接着前面的内容:https://www.cnblogs.com/yanggb/p/12555836.html。
声明式渲染
vue的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进DOM的系统。
<html> <head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> {{ message }} </div> <script> var app = new Vue({ el: '#app', data: { message: 'hello, yanggb.' } }) </script> </body> </html>
在上面的这段代码中就创建了一个最简单的vue应用,数据和DOM被建立了关联,所有的东西都是响应式的。这个时候如果通过控制台去改变message的值的话,页面中的内容也会相应地发生改变。

上面的两个中括号是文本插值的语法,这是数据绑定到页面的一种方式,此外vue还提供了绑定元素attribute的双向绑定方式。
<html> <head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app-2"> <span v-bind:title="message">put your mouse here!</span> </div> <script> var app2 = new Vue({ el: '#app-2', data: { message: 'i like yanggb forever.' } }) </script> </body> </html>
这里的【v-bind:attribute】被称为【指令】。指令带有前缀【v-】,表示它们是vue提供的特殊attribute。指令的作用是在渲染的DOM上应用特殊的响应式行为,在这里,这个指令的意思是:将这个元素节点的title属性与vue实例中的message属性进行绑定,使它们保持一致。我们依然可以通过控制台来验证这一点。

这个时候,鼠标悬停的提示文本就从【i like yanggb forever】变成了【i do like yanggb】了。
条件与循环
控制切换一个元素是否显示,可以通过【v-if】指令来实现。
<html> <head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app-3"> <p v-if="seen">you can see me now</p> </div> <script> var app3 = new Vue({ el: '#app-3', data: { seen: true } }) </script> </body> </html>
我们可以通过改变seen属性的值,达到控制dom元素是否显示的目的,比如在上面如果将seen属性设置为false的话,在页面上就不会看到东西了。这也就意味着,我们使用vue的话,不仅可以把数据绑定到dom文本或者属性attribute,还可以绑定到dom结构。此外,vue还提供了一个强大的过度效果系统,可以在vue插入/更新/移除元素的时候自动应用过渡效果,注意是自动哦。
vue还提供了【v-for】指令用于绑定数组或对象,通过循环数组中的元素或对象中的属性来达到动态生成dom元素的目的。
<html> <head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app-4"> <ol> <li v-for="todo in todos"> {{ todo.text }} </li> </ol> </div> <script> var app4 = new Vue({ el: '#app-4', data: { todos: [ { text: 'i like you' }, { text: 'i do like you' }, { text: 'i really like you' } ] } }) </script> </body> </html>
页面中的展示效果:

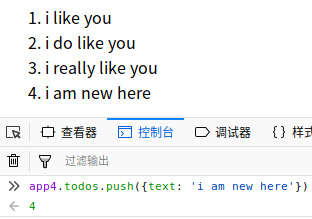
这个时候,如果在控制台中,给该数组添加一个元素,页面上的列表就会渲染多一个新项目。

处理用户输入
为了让用户和你的应用进行交互,vue提供了【v-on】指令用于添加一个事件监听器,通过它来调用在vue实例中定义的方法。
<html> <head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app-5"> <p>{{ message }}</p> <button v-on:click="reverseMessage">reverse message</button> </div> <script> var app5 = new Vue({ el: '#app-5', data: { message: 'Hello Vue.js!' }, methods: { reverseMessage: function () { this.message = this.message.split('').reverse().join('') } } }) </script> </body> </html>
点击按钮之后,就会达到反转message字符串的效果。

特别注意的是,在reverseMessage方法中,只更新了应用的状态(值),而没有操作dom,但是dom却跟着同步发生了改变。这是使用vue的一个重大意义——开发者不需要触碰dom,所有的dom操作都由vue来完成,开发者只需要关注数据变化的逻辑即可。和以前的开发不同,需要完成从操作dom到操作数据的思维转换。
组件化应用构建
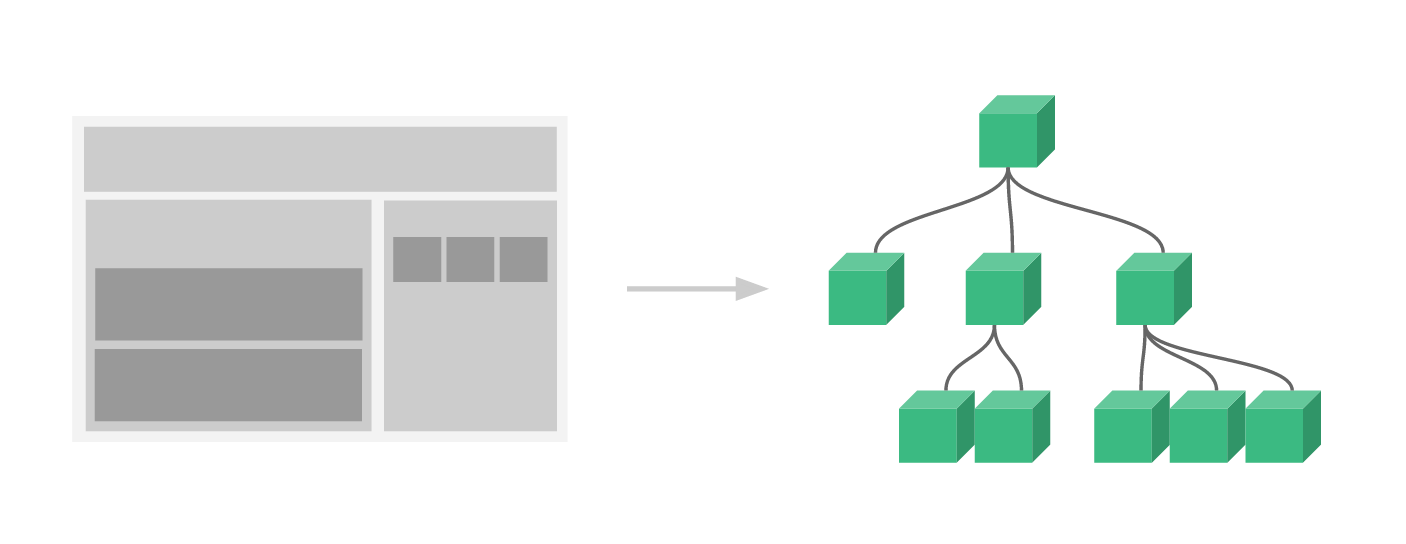
组件系统是vue的一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件来构建大型应用。其实仔细想想,几乎任何类型的应用界面,都可以被抽象成一个组件树。

在vue里,一个组件的本质就是一个拥有预定义选项的一个vue实例。
// 定义名为todo-item的新组件 Vue.component('todo-item', { template: '<li>这是个待办项</li>' }) var app = new Vue(...)
定义了组件之后,就可以使用这个组件了。
<ol> <!-- 创建一个todo-item组件的实例 --> <todo-item></todo-item> </ol>
此外,我们还可以通过一些特定的方式从父作用域中传递一些特定的数据到子组件中,子组件就可以通过这些数据完成不同的功能,这一点在后面详细说。
组件化的一个重要的特点,就是每个组件实例拥有自己的私有作用域,这一点是组件化的精华所在,意味着我们在组件做的操作是相对独立的,子组件中做的操作不会影响到父组件(实际上是可以的,但是要通过特定的方式,这个后面详细说,组件通信是一个重要的知识点)。
vue组件与自定义元素的关系
vue组件非常类似于自定义元素(web组件规范的一部分),这是因为vue的组件语法部分参考了这个规范,比如vue组件实现了slot api和is attribute。但是还是有几点关键差别的。
Web Components规范已经完成并通过,但未被所有浏览器原生实现。目前Safari 10.1+、Chrome 54+和Firefox 63+原生支持Web Components。相比之下,Vue组件不需要任何polyfill,并且在所有支持的浏览器 (IE9 及更高版本) 之下表现一致。必要时,Vue组件也可以包装于原生自定义元素之内。
Vue组件提供了纯自定义元素所不具备的一些重要功能,最突出的是跨组件数据流、自定义事件通信以及构建工具集成。
虽然vue的内部没有使用自定义元素,不过在应用中使用自定义元素或者以自定义元素的形式发布的时候,依然会有很好的互操作性。于此同时,vue cli也支持将vue组件构建为原生的自定义元素。
至此,vue的初步了解(官方文档的介绍章节)就结束了。
"我还是很喜欢你,像雨洒落在热带与极地,不远万里。"