创建一个本地项目
我的本地项目是通过vue-cli脚手架搭建的,
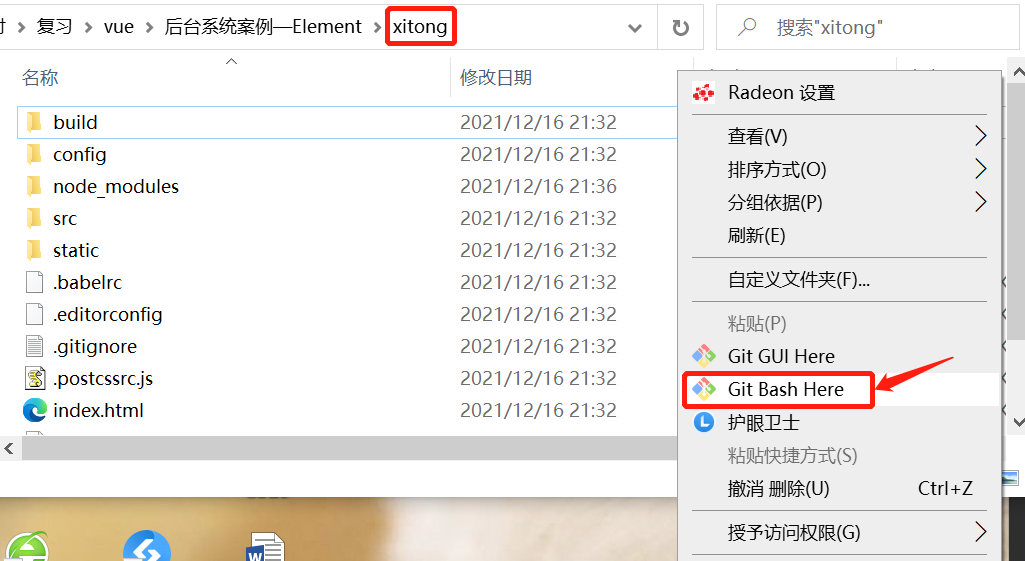
进到自己的本地项目文件下,右键-选择git bash here(如下图)

建立本地仓库
如上点击 Git Bash Here 之后即可打开git客户端黑窗口,
输入命令: git init 初始化,
初始化成功后你会发现项目里多了一个隐藏文件夹.git(.git是隐藏文件,可通过设置显示隐藏文件夹令其显示)


然后,将项目中所有文件添加到仓库
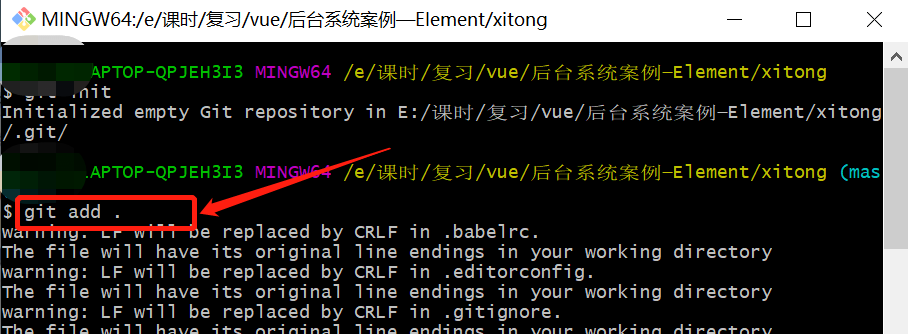
输入指令: git add .
注意: git是不能管理空的文件夹的,文件夹里必须有文件才能add

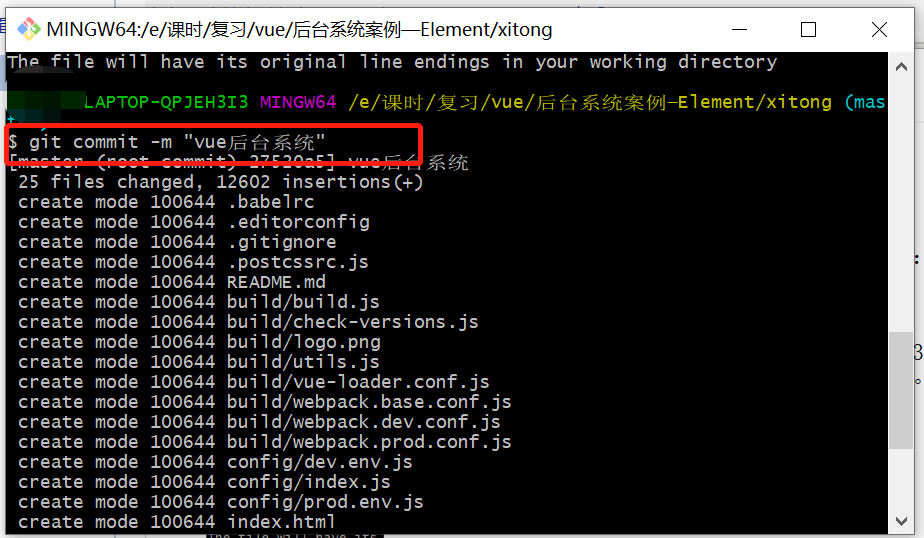
接着,把文件提交到仓库,双引号内是提交注释。
输入指令: git commit -m "注释内容"

创建github仓库
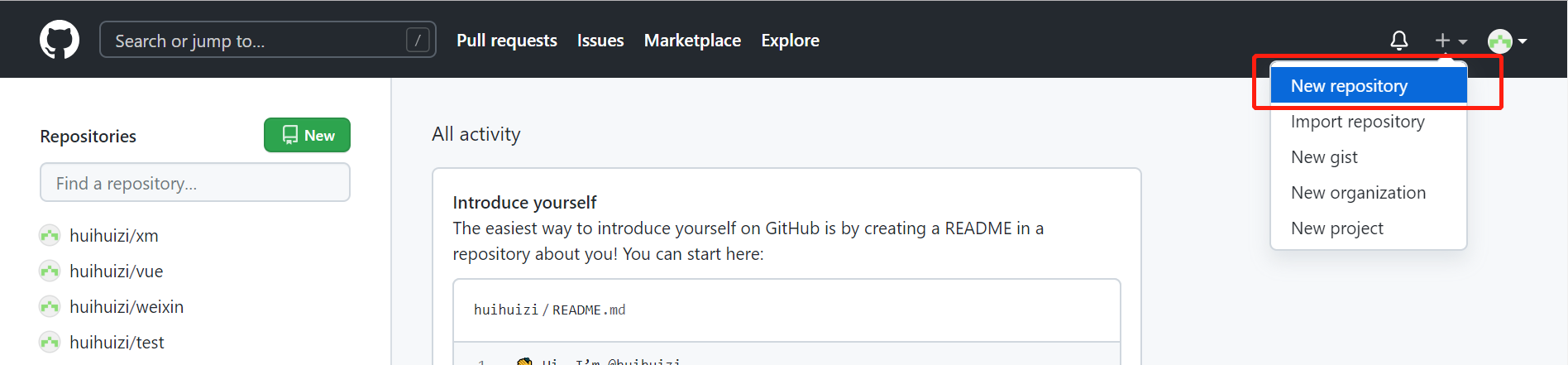
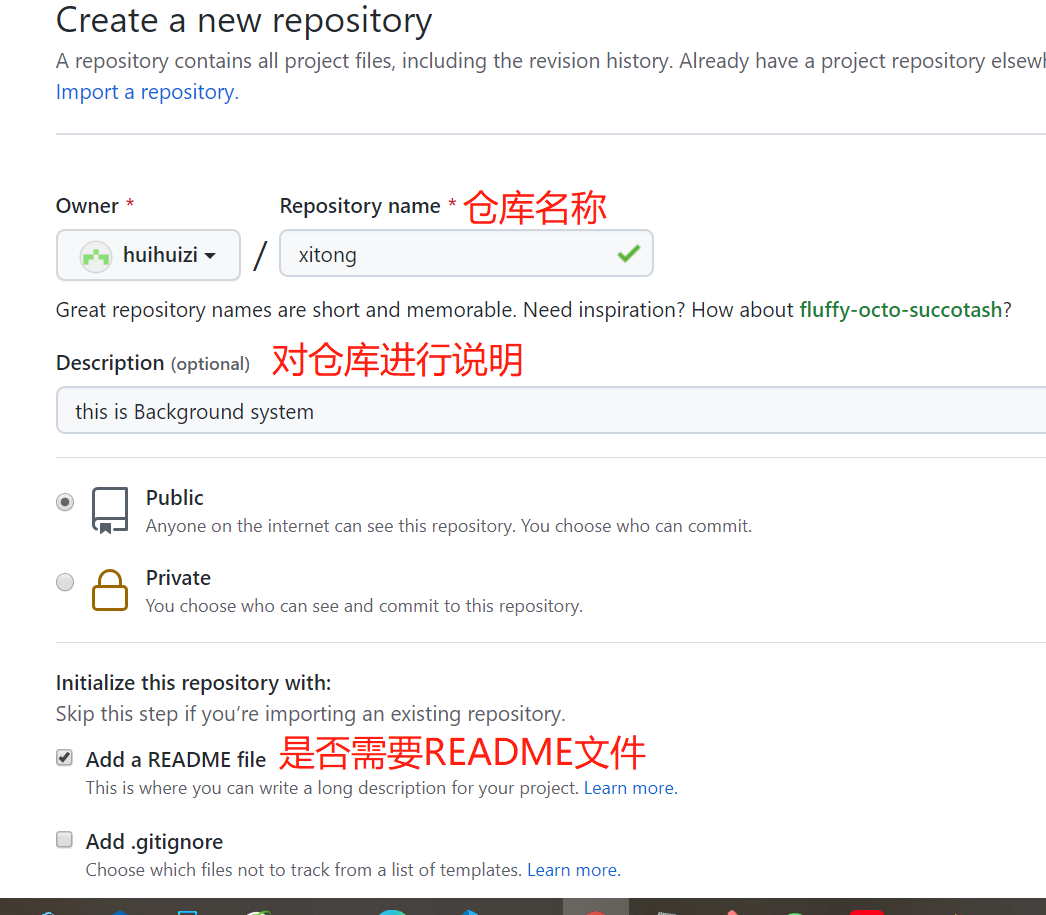
登录个人github账户之后,选择 New repository,
第一种

第二种

根据提示建立一个仓库

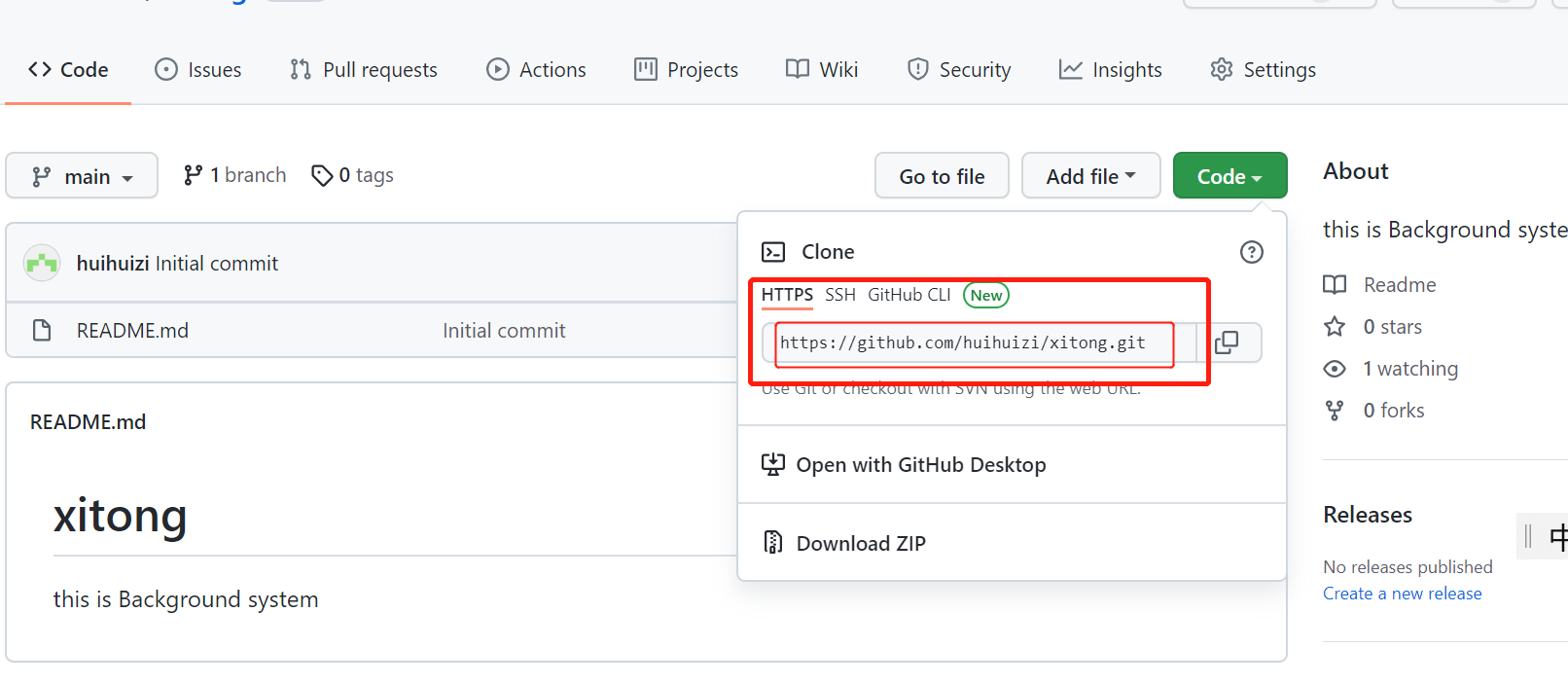
这里一个名为xitong的github仓库就创建成功了,我们可以将自己的本地项目上传到xitong
关联github仓库
复制GitHub xitong仓库的仓库地址,这里选择的是http地址,这样比较简单,没有选择ssh,如有需要,可自行百度设置ssh

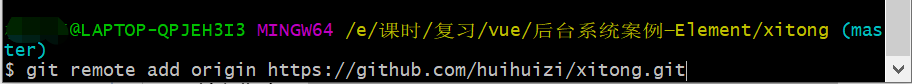
获取到github仓库地址后,将本地仓库与github仓库关联
输入指令: git remote add origin https://github.com/huihuizi/xitong.git
注:在git客户端直接按 insert 即可粘贴内容

上传本地项目
输入指令: git push -u origin master

稍等几分钟即可,这一步需要输入github的账号和密码:
这样本地代码已经推送到github仓库了,去githubt仓库刷新即可。