1. select 初始化,初始化默认值,获取选中的值
<select ng-model="tumoursSelected" ng-options="t.tumourKindName for t in tumoursDatas"> <option value="-1">请选择</option> </select>
followupControllers.controller('RoutineController',['$scope','RoutineService',function($scope,RoutineService){ $scope.$on('$viewContentLoaded', function() { $scope.tumours(); $scope.tumourSelect = "-1"; }); $scope.tumours = function () { RoutineService.queryTumour().then( function (data) { if(data.data.code == 200){ $scope.tumoursDatas = data.data.data;
/*$scope.tumoursDatas.unshift({"tumourKindId":-1,"tumourKindName":"请选择"})*/
$scope.tumoursSelected = $scope.tumoursDatas[0]; } } ) }
2. 显示,隐藏
$scope.visible=false; $scope.patientToggle = function(){ if($scope.visible == false){ RoutineService.test(1).then(function(data){ if(data.data.code == 200){ $scope.patients = data.data.data; } }); } $scope.visible = !$scope.visible; }
3. switch
<ul class="jifaUl" style="margin-left: 20px;" ng-repeat="progres in extractInfo.progress"> <li> <div ng-switch="$index"> <p ng-switch-default>转移</p> <p ng-switch-when="0">确诊</p> </div> <p>{{progres.diagnoseName}}</p> <p>{{progres.createDate | date:'yyyy-MM-dd' }}</p> </li> </ul>
<div class="row"> <span>病案号 </span><input class="input-text size-S" type="text" style="13%;" value="{{extractInfo.caseNo}}"/> <span class="fa fa-search"></span> <span>姓名 </span><input class="input-text size-S" type="text" style="13%;" ng-model="searchPatientName" value="{{extractInfo.patientName}}"/> <span class="fa fa-search" ng-click="nameToggle()"></span> <span>性别 </span> <span ng-switch="extractInfo.gender"> <input ng-switch-when="1" class="input-text size-S" type="text" style="13%;" value="男"/> <input ng-switch-when="2" class="input-text size-S" type="text" style="13%;" value="女"/> </span> <span>末次随诊日期 </span><input class="input-text size-S" type="text" style="13%;" value="{{extractInfo.lastFollowupTime}}"/> <span>末次随诊状态 </span><input class="input-text size-S" type="text" style="13%;" value="{{extractInfo.lastFollowupState}}"/> </div>
4. if
<td ng-if="p.gender == 1"> 男 </td> <td ng-if="p.gender == 2">
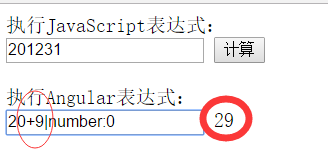
5. angular与js相互调用
<div ng-controller="c2_1"> 执行JavaScript表达式:<br/> <input type="text" ng-model="expr1"/> <button ng-click="testExp1(expr1)">计算</button> <br/><br/> 执行Angular表达式:<br/> <input type="text" ng-model="expr2"/> <span ng-bind="$eval(expr2)"></span> </div> <script> angular.module("a2_1", []) .controller("c2_1", function($scope) { $scope.expr1 = 20; $scope.expr2 = '20+1|number:0'; $scope.testExp1 = function(expr){ var newv = parseInt(expr) + 1; console.log(newv); } }); </script>

6. ng-repeat中点击某条为某条添加样式
转移$index到变量,在有变量和$index在ng-class中对比
<div ng-controller="c2_11"> <ul> <li ng-class="{{bold}}"> <span>序号</span> <span>姓名</span> <span>性别</span> <span>是否首条</span> <span>是否尾条</span> </li> <!-- ng-mouseover可替代ng-click --> <li ng-repeat=" stu in data " ng-class-odd="'odd'" ng-class-even="'even'" ng-click="li_click($index)" ng-class="{focus: $index==focus}" > <span>{{$index+1}}</span> <span>{{stu.name}}</span> <span>{{stu.sex}}</span> <span>{{$first?'是':'否'}}</span> <span>{{$last?'是':'否'}}</span> </li> </ul> </div> <script> angular.module("a2_11", []) .controller("c2_11", ['$scope', function($scope) { $scope.bold = 'bold'; $scope.li_click = function(i){ $scope.focus = i; }; $scope.data = [ {name: '张明明', sex: '女'}, {name: '李清思', sex: '女'}, {name: '刘小华', sex: '男'}, {name: '陈忠忠', sex: '男'} ]; }]) </script>
7. ng-switch on
<div ng-controller="c2_12"> <div ng-show="{{isShow}}">陶国荣</div> <div ng-hide="{{isHide}}">tao_guo_rong@163.com</div> <ul ng-switch on="{{switch}}"> <li ng-switch-when="1">陶国荣</li> <li ng-switch-when="2">tao_guo_rong@163.com</li> <li ng-switch-default>更多...</li> </ul> </div> <script> angular.module("a2_12", []) .controller("c2_12", ['$scope', function($scope) { $scope.isShow = true; $scope.isHide = false; $scope.switch = 3; }]) </script>
8.表单基本验证
ng-show name.name...
<form name="temp_form" ng-submit="save()" ng-controller="c2_13"> <div> <input type="text" name="t_name" ng-model="name" required/> <span ng-show="temp_form.t_name.$error.required">姓名不能为空!</span> </div> <div> <input type="email" name="t_email" ng-model="email" required/> <span ng-show="temp_form.t_email.$error.required">邮件不能为空!</span> <span ng-show="temp_form.t_email.$error.email">邮件格式不对!</span> </div> <input type="submit" ng-disabled="temp_form.$invalid" value="提交"/> </form> <script> angular.module("a2_13", []) .controller("c2_13", ['$scope', function($scope) { $scope.name = "陶国荣"; $scope.email = "tao_guo_rong@163.com"; $scope.save = function(){ console.log("提交成功!"); } }]) </script>
9.表单中的checkbox和radio控件
控件初始化:初始化ng-model的值和value的值对应即可
<form name="temp_form" ng-submit="save()" ng-controller="c2_14"> <div> <input type="checkbox" ng-model="a" ng-true-value="'同意'" ng-false-value="'不同意'"/> {{a}} </div> <div> 性别: <input type="radio" ng-model="b" value="男"/>男 <input type="radio" ng-model="b" value="女"/>女 </div> <input type="submit" value="提交"/> <div>{{c}}</div> </form> <script> angular.module("a2_14", []) .controller("c2_14", ['$scope', function($scope) { $scope.a = "同意"; $scope.b = "男"; $scope.save = function(){ $scope.c = "您的选择是: " + $scope.a + " 和 " + $scope.b; } }]) </script>
10.表单中的select控件
初始化,显示什么,取什么值,怎么取值
<form name="temp_form" ng-controller="c2_15"> <div> 学制: <select ng-model="a" ng-options="v.id as v.name for v in a_data" ng-change="a_change(a)"> <option value="">--请选择--</option> </select> <span>{{a_show}}</span> </div> <div> 班级: <select ng-model="b" ng-options="v.id as v.name group by v.grade for v in b_data" ng-change="b_change(b)"> <option value="">--请选择--</option> </select> <span>{{b_show}}</span> </div> </form> <script> angular.module("a2_15", []) .controller("c2_15", ['$scope', function($scope) { $scope.a_data = [ {id: '1001', name: '小学'}, {id: '1002', name: '初中'}, {id: '1003', name: '高中'} ]; $scope.b_data = [ {id: '1001', name: '(1)班', grade: '一年级'}, {id: '1002', name: '(2)班', grade: '一年级'}, {id: '2001', name: '(1)班', grade: '二年级'}, {id: '2002', name: '(2)班', grade: '二年级'}, {id: '3001', name: '(1)班', grade: '三年级'}, {id: '3002', name: '(2)班', grade: '三年级'} ]; $scope.a = ""; $scope.b = ""; $scope.a_change = function(a){ $scope.a_show = "您选择的是:" + a; }; $scope.b_change = function(b){ $scope.b_show = "您选择的是:" + b; } }]) </script>
11. 排序(orderBy)方式过滤
对象属性应用直接'属性'
<div ng-controller="c3_1"> <ul> <li ng-class="{{bold}}"> <span>序号</span> <span>姓名</span> <span>性别</span> <span>年龄</span> <span>分数</span> </li> <li ng-repeat=" stu in data | orderBy : '-score' | limitTo : 3 " ng-class-odd="'odd'" ng-class-even="'even'" ng-click="li_click($index)" ng-class="{focus: $index==focus}"> <span>{{$index+1}}</span> <span>{{stu.name}}</span> <span>{{stu.sex}}</span> <span>{{stu.age}}</span> <span>{{stu.score}}</span> </li> </ul> </div> <script> angular.module("a3_1", []) .controller("c3_1", ['$scope', function($scope) { $scope.bold = "bold"; $scope.data = [ {name: '张明明', sex: "女", age: 24, score: 95}, {name: '李清思', sex: "女", age: 27, score: 87}, {name: '刘小华', sex: "男", age: 28, score: 86}, {name: '陈忠忠', sex: "男", age: 23, score: 97} ]; $scope.li_click = function(i){ $scope.focus = i; } }]) </script>
12. 匹配(filter)方式过滤
filter参数为函数,只有函数名称,在repeat中使用函数参数默认为当前集合中的元素
<div ng-controller="c3_2"> <ul> <li ng-class="{{bold}}"> <span>序号</span> <span>姓名</span> <span>性别</span> <span>年龄</span> <span>分数</span> </li> <li ng-repeat=" stu in data | filter: findscore " ng-class-odd="'odd'" ng-class-even="'even'" ng-click="li_click($index)" ng-class="{focus: $index==focus}"> <span>{{$index+1}}</span> <span>{{stu.name}}</span> <span>{{stu.sex}}</span> <span>{{stu.age}}</span> <span>{{stu.score}}</span> </li> </ul> </div> <script> angular.module("a3_2", []) .controller("c3_2", ['$scope', function($scope) { $scope.findscore = function(e){ return e.score > 85 && e.score < 90; }; $scope.bold = "bold"; $scope.data = [ {name: '张明明', sex: "女", age: 24, score: 95}, {name: '李清思', sex: "女", age: 27, score: 87}, {name: '刘小华', sex: "男", age: 28, score: 86}, {name: '陈忠忠', sex: "男", age: 23, score: 97} ]; $scope.li_click = function(i){ $scope.focus = i; } }]) </script>
13. 自定义过滤器
自定义过滤器默认传入的参数时集合本身.默认参数类型为返回值类型.
<div ng-controller="c3_3"> <ul> <li ng-class="{{bold}}"> <span>序号</span> <span>姓名</span> <span>性别</span> <span>年龄</span> <span>分数</span> </li> <li ng-repeat=" stu in data | young : 0 " ng-class-odd="'odd'" ng-class-even="'even'"> <span>{{$index+1}}</span> <span>{{stu.name}}</span> <span>{{stu.sex}}</span> <span>{{stu.age}}</span> <span>{{stu.score}}</span> </li> </ul> </div> <script> angular.module("a3_3", []) .controller("c3_3", ['$scope', function($scope) { $scope.bold = "bold"; $scope.data = [ {name: '张明明', sex: "女", age: 24, score: 95}, {name: '李清思', sex: "女", age: 27, score: 87}, {name: '刘小华', sex: "男", age: 28, score: 86}, {name: '陈忠忠', sex: "男", age: 23, score: 97} ]; }]) .filter("young", function() { return function(e, type) { var _out = []; var _sex = type ? "男" : "女"; for(var i = 0; i < e.length; i++) { if(e[i].age > 22 && e[i].age < 28 && e[i].sex == _sex) _out.push(e[i]); } return _out; } }); </script>
14. 表头排序
orderBy : 参数: 参数(boolean),过滤器参数为ng-model时不加引号,为对象中某个字符串字段时要加引号.
<body> <div ng-controller="c3_4"> <ul> <li ng-class="{{bold}}"> <span>序号</span> <span ng-click="title='name';desc=!desc">姓名</span> <span ng-click="title='sex';desc=!desc">性别</span> <span ng-click="title='age';desc=!desc">年龄</span> <span ng-click="title='score';desc=!desc">分数</span> </li> <li ng-repeat=" stu in data | orderBy : title : desc " ng-class-odd="'odd'" ng-class-even="'even'"> <span>{{$index+1}}</span> <span>{{stu.name}}</span> <span>{{stu.sex}}</span> <span>{{stu.age}}</span> <span>{{stu.score}}</span> </li> </ul> </div> <script> angular.module("a3_4", []) .controller("c3_4", ['$scope', function($scope) { $scope.title = 'name'; $scope.desc = 0; $scope.bold = "bold"; $scope.data = [ {name: '张明明', sex: "女", age: 24, score: 95}, {name: '李清思', sex: "女", age: 27, score: 87}, {name: '刘小华', sex: "男", age: 28, score: 86}, {name: '陈忠忠', sex: "男", age: 23, score: 97} ]; }]) </script> </body>
15.字符串查找
filter : {},项目中极少用到,可以这么做,但是在项目中多次一举,后台干的事情
<div ng-controller="c3_5"> <div> <input type="text" id="txtkey" ng-model="key" placeholder="请输入姓名关键字"/> </div> <ul> <li ng-class="{{bold}}"> <span>序号</span> <span ng-click="title='name';desc=!desc">姓名</span> <span ng-click="title='sex';desc=!desc">性别</span> <span ng-click="title='age';desc=!desc">年龄</span> <span ng-click="title='score';desc=!desc">分数</span> </li> <li ng-repeat=" stu in data | filter : {name: key} " ng-class-odd="'odd'" ng-class-even="'even'"> <span>{{$index+1}}</span> <span>{{stu.name}}</span> <span>{{stu.sex}}</span> <span>{{stu.age}}</span> <span>{{stu.score}}</span> </li> </ul> </div> <script> angular.module("a3_5", []) .controller("c3_5", ['$scope', function($scope) { $scope.key = ''; $scope.bold = "bold"; $scope.data = [ {name: '张明明', sex: "女", age: 24, score: 95}, {name: '李清思', sex: "女", age: 27, score: 87}, {name: '刘小华', sex: "男", age: 28, score: 86}, {name: '陈忠忠', sex: "男", age: 23, score: 97} ]; }]) </script>
16.$watch方法监听变量
<div ng-controller="c3_6"> <div> <input type="text" ng-model="name" placeholder="请输入姓名"/> </div> <div>累计变化次数: {{count}}</div> </div> <script> angular.module("a3_6", []) .controller("c3_6", ['$scope', function($scope) { $scope.count = 0; $scope.name = ''; $scope.$watch('name', function() { $scope.count++; }) }]) </script>
17.作用域事件的传播与监听
<body> <div ng-controller="c3_9_p"> <div ng-controller="c3_9_s"> <button ng-click="to_parent()">向父级传播</button> <button ng-click="to_child()">向子级传播</button> <div ng-controller="c3_9_c"></div> </div> </div> <script> angular.module("a3_9", []) .controller("c3_9_s", ['$scope', function($scope) { $scope.to_parent = function() { $scope.$emit('event_1', '事件来源于子级') }; $scope.to_child = function() { $scope.$broadcast('event_2', '事件来源于父级'); } }]) .controller("c3_9_p", ['$scope', function($scope) { $scope.$on('event_1', function(event, data) { console.log('在父级中监听到 ', data); }); }]) .controller("c3_9_c", ['$scope', function($scope) { $scope.$on('event_2', function(event, data) { console.log('在子级中监听到 ', data); }); }]); </script> </body>
17. 注入原理
<body> <div ng-controller="c4_1"> <div class="{{cls}}">{{show}}</div> <button ng-click="onClick()">点我</button> </div> <script> angular.module("a4_1", []) .config(function($controllerProvider) { $controllerProvider.register('c4_1', ['$scope', function($scope){ $scope.cls = ''; $scope.onClick = function() { $scope.cls = 'show'; $scope.show = '点击后显示的内容'; } }]) }) </script>
18. 依赖注入
<body> <div ng-controller="c4_2"> <div class="{{cls}}">{{text}}</div> <button ng-click="onClick(1)">早上</button> <button ng-click="onClick(2)">上午</button> <button ng-click="onClick(3)">下午</button> <button ng-click="onClick(4)">晚上</button> </div> <script> angular.module("a4_2", []) .config(function($provide) { $provide.provider('show_1', function() { this.$get = function() { return { val: function(name) { return name; } } } }) }) .config(function($provide) { $provide.factory('show_2', function() { return { val: function(name) { return name; } } }) }) .config(function($provide) { $provide.value('show_3', function(name) { return name; }) }) .config(function($provide) { $provide.service('show_4', function() { return { val: function(name) { return name; } } }) }) .controller('c4_2', ['$scope', 'show_1', 'show_2', 'show_3', 'show_4', function($scope, show_1, show_2, show_3, show_4) { $scope.cls = ""; $scope.onClick = function(t) { $scope.cls = 'show'; switch(t) { case 1: $scope.text = show_1.val("早上好!"); break; case 2: $scope.text = show_2.val("上午好!"); break; case 3: $scope.text = show_3("下午好!"); break; case 4: $scope.text = show_4.val("晚上好!"); break; } } }]); </script> </body>
19.