Django与Vue的结合
-
在django项目中创建vue项目
首先,进去django项目的项目目录中,执行:
vue-init webpack firstvue ## firstvue为前端项目的名称,可自定义。创建的项目会跟django中的app一样的目录登记。类似一个前端app一样。 -
安装依赖及调试
cnpm install ## 安装需要的依赖模块 cnpm run dev ## 运行调式的服务,会启动一个web服务,访问localhost:8080 即可调式 -
vue项目写完后,打包vue项目,然后修改django配置,将vue集成到django中
cnpm run build ## 打包vue项目,会将所有东西打包成一个dist文件夹 -
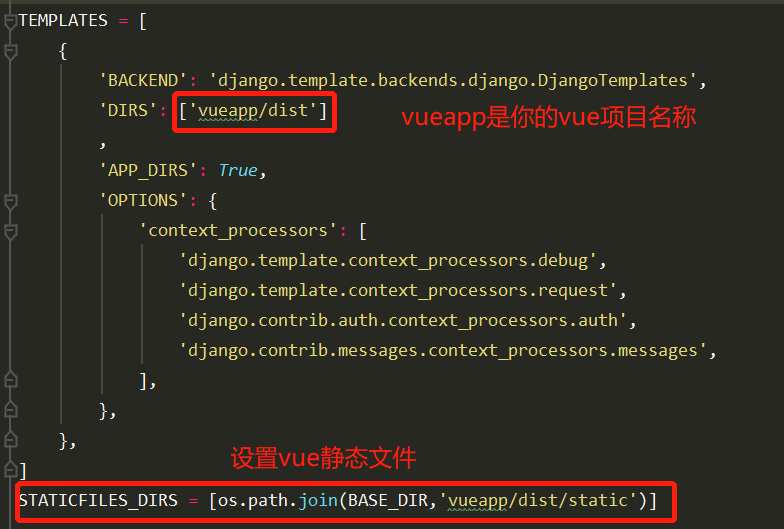
接下来就是配置django中的setting文件了:

-
修改django的主目录的urls文件:
from django.conf.urls import url from django.views.generic.base import TemplateView urlpatterns = [ url(r'',TemplateView.as_view(template_name="index.html")), ] -
启动django服务,访问localhost:8000 则可以出现vue的首页。