官网地址:http://www.superslide2.com/index.html
一、下载
http://www.superslide2.com/downLoad.html
二、使用
1、引入js插件
<script type="text/javascript" src="../jquery1.42.min.js"></script> <script type="text/javascript" src="../jquery.SuperSlide.2.1.3.js"></script>
2、html代码
<div class="slideTxtBox"> <div class="hd"> <ul><li>教育</li><li>培训</li><li>出国</li></ul> </div> <div class="bd"> <ul> <li><a href="http://www.SuperSlide2.com" target="_blank">SuperSlide2.0正式发布!</a></li> ... </ul> <ul> <li><a href="http://www.SuperSlide2.com" target="_blank">名师教作文:3妙招巧写高分</a></li> ... </ul> <ul> <li><a href="http://www.SuperSlide2.com" target="_blank">澳大利亚八大名校招生说明会</a></li> ... </ul> </div> </div>
3、实例插件
<script type="text/javascript">jQuery(".slideTxtBox").slide(); </script>
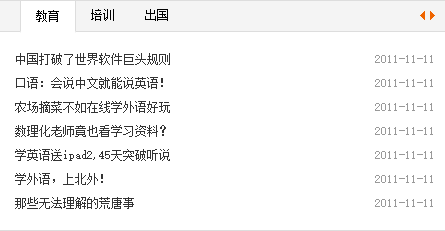
4、效果图