<span>用户登陆</span>
</div>
<form action="https://api.it120.cc/small4/user/m/login?deviceId=007&deviceName=monkey" method="post">
账户: <input type="text" name="mobile">
密码: <input type="password" name="pwd">
<!-- <input type="submit" @click="logo()"> -->
<router-link @click.native="logo" to="">提交</router-link>
</form>
</template>
记住router-link点击触发事件必须写 native否则触发不了
然后在methods:{ 添加
logo(){
console.log(123456)
axios({
methods:"post",
url: 'https://api.it120.cc/small4/user/m/login?deviceId=007&deviceName=monkey',
params:{
mobile:13500000000,
pwd:12345
}
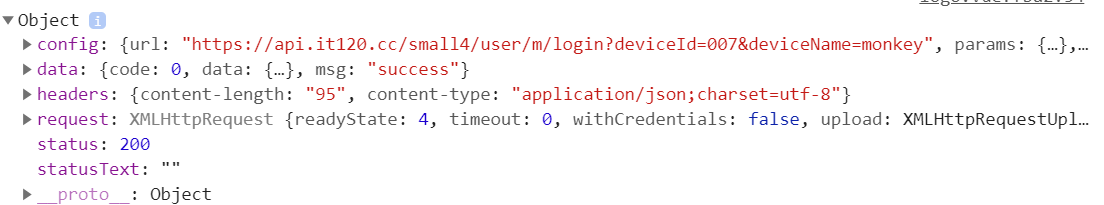
}).then(res=>console.log(res))
}
接着触发 就会获取到相对应的参数了

仅供参考。谢谢。