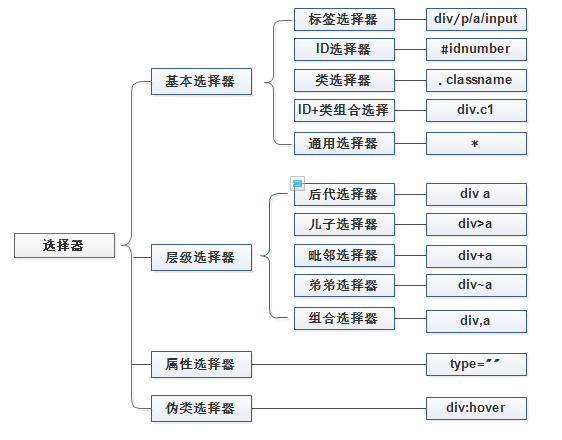
二、CSS选择器
1.基本选择器
(1)标签选择器
p {color: "red";}
(2)ID选择器
#i1 {
background-color: red;
}
(3)类别选择器
.c1 {
font-size: 14px;
}
p.c1 {
color: red;
}
(4)通用选择器
* {
color: white;
}
2.层级选择器
(1)组合选择器
div, p {
border: 1px solid red;
}
(2)后代选择器
/*li内部的a标签设置字体颜色*/
li a {
color: green;
}
(3)儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; }
(4)毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px; }
(5)弟弟选择器
弟弟选择器
/*i1后面所有的兄弟p标签*/
#i1~p {
border: 2px solid royalblue;
}
3.属性选择器
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
}
/*上面常用↑*/
/*用于选取属性值包含指定值的每个元素*/
div[class~="c2"] {
color: red;
}
/*用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。*/
div[class|="c2"] {
color: red;
}
/*匹配属性值以指定值开头的每个元素*/
div[class^="my"] {
color: red;
}
/*匹配属性值以指定值结尾的每个元素*/
div[class$="s"] {
color: red;
}
/*匹配属性值以指定值结尾的每个元素*/
div[class$="s"] {
color: red;
}
/*匹配属性值包含指定值的每个元素*/
div[class*="sb"] {
color: red;
}
4.伪类选择器
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
三、选择器的优先级
1.CSS继承
继承是CSS的一个主要特征,它是类似于祖先-后代的关系。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。
例如一个body定义了字体的颜色值也会应用到段落的文本中。
body {
color: red;
}
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低,比普通元素的权重还要低。
我们只要给对应的标签设置字体颜色就可以覆盖掉它继承的样式。
p {
color: green;
}
此外,继承是CSS重要的一部分,我们甚至不用去考虑为什么能够这样,但CSS继承也是有限制的。
有一些属性不能被继承,如:border、margin、padding、background等
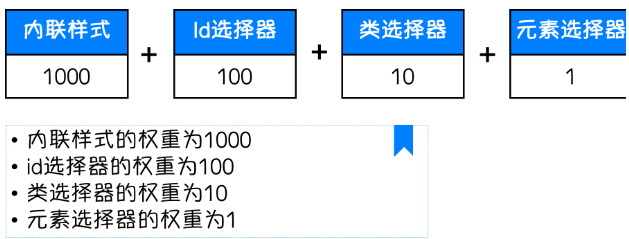
2.样式的优先级

四、CSS属性操作
1.CSS文本
(1)文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制,如:#FF0000
- 一个RGB,如:RGB(255,0,0)
- 颜色的名称,如red
(2)水平对齐
text-aglign属性规定元素中的文本的水平对齐方式。
- left:把文本排到左边。默认值:由浏览器决定
- right:把文本排到右边
- center:把文本排列到中间
- justify:实现两段对齐文本效果
上面是一些常用的,下面是一些其他的选择属性的示例。
line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效
text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线
font-family: 'Lucida Bright'
font-weight: lighter/bold/border/ 类似加粗
font-style: oblique
text-indent: 150px; 首行缩进150px
letter-spacing: 10px; 字母间距
word-spacing: 20px; 单词间距
text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写
(3)背景属性
/*背景颜色*/
background-color: red; /*背景图片*/ background-image: url('1.jpg');
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
background-repeat: no-repeat; /*背景位置*/ background-position: right top(20px 20px);
支持简写:
background:#ffffff url('1.png') no-repeat right top;
使用背景图片的一个常用案例就是很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。
(4)边框
边框属性
- border-width
- border-style
- border-color
#i1 {
border- 2px;
border-style: solid;
border-color: red;
}
通常使用简写方式:
#i1 {
border: 2px solid red;
}
单独设置
#i1 {
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
2.display属性
(1)display=“none”
隐藏标签
visibility.hidden的区别:
visibility.hidden可以隐藏某个元素,但隐藏的元素仍需要用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display.none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
(2)display=“block”
将内联标签设置为块级标签。
(3)display=“inline”
块级标签设置为内联标签。
(4)display=“inline-block”
行内块元素

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta http-equiv="x-ua-compatible" content="IE=edge"> <style> div { display: inline-block; 50px; border: 1px solid black; } </style> </head> <body> <div>123</div> <div>456</div> <div>789</div> </body> </html
效果:

上面的例子就是将块标签设置为内联标签。
3.CSS盒子模型
- margin:用于控制元素与元素之间的距离,margin的最基本用途就是控制周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding:用于控制内容与边框之间的距离。
- Border(边框):围绕在内边距和内容外的边框。
- Content(内容):盒子的内容,显示文本和图像。
(1)margin外边距
.margin-test{ margin-top:100xp; #上 margin-bottom:100xp; #下 margin-right:50px; margin-left:50px }
推荐使用简写:
.margin-test {
margin: 5px 10px 15px 20px;
}
顺序:上右下左
常见剧中:
.mycenter{ margin: 0 auto; }
(2)padding内填充
.padding-test { padding-top:5px; padding-right:10px; padding-bottom:15px; padding-left:20px; }
推荐使用简写:
.padding-test { padding:5px 10px 15px 20px; #上 右 下 左 }
补充:
- 提供一个,用于四边;
- 提供两个,第一个用于上,第二个用于左-右;
- 如果提供三个,第一个·用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
(3)圆角的画法
.c1 { border: 2px solid red; border-radius: 10px; 140px; }
效果图:

3.float属性
(1)三中取值
- left:向左浮动
- right:向右浮动
- none:默认值,不浮动
(2)清除浮动
clear语法:
clear: none|left|right|both
取值:
- none:默认值,允许两边都可以由浮动对象。
- left:不允许左边有浮动对象。
- right:不允许右边有浮动对象。
- both:不允许有浮动对象。
(3)父·标签塌陷问题
.clearfix:after {
content:“”;
display:block;
clear:both;
}
4.overflow溢出属性
| 值 | 描述 |
| visible | 默认值。内容不会被修建,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scorll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余内容。 |
| inherit | 规定应该从父元素继承overflow属性的值。 |
- overflow:水平和垂直均设置
- overflow-x:设置水平方向
- overflow-y:设置垂直方向
div { 100px; height: 200px; background-color: #2559a2; overflow: scroll; }
效果:

可以看见会出现一个调整内容的条
5.定位(position)
(1)static:默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的。

.c1 { height: 200px; 200px; background-color: red; } .c2 { height: 200px; 200px; background-color: green; } .c3 { height: 200px; 200px; background-color: blue;
效果:

(2)relative(相对定位)
相对定位是相对该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对位置以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。

.c1 { height: 200px; 200px; background-color: red; } .c2 { height: 200px; 200px; background-color: green; position: relative; left: 300px; top: 300px; } .c3 { height: 200px; 200px; background-color: blue;
效果:

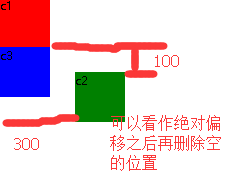
(3)absolute(绝对定位)
定义·:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含快(即body元素)。元素原先在正常文档流中所占有的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏移问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative,然后Top、Right、Bottom、Left用百分比宽度来表示。
另外,对象脱离正常文档流,使用top、right、bottom、left等属性进行绝对定位。而其层叠通过z-index属性定义。

.c1 { height: 200px; 200px; background-color: red; } .c2 { height: 200px; 200px; background-color: green; position: absolute; left: 300px; top: 300px; } .c3 { height: 200px; 200px; background-color: blue; }
效果:

(4)fixed(固定)
fixed:对象脱离正常文档流,使用top、right、bottom、left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性定义。
注意点:一个元素若设置了position:absolute|fixed,则该元素就不能设置float。这是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是relative却可以。因为它原本所占的空间仍然占据文档流。
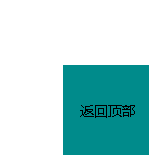
下面就是应用fixed将一个框固定在一个位置。
.fanhui { 100px; #宽度 height: 100px; 高度 background-color: darkcyan; #背景颜色 text-align: center; #左右居中 line-height: 100px; #行高 position: fixed; #模式 right:10px; #距离右边的距离 bottom: 15px; #距离下面的距离 }
效果:

5.z-index
#i2 { z-index:999 }
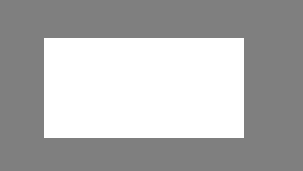
设置对象的层叠顺序,数值大的会覆盖在数值小的标签之上。

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta http-equiv="x-ua-compatible" content="IE=edge"> <style> /*背景图*/ .cover { position: fixed; top:0; right: 0; bottom: 0; left: 0; background-color: rgba(0,0,0,0.5); z-index: 999; } /*摩擦框*/ .modal { height: 400px; 800px; position: fixed; top: 50%; left: 50%; background-color: white; margin-left: -400px; margin-top: -200px; z-index: 1000; /*确保摩擦框一直在上面*/ } </style> </head> <body> <div class="cover"></div> <div class="modal"></div> </body> </html>
效果:

如果背景的z-index比表层的大,那么那么底层将会覆盖面层。
