验证的常见方式
我们在写前端的时候或多或少的会遇到一些验证格式问题,通常我们有三种解决办法。
- 第一种就是在输入完成后在输入框附近验证给出提示
- 第二种就是在输入完成后在提交的时候排着验证提示
- 第三张就是限制输入
前面两种我们都是非常的熟悉以及想到的,但是我们有时候想要的反而是第三种,因为这样可以避免非法的输入。第三张限制输入不外乎就是实现输入的实时监听,然后使用正则表达式来进行对输入的值验证,
验证通过就保留,验证不通过就删除掉。当然也并非一定这样,有些也是可以实时监听后做提示的。看个人意愿。
主要是实现实时监听值事件
一般我们实现实时监听事件可以是onkeyup,oninput和onpropertychange。
onkeyup
事件介绍:onkeyup事件是在输的时候在键盘松开的时候进行触发验证。
示例代码:
onkeyup="value=value.replace(/[^d|.]/g,'')"

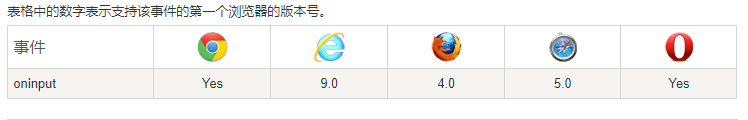
oninput
事件介绍:oninput事件在用户常识输入时触发,该事件类似于 onchange 事件。不同之处在于 oninput 事件在元素值发生变化是立即触发, onchange 在元素失去焦点时触。
示例代码:
oninput="var ary = this.value.match(/(d+(.d{0,2})?)/);this.value=ary==null?'':ary[0];"

onpropertychange
事件介绍:onpropertychange事件可以说是ie浏览器的专属了,不用考虑是否失去焦点,不管js操作还是键盘鼠标手动操作,只要HTML元素属性发生改变即可立即捕获到:
示例代码:
onpropertychange="var ary = this.value.match(/(d+(.d{0,2})?)/);this.value=ary==null?'':ary[0];"
注:该事件为ie专属,反正我在使用中是你要是ie9以上就不要使用他有时候会不好使,这样你可以使用oninput,能不用最好别用。
补充方法说明:
- match: match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。类似于indexOf() 和 lastIndexOf(),但是他返回的是值不是位置。什么意思哪,通俗的讲就是在给定的字符串内找到和表达式匹配的值例如 math(“34”),然后我要匹配的字符串是:143474534634。然后通过匹配得到的就是一个数组:【“34”,“34”,“34”】,分别是字符串(143474534634)中的位置2和3,7和8,10和11.就是返回字符串中所有匹配的值然后返回给你。就是这个意思,当然要返回多个匹配还是要在正则表达式后面加g标志。
- replace(regexp/substr,replacement):replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。这个好理解,就是替换调验证不通过的字符串。替换内容为第二个参数。
平时记录收藏的正则表达式:
验证中文,数字,英文:/^[a-zA-Z0-9u4E00-u9FA5]+$/
验证只运行输入字母或者数字:/^[0-9a-zA-Z]+$/
验证数字:/^[+|-]{0,1}(d+)$|^[+|-]{0,1}(d+.d+)$/
验证邮政编码:/^[1-9]d{5}$/i
验证年龄:/^(?:[1-9][0-9]?|1[01][0-9]|120)$/i
只能输入正整数数字:/[^d|.]/g
只能输入包含两位小数的正整数数字:/(d+(.d{0,2})?)/
验证数字包含正负小数:/[^+|-|d|.]/g
验证不可为空:/s+/g