方法一:
vscode安装Node Debug这个插件,如下

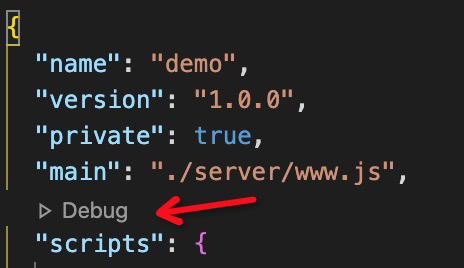
然后在package.json文件里添加 main 字段, 内容为 node 项目的启动入口文件, 如下图所示,
然后点击下面箭头所指的Debug按钮, 这个按钮是Node Debug 插件自动生成的。

点击后出现下面这个,然后选择 main 对应的那个入口文件即可。

点击完如下,Dubugger attached 表示成功运行起来了, 图上的红点就是打的断点,还可以直接写debugger, 调试工具跟js的调试工具是一样的,
DEBUG CONSOLE 就是console输出

方法二
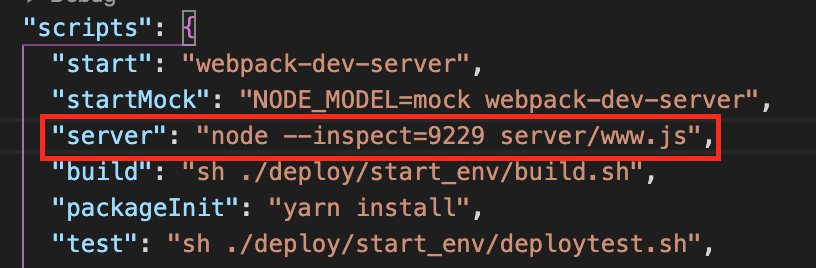
首先在package.json里面 ,修改node项目的启动配置, 加上 --inspect=9229, 如下图所示

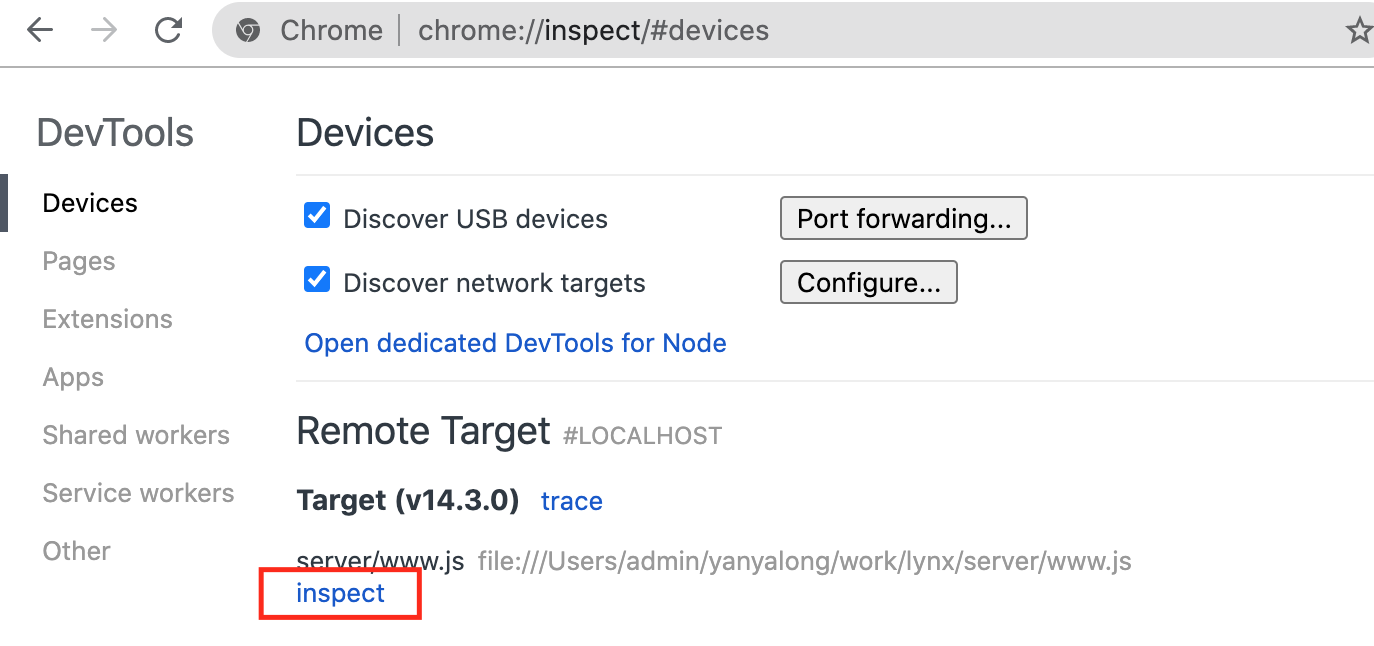
然后npm run server 启动node服务,再打开google浏览器, 地址栏输入 chrome://inspect/#devices, 会出现如下内容,点击inspect

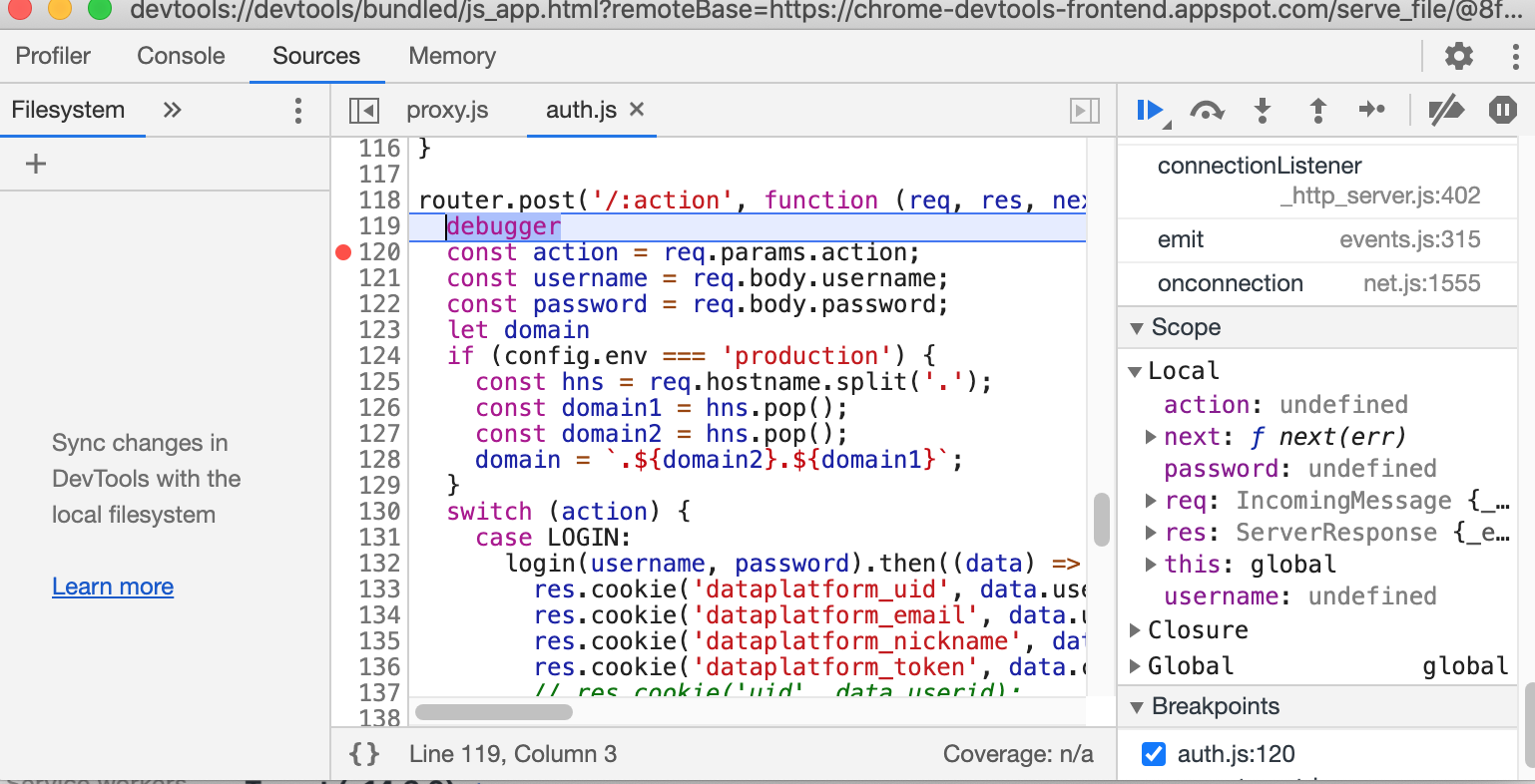
点击inspect 进入如下界面, 就跟平常调试前端代码一样了

友情提示: 调试不生效,重启下node服务。