前几天写了一个特特特简单的小图片页面,主要用到的就是v-for遍历以及路由跳转到详情页。路由跳转需要在router文件夹下index.js引入。
导航栏(element ui导航栏为模板):
<el-header>
<div class="nav-menu">
<el-menu
class="el-menu"
mode="horizontal"
router="true"
>
<el-menu-item class="menu-item" v-for="list in menuData" :key="list" :index="list.href">{{list.title}}</el-menu-item>
</el-menu>
</div>
</el-header>
页面图片(理解为盒子里面加张图,图里有个跳转---下面图片描述也加一个跳转,此处可有多种方法实现跳转。)
<el-main>
<div class="all-list">
<div class="list-box">
<div class="card-box" v-for="cardBox in boxData" :key="cardBox">
<div class="card-img">
<a href="javascript:void(0);" @click=routeTo(cardBox)><img :src="cardBox.img"></a>
</div>
<div class="card-info">
<a href="javascript:void(0);" @click=routeTo(cardBox)>{{ cardBox.title }}</a>
</div>
</div>
</div>
</div>
</el-main>
数据写死在页面(懒,部分没有)。,。
data() { return { menuData:[ {title:'首页', href:'/'}, {title:'摄影', href:'/photography'}, {title: 'WOW', href:'/wao'} ], boxData:[ {href: '/find', title:'夏日元气少女', img:require('@/assets/1/1.jpg') }, {href: '/Summer', title:'处暑日记', img:"https://i.loli.net/2019/09/09/lJbVpWoG5QN6xHw.jpg" }, {title:'听说', img:require('@/assets/3/3-1.jpg') }, {title:'chocolate&vanilla', img:"https://i.loli.net/2019/09/09/DI1OqMxobkzdjcB.jpg" }, {title:'QinggHai-girl', img:"https://i.loli.net/2019/09/09/71JyUZxpoWiSsjq.jpg" }, {title:'花式腚', img:"https://i.loli.net/2019/09/10/8qy2iZ4cvsbBeuh.jpg" }, {title:'向日葵', img:"https://img.zcool.cn/community/03191655d771282a801211d537f5931.jpg@260w_195h_1c_1e_1o_100sh.jpg" } ] } }, methods:{ routeTo:function(boxData){ this.$router.push(boxData.href); } } }
CSS(略),
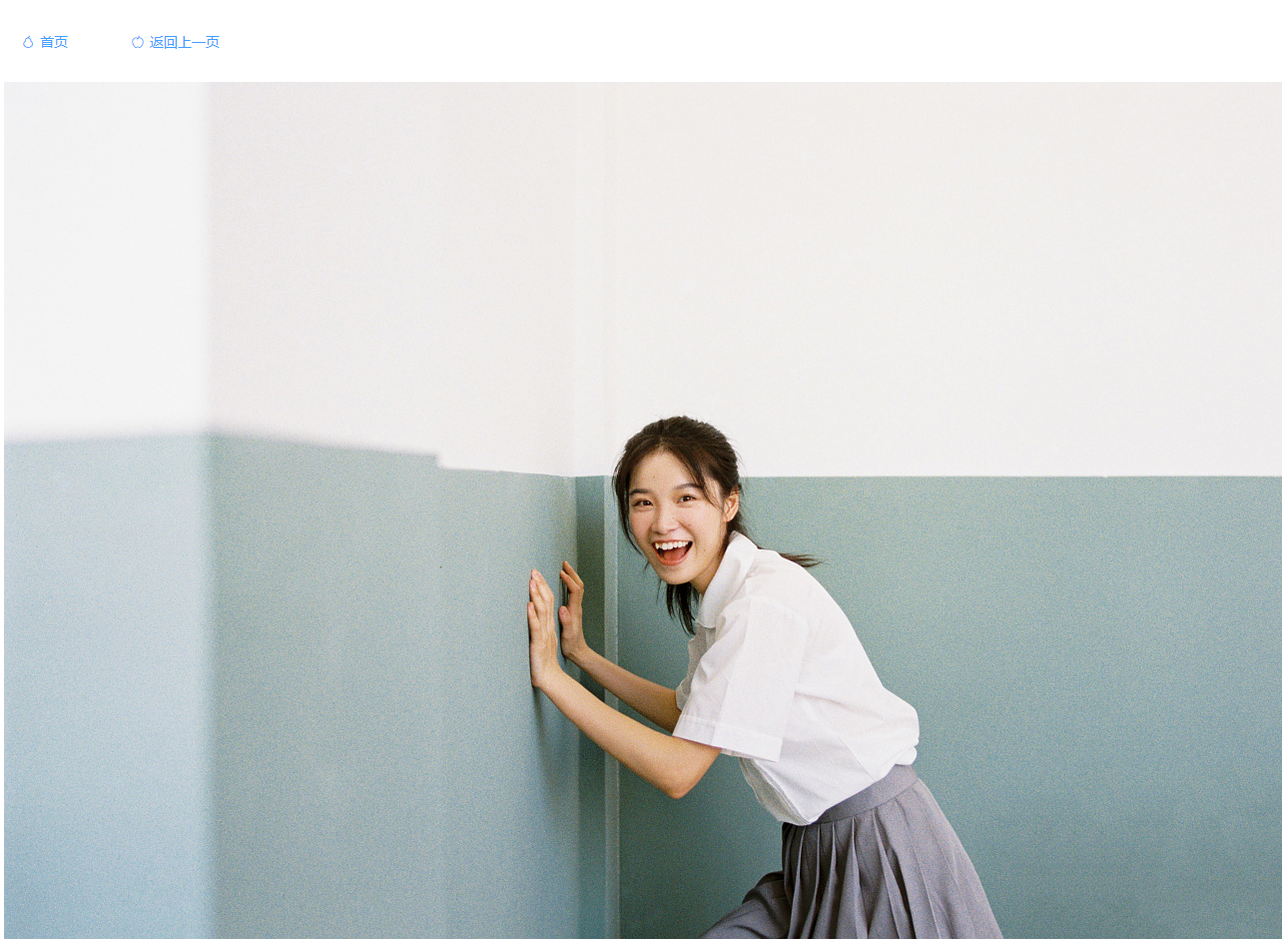
锵锵锵,。,部分页面
点击图片和字都可以跳转到详情页(部分页面)。
小梨子和小苹果也是简单的路由跳转,
<el-button round type="text" icon="el-icon-pear" class="not-found-btn-gohome" @click="$router.push('/')">首页</el-button> <el-button round @click="$router.go(-1)" icon="el-icon-apple" type="text">返回上一页</el-button>

姑娘真好看,我可以划着看也可以点着放大看 ==

(图片来自站酷)感谢~
完结撒花。