chrome://inspect 是前端常用的调试工具
但是有时候会碰到PC端dev-tools白屏的问题
1.首先我们要处于[科][学]的网络环境
2.在 chrome 中输入
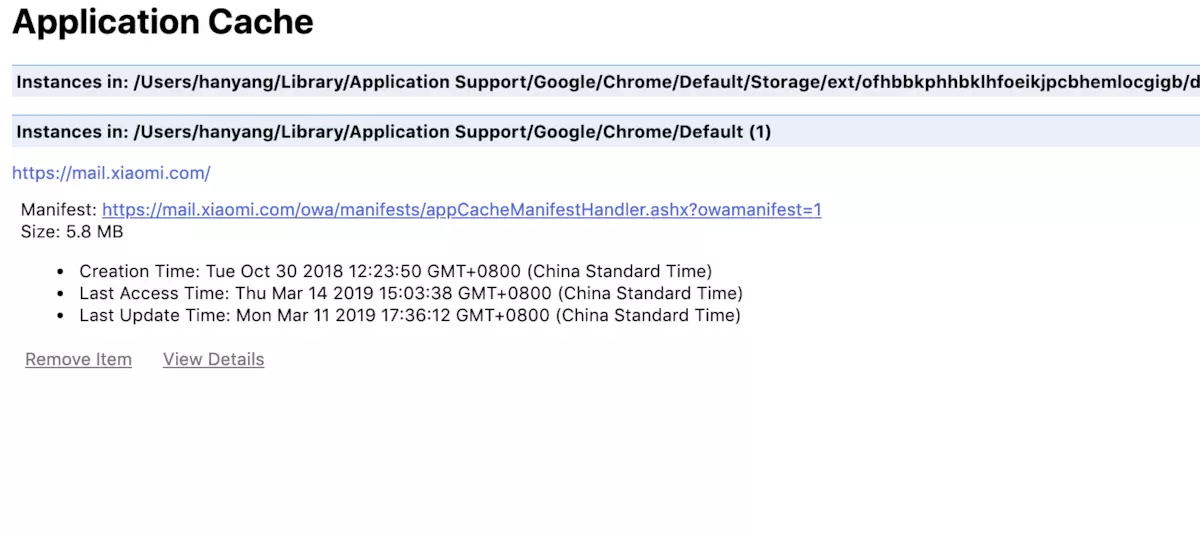
chrome://appcache-internals/
然后remove掉所有item

参考: https://www.jianshu.com/p/9fc4075cc5ea
https://github.com/HuarenYu/note/issues/1
白屏原因:
因为devtools需要用到https://chrome-devtools-frontend.appspot.com/ 这个网站的资源,如果没有梯子,就无法打开chrome浏览器的devtools工具。