jQuery使用$的原因是: 书写简洁, 相对于其他字符与众不同, 容易被记住。
JQuery占用了两个变量: $ 和 jQuery。
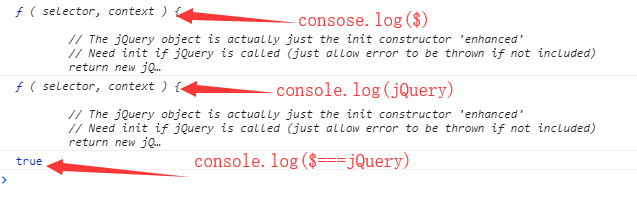
当在代码中打印 $ 和 jQuery时:
<script src="jquery.js"></script> <script type="text/javascript"> console.log($); console.log(jQuery); console.log($===jQuery); </script>
显示的结果如下:

从结果中可以得出结论: $代表的就是jQuery。
那么应该如何理解jQuery里面的 $ 符号呢?
$ 实际上表示的是一个函数名, 如下所示:
$() //调用上面我们自定义的函数$ $(document).ready(function () { }) //调用入口函数 $(function () { }) //调用入口函数 $("#container") //调用id属性为container的元素 $("div") //获取所有的div标签元素
如上方所示, jQuery里面的$函数, 根据传入参数的不同, 进行不同的调用, 实现不同的功能, 返回的jQuery对象。
jQuery这个js库, 除了 $ 之外, 还提供了另外一个函数:jQuery。
jQuery函数跟 $ 函数的关系: jQuery === $。