需求:想把生成的allure报告的logo修改成自定义的logo
步骤如下:
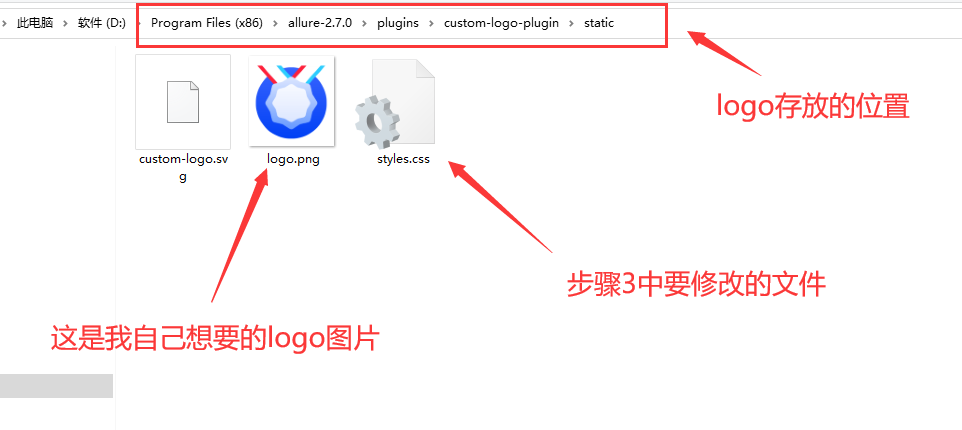
1.找到自己电脑安装的allure路径下的static文件夹。如我自己电脑的路径为:D:Program Files (x86)allure-2.7.0pluginscustom-logo-pluginstatic
2.把自己的logo图片放到该文件夹下,如下:

3.然后修改截图中的style.css文件,关于logo的css样式可以自己定义。如下是我的修改(修改后记得保存文件):
.side-nav__brand {
background: url('logo.png') no-repeat left center !important; #url括号内写的就是自己图片的名字,我这里的是logo.png
margin-left: 10px;
height: 40px;
background-size: contain !important;
}
.side-nav__brand span{
display: none;
}
.side-nav__brand:after{
content: "yhrDemo"; #这是的内容对应的是我logo后面的内容,在接下来的截图中可以看到,如果不写这个样式,默认的就是allure
margin-left: 20px;
}
4.修改文件后,再生成allure报告,结果如下: