原文全文:
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/weixin_40410090/article/details/83545665

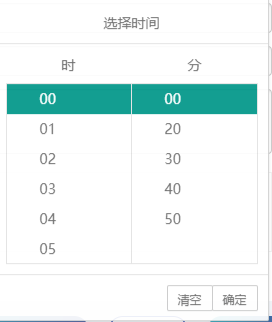
主要是想实现以上的画面。 laydate里的表中画面是时分秒,时间是01-23,分-秒是00-59。一些场景并不适用。
我这边只需要显示时间,分(10分单位)
我参照了laydate的官方文档以及fly讨论社区的内容(感谢感谢),实现了这个处理。
(0) 使用插件的版本
laydate-v5.0.9
jquery-1.12.3.js
(1) 不显示秒的方法。
<style type="text/css">
.layui-laydate-content>.layui-laydate-list {
padding-bottom: 0px;
overflow: hidden;
}
.layui-laydate-content>.layui-laydate-list>li{
50%
}
.merge-box .scrollbox .merge-list {
padding-bottom: 5px;
}
</style>
(2) laydate的声明
laydate.render({
elem: '#endTime'
,type: 'time'
,format: 'HH:mm'
,btns: ['clear', 'confirm']
,ready: formatminutes
});
function formatminutes(date) {
var aa = $(".laydate-time-list li ol")[1];
var showtime = $($(".laydate-time-list li ol")[1]).find("li");
for (var i = 0; i < showtime.length; i++) {
var t00 = showtime[i].innerText;
if (t00 != "00" && t00 != "20" && t00 != "30" && t00 != "40" && t00 != "50") {
showtime[i].remove()
}
}
$($(".laydate-time-list li ol")[2]).find("li").remove(); //清空秒
}
(3) 参照文件(特别感谢)
https://www.jianshu.com/p/72fda0d0c310
https://www.layui.com/doc/modules/laydate.html
(4) 最后
最好是通过修改源码可以实现是最好的。但是时间水平有限,只能用最快的方式实现。
以上 只是测试用的代码,不完善的地方请望见谅!!!
我的博客:
* [腾讯云站点](博客)
* [gitHub站点](https://12345zp.github.io)
————————————————
版权声明:本文为CSDN博主「weixin_40410090」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_40410090/article/details/83545665